昨日参加してみました報告をした、JamGraffiti さんの 「画像の使用を極力控えてかっこいいCSSデザインをやってみよう大会」 ですが、本日早くも Gallery に掲載頂いたとの連絡がありました。仕事が速い。
で、折角ですので応募した作品の簡単な解説でも。

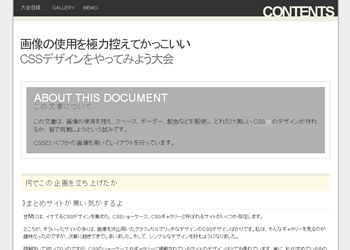
私の応募作品はこちらで確認できます。ちなみに IE だとちょっと見た目が違います (汗
今回は、「画像を一切使用しない部門」 で参加してみました。つまり、「色」 と 「線」 ほぼこの 2つのみでデザインを作るということです。
CSS を書く前に決めていたのは下記の点。
- 文字サイズに合わせて拡大 / 縮小するレイアウトにしよう
- 事前にデザインを作らず、CSS を書きながら考える
- 使う色はモノクロをベースにそれに近い色でまとめる
- CSS を書くのに使う時間は 2時間以内
- 古いブラウザとか知らない
- IE って何?
(1) に関しては、画像ナシならきれいな擬似ズームイン / アウトが実現できるだろうということで試してみた感じ。実は公開するものとしては初めてリキッドレイアウト (エラスティック・レイアウトって言うの?) で書いてみました。実際に文字サイズを変えて確認してみてください。
(2) は実際に HTML ソースを見ながら思いつきで作っていきました。ただ、(3) の通り、事前に使用する色だけはいくつか決めておきました。(4) に関しては元々作業中の気分転換に書こうと思ったので、ダラダラならないように時間を決めてやろうかなと。実際はこれをちょこっとオーバーしてしまいましたが......
対応ブラウザとしては Firefox2、Opera9、Safari2 を想定して Firefox2 で見ながら書き上げて、最後に IE6 で確認。仕上げに IE6 でもそれなりに表示されるように IE6用の CSS Hack を書いて終わりという流れです。なので、IE で見たときと、Firefox 等で見たときとですこし見た目が違います。IE7 は環境がなかったので見なかったことにしてます。
ベースとなる HTML 文書はナビゲーションブロックに id="navigation" 、フッタ部分のブロックに class="finally" が付けられている他は、構造化のための class="section" のみなので隣接セレクタが使用できないブラウザ相手の場合はかなりできることが限られますね。
ただ、対応ブラウザ相手だとしても、各ブロックに個別のスタイルを指定しようと思うと長々と隣接セレクタを連ねていくことになるのでそれはそれでちょっと微妙です。CSS3 セレクタが使用できれば多少は楽になるかもしれませんが、今回は使いませんでした。
参加してみた感想ですが、共通の HTML に各自が CSS っていうと、css Zen Garden がありますが、今までこの手のには参加したことがなかったので結構新鮮でした。画像を使わないっていう制約があったおかげで CSS だけ書いて気軽に参加できましたし。締め切りとかないので、気が向いたらまた書いてみようかなと思ったりしています。







