前回のエントリーからのつづきです。前回、「Google Maps API key」 の取得、及び Movable Type のインストールまで完了していると思いますので、早速ですが、実際に Maps Blog を構築していく手順を紹介していきます。
テンプレートの内容や意味、JavaScript の内容などについての解説は後からやるとして、まずはサイトを形にしてしまうところまで一気に進んでしまいましょう。
ということで、まずは下記のファイルをダウンロードして解凍してください。
解凍すると 「g_maps_blog」 というフォルダ内に下記の4つのフォルダがあります。
- image : イメージファイル
- css : スタイルシートフォルダ
- js : JavaScriptフォルダ
- template : MT用テンプレート
まずは、このうち、「image」、「css」、「js」 という 3つのフォルダをそのまま、サーバーにアップしてしまいます。アップする場所はドメインのルートディレクトリに上げてください。例えば、各フォルダ (ディレクトリ) の URI が下記のようになるようにアップします。
- http://example.com/image/
- http://example.com/css/
- http://example.com/js/
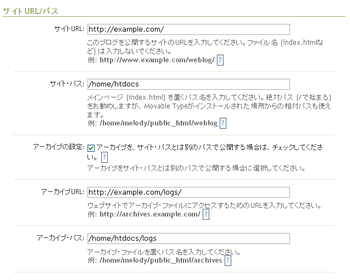
必要なファイルのアップロードが完了したら、いよいよ Movable Type の設定に入ります。MT にログインしたら、まずは Blog の設定からですね。「基本」、「新規投稿」、「コメント/トラックバック」、それぞれの設定は適当に。特にいじるところもないでしょう。「公開」 設定の 「サイトURL / パス」 を自分のサーバー、ドメイン環境に合わせて設定したら、設定を保存して置いてください。現時点でサイトを再構築するする必要はありませんよ。

次にテンプレートの設定に進みます。まずはインデックステンプレートから。「メインページ」 (index.html) のテンプレート編集画面を開き、ダウンロードしたファイルの
template > index
フォルダ内にある
index_html.txt
をテキストエディタで開きます。ファイルは文字コード 「utf-8」 で保存してありますので、「utf-8」 に対応したテキストエディタを使ってください。
ファイル内のソースをすべてコピーしたら、先の 「メインページ」 (index.html) のテンプレート内容にこれを上書きでペーストします。そこで、ソース内、</head> タグの直前に
<script src="http://maps.google.com/maps?file=api&v=1&key=*" type="text/javascript"></script>
という記述があると思いますが、この 「*」 の部分に前回取得した Google Maps API key (トップページ用) を入力しておきます。「*」 を消してそこに入れてくださいね。API key が入力できたらテンプレートを保存してしまいます。
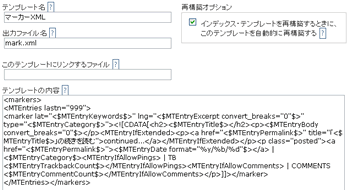
一旦インデックステンプレートに戻ったら、次に 「テンプレートを新規作成」 をクリックし、新規テンプレート作成画面に進みます。そこで、ダウンロードしたファイルの
template > index
フォルダ内にある、
mark_xml.txt
のソースをコピーし、テンプレート内容に。さらに、出力ファイル名を 「mark.xml」 に設定。ここは間違いないようにしてください。テンプレート名は何でもいいんですが、ここでは 「マーカーXML」 に設定しています。すべて入力したらテンプレートを保存します。

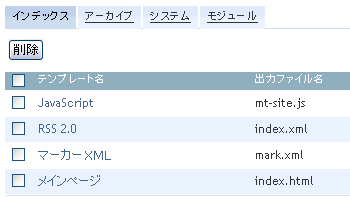
今回必要なインデックステンプレートは上記の 2つ以外に 「JavaScript」 (mt-site.js)、「RSS 2.0」 (index.xml) の2つなので、それ以外は削除してしまっても大丈夫。実際に不要なインデックステンプレートを削除すると下記のようになります。

さて、次回はアーカイブテンプレートの設定から、実際のエントリー手前まで行きますよ。
次回 : Maps Blog ひとまず完成








