リニューアルと同時に、Facebook ページを作ってみたんですが、タブ追加機能を使って、Facebook ページにアクセスした際に最初に表示されるページをカスタマイズしてみましたので、その作り方や設定方法などを簡単にご紹介。恒例(謎)の 5分でわかるシリーズ。
リニューアルと同時に、Facebook ページを作ってみたんですが、タブ追加機能を使って、Facebook ページにアクセスした際に最初に表示されるページをカスタマイズしてみましたので、その作り方や設定方法などを簡単にご紹介。恒例(謎)の 5分でわかるシリーズ。
Facebook ページは iframe を使用して、外部のサーバにあるコンテンツを比較的簡単に読み込める仕様になっていますが、これを利用することでオリジナルのページを自分の Facebook ページにタブとして表示することができます。
Facebook ページにオリジナルのページを読み込むには、最低限下記の準備が必要です。
- Facebook ページの開設 (当たり前ですが)
- Facebook への開発者登録
- 外部に公開された PHP が動作する Web サーバ (共有で構わないので SSL が利用できる必要あり ※後述)
- コンテンツとして読み込むページを PHP で作成 ※1
順を追って説明していきます。
Facebook への開発者登録
Facebook ページの開設に関してはしてある前提で進めます。まず最初に、Facebook で開発者登録をし、「アプリ ID」 など、ページ作成に必要なコード類を発行してもらう必要があります。Facebook にログインした状態で、下記の 「開発者」 のページにアクセスすると、開発者 App の承認を求められますので、「許可」 を押して先に進みます。
私は一度登録処理をやってしまっているので画面キャプチャが撮れず申し訳ないんですが、次の画面で右側にある 「Create one」 を押すと、携帯電話番号か、クレジットカードで開発者としての認証を行う画面に移動します。そこで、画面に従って認証を行うと、開発者として登録されます。認証についてはヘルプにも下記のような説明がされています。
自分の開発者アカウントを認証するにはどうすればよいですか。
Facebookでは、スパムやサイトの乱用を防止するための対策をいくつか講じています。Facebookアカウントを認証することで、Facebookで自分のアカウントおよびアプリを管理し続けることができます。アカウントを認証する方法は2つあります。1つめは、携帯電話番号の確認を実行して、アカウントの真の所有者であることを証明することです。このプロセスについては、こちらで説明されています。2つめは、クレジットカードをアカウントに追加することです。これはこちらで行えます。
残念ながら、携帯電話での認証またはクレジットカードの追加ができない場合は、アカウントを認証できないことがあります。すべての開発者は、新しいアプリを作成する前に認証される必要があります。
面倒ですが、この認証処理は必須ですので、必ず行いましょう。
アプリケーションを作成
無事認証が終わると、下記のようなページになりますので、

右上にある 「Set Up New App」 を押して、新規 App の設定画面に進みます。

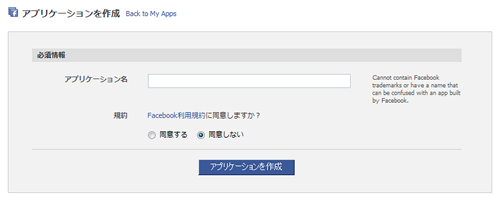
アプリケーション名は任意で付けられますが、わかりやすい名前にしておきましょう。私の場合はサイト名の 「WWW WATCH」 と入力しました。規約に 「同意する」 を選択して、「アプリケーションを作成」 ボタンを押します。セキュリティチェックが出ると思いますが、文字を入力して進めば、アプリケーションの作成が実行されます。
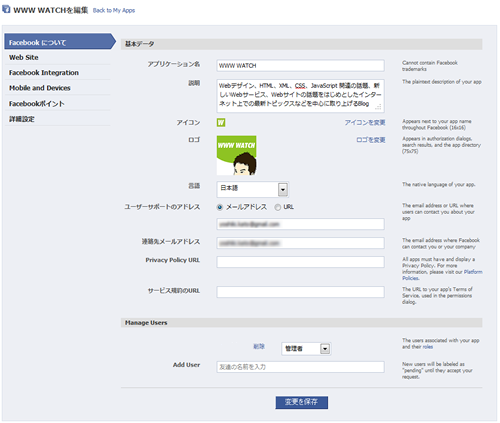
基本データの設定
ここからは設定をしていきます。設定画面はいくつかのページに分かれていますので、順に設定しましょう。まず、基本データの設定から。
「アプリケーション名」 は最初に入れたものですね。その下の 「説明」 は、アプリケーションについての簡単な説明を入れます。
その下の 「アイコン」 は、あとで Facebook ページにアプリケーションを読み込んだ際、タブ名の横に表示されるアイコンになります。サイズは 16px × 16px なので、ちょうど Web サイトの favicon などと同サイズになります。設定しておきましょう。
「ロゴ」 は、アプリケーションのページで表示されるアイコンです。これのサイズは 75px × 75px です。
「言語」 は、アプリケーションの言語ですが、日本語を選択しておけばいいと思います。
「ユーザーサポートのアドレス」 はメールアドレスか URL を選択できますが、メールアドレスにしておけばいいと思います。アプリケーションに対する問い合わせが発生した際に登録してあるアドレスに連絡が行きますので、Web サイトで公開してる連絡窓口用のメールアドレスなどがある場合はそれを入れておきましょう。これはその下の 「連絡先メールアドレス」 も同じ。
その下の、「Privacy Policy URL」「サービス規約のURL」 はとりあえず空白で大丈夫です。すべて入力したら、保存しましょう。
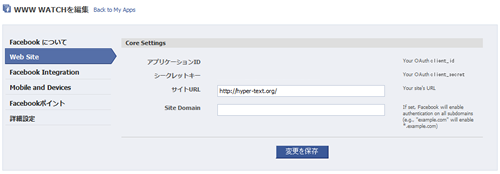
Web Site の設定
次に左側のメニューから 「Web Site」 を選択します。ここでは 「サイト URL」 を設定しておきます。終わったら保存。
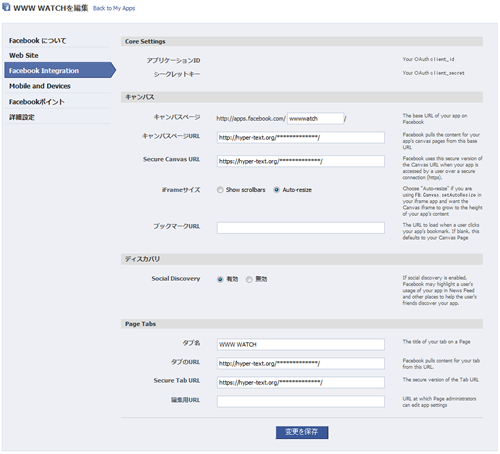
Facebook Integration の設定
引き続き、その下の 「Facebook Integration」 を選択します。
ここで設定するのが、実際に Facebook ページに読み込むコンテンツの URL などなりますが、上の「キャンパス」の項目では、まず「キャンバス URL」 を設定しましょう。これは任意で構いませんが、使えるのは半角英数字のみです。この URL に作成したアプリケーション自体の Facebook ページができあがります。また、その下の 「キャンバスページURL」「Secure Canvas URL」 はこれはアプリケーションの Facebook ページで読み込まれるコンテンツになりますが、基本的には下で設定する、「タブのURL」「Secure Tab URL」 と同じ URL を入れておけば大丈夫です ※2。「iFrameサイズ」 は 「Auto-resize」 を選択しておけばいいと思います。
その下の、「ディスカバリ」 の項目はスルー。大事なのはその下の 「Page Tabs」 の各項目です。
まず、「タブ名」 は、Facebook ページに読み込む際のデフォルトのタブ名になります。「タブのURL」「Secure Tab URL」 が実際に読み込むコンテンツの URL になりますが、読み込まれるファイルが PHP ファイル以外だと動作しませんので、PHP で作成されたコンテンツがある URL を指定します。で、URL は http:// でアクセスされた場合と、https:// でアクセスされた場合、それぞれを設定しますが、SSL が使えるサーバでホストしているなら、両方とも https:// から始まる URL を入れておけば大丈夫です。「編集用 URL」 は未入力で OK。
最初の方で、必要な環境を挙げたとき、SSL が使える Web サーバが必要と書いたのは、現状の Facebook は https:// で接続している人が多いので、SSL が使えないサーバでコンテンツをホストしてしまうと、そういう人たちが Facebook ページにアクセスした際、いちいち、「http:// 接続に変更しますか?」 みたいな表示が出てしまって鬱陶しいので、基本的にコンテンツはセキュアな領域に設置した方がいいですよと思います。なので SSL 必須というわけではありませんが、使えないと困るかもねって感じです。私はさくらインターネットさんのサーバで運用していますが、スタンダードプラン以上なら共有 SSL が使えるのでいいと思います。
さて、ここまで設定して保存したら、あとの項目は特にいじる必要ないので、設定はこれで終わりです。実際のコンテンツ作成を進めましょう。
コンテンツの作成
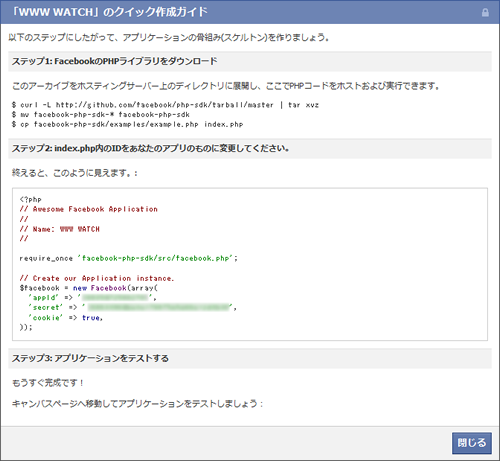
マイアプリのページに戻ると、色々今まで設定してきた内容が表示されていると思いますが、一番下に、「サンプルコード」 というリンクがありますので、そこをクリックすると最低限必要な PHP コードが表示されます。まずはこれをコピペしておきましょう。

まずは HTML のみでページを作成
今回は、下記のようなコンテンツを作ってみました。
- Blog の最新エントリーを 1件表示する
- まだ Like (いいね!) していない人には 「いいね!を押してね」 という表記を出す(いいね!してくれている人には出さない)。
当 Blog は Movable Type で運用していますので、まずは普通に HTML のみで、MT から最新の記事 1件を書き出すページを作ります。細かい点は省略して書きますが、下記のようなソースになりますね。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>WWW WATCH</title> <link rel="stylesheet" href="style.css" /> </head> <body> <MTEntries lastn="1"> <div class="entryBlock"> <h1><a href="<$MTEntryPermalink$>"$>" target="_blank"><$MTEntryTitle encode_html="1"$></a></h1> <$MTEntryBody$> <MTIfNonEmpty tag="EntryMore"><p class="entryMore"><a href="<$MTEntryPermalink$>" title="「<$MTEntryTitle encode_html="1"$>」 の続きを読む" target="_blank">Read More</a></p></MTIfNonEmpty> </div> </MTEntries> </body> </html>
これをテンプレートとして保存し、出力するファイルの拡張子を .php など、PHP として動作可能なものにして書き出します。なお、MT からページ全体を書き出す際は、書き出されたファイルのパーミッションに注意してください。デフォルトだと 666 で出力されます。通常はそれで問題ないと思いますが、サーバ側で PHP ファイルのパーミッションに指定がある場合は、環境変数 「HTMLPerms」 でパーミッションを変更するか、エントリ一覧部分のみ MT から出力して、別途作ったコンテンツページに PHP でインクルードするといった対策が必要です。
あと、CSS とかは適当に当てて、まずは単なる HTML のみの Web ページとして完成させましょう。その際気を付けるべきこととしては、以下のような点です。
- リンクにはすべて 「target="_blank"」「target="_top"」 など、表示フレーム外にリンクを開く target 属性値を付ける
- ページの横幅は 520px で作成(基本的にリキッドレイアウトで作成すれば OK ですが、画像などは表示領域がこのサイズだというのを意識して作るといいと思います)。
- 縦サイズはあまり大きくならないように。800px ~ 1000px までにしといた方がいいと思う。
コンテンツは、Facebook ページに、iframe で読み込まれますが、その表示領域は、横幅最大 520px です。また、iframe 内に読み込まれているため、上記の通りリンクに target 属性を指定してあげないと、iframe 内でリンク先が開いてしまいます。テンプレ内はいいとして、記事内でリンクを書いた場合などは忘れがちなので注意しましょう。MT で書き出しているなら「regex_replace」 などで自動的に置換するようにするなど工夫するといいかも。
縦サイズですが、何もしなければデフォルトでは 800px が最大で、それ以上のサイズがあった場合はスクロールバーがでます。ただ、これは拡張方法がある (後述) ので特に気にする必要はありませんが、やはりあまり縦に長くても読みにくいだけなので控えめに。
SDK のアップロードと PHP ファイル化
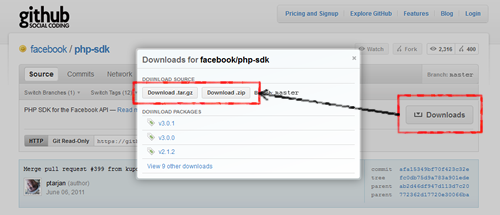
HTML のみのページができたら、PHP のソースコードを入れていきますが、その前に SDK をダウンロードしてサーバにアップします。Facebook の SDK は下記のページにまとめられていますが、
今回使うのはその中の 「PHP SDK」 です。GitHub に上がっていますので、ダウンロードしましょう。

ファイルを解凍すると 「src」 というフォルダがありますので、その中身を Web サーバの任意の場所にアップします。ここでは、コンテンツページと同じディレクトリ (タブ URL に入れたもの) に、「sdk」 というディレクトリを作成してアップロードしたと仮定します。
まずは先ほどの HTML ソースの頭に下記のコードを挿入します。
<?php
require_once 'sdk/facebook.php';
$facebook = new Facebook(array(
'appId' => 'ここにアプリID',
'secret' => 'ここにアプリの秘訣',
'cookie' => true,
));
?>
<!DOCTYPE html>
<html lang="ja">
<head>
…以下略…
require_once の部分には、先にアップした SDK ファイルのパスを、appID、secret にはそれぞれ個別に発行された数字を入れます(先の手順で紹介したサンプルコードにも入っています)。
いいね!済みとそうでない場合の表示振り分け
次に、いいね!を押してくれている人と、まだの人に対する表示の振り分けをしてみます。方法は色々ありますが、今回は簡単に、ページの背景画像を振り分けて見た目を変えてみます。具体的には、いいね!済みの人の場合には、コンテンツの body 要素に 「class="liked"」 を付けて出力します。
ということで、body 要素を振り分けるソースコードを書きます。書き方は色々あるとは思いますが、例えば下記のようなソースコードを、body要素の位置に記述します。
<?php
$signed = $facebook -> getSignedRequest();
if ($signed['page']['liked']){
echo '<body class="liked">';
} else {
echo '<body>';
}
?>
これで、いいね!してくれている人の場合、「<body class="liked">」 が出力され、そうでない人には 「<body>」 と class 属性なしで出力されます。あとは CSS で body の class を使って適用するスタイルの振り分けをしてあげれば OK です。今回は body の class 属性っていう簡単な方法を使いましたが、上記のコードを使えば、まったく別のコンテンツを出力することが可能ですので、色々試してみるといいと思いますよ。
PHP のソースコードを入れ終わったら、ファイルをサーバに設置、実際にアクセスして確認してみましょう。直アクセスだと振り分けは効かないので、いいね!していない状態のページが表示されると思いますが、表示が正しくされていれば問題なし。
ここまでくれば、終わりは近いですよ。
Facebook ページへのアプリケーション追加
実際に Facebook ページに作成したアプリケーションを読み込んでみましょう。マイアプリページの右メニューにある 「Application Profile Page」 を押すとアプリケーションのページに移動しますが、そのページの左サイドメニューに 「マイページへ追加」 というリンクがありますので、それを押します。

すると、アプリケーションを追加したいページを選択する画面になりますので、タブを追加したい Facebook ページの横にある 「Facebook ページに追加」 ボタンを押せば、追加されます。実際に Facebook ページを見てみましょう。タブに追加されていると思います。

表示の振り分けが正しくできているかは、ログインして、自分で 「いいね!」 した状態と、ログアウトした状態で比べるのが簡単ですね。もしこの時点で、iframe 表示領域の部分にスクロールバーが出ていても気にせずに。最後にこれの解決方法を説明します。
iframe 部分にスクロールバーが出ないようにする
さて、表示が正しくできていればほぼ終わりなんですが、先にも少し触れたとおり、読み込むコンテンツの縦サイズが大きい場合、iframe 部分にスクロールバーが出てしまうことがあります(横サイズが大きいのはどうしようもないので、読み込むコンテンツの方を横 520px 以内になるように調整してください)。その場合は、SDK に用意されている JavaScript を使用して、iframe の表示サイズを変更することが可能です。
作成したコンテンツファイルの、body 要素の閉じタグ (</body>) 直前に、下記のソースコードを追加します。
<script src="//connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId : 'ここにアプリID',
status : true,
cookie : true,
xfbml : true
});
window.fbAsyncInit = function() {
FB.Canvas.setSize();
}
function sizeChangeCallback() {
FB.Canvas.setSize();
}
</script>
「http://」「https://」 どちらでリクエストされてもいいように外部サーバの JavaScript の URI は 「//」 始まりで書いておくと楽ちん。アプリ ID は、先に PHP ソースコードでも使ったのと同じです。これで、コンテンツの縦幅に対して自動的に iframe の表示領域を拡張してくれますので、スクロールバーが出ることもありません。ちなみに、最大の高さに上限はありませんが、最小の高さは 800px なんでコンテンツが少なくてもそれ以下にはならないですよ。JavaScript SDK に関しては下記にドキュメントがあります。
それから、コンテンツ側でも、CSS で下記のように body 要素に overflow を指定しておくと完璧。
body {
overflow: hidden;
}
初期表示タブの設定
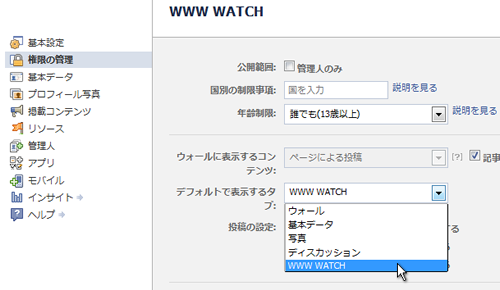
最後に、今回は追加したタブを Facebook ページの表紙として使いたかったので、最初に表示するタブの設定を変更して、追加したタブがデフォルトで開くようにします。Facebook ページの編集画面から、「権限の管理」 に進むと、「デフォルトで表示するタブ」 という項目がありますが、そこで最初に表示したいタブを選択します。設定を保存すれば、そのタブが表紙のように最初に表示されるようになると思います。これで完成。

ということで、実際にできあがった当 Blog の Facebook ページは下記です。
PHP が動作するサーバさえ確保できれば、コンテンツを作って Facebook ページに追加することができますので便利ですね。もちろん、プログラムが書ける人ならもっと高度なアプリケーションを開発することも可能ですし、そうでない人も、ここで解説したような感じで簡単なページならすぐに作れてしまいますので、Facebook ページを持っている人は試してみてはいかがでしょう。
※1
PHP じゃなくても HTML ファイルでいけるらしいんですが、試した限りではエラーが帰ってダメでした (サーバによるっていう情報も見ましたがどうなんでしょ)。あと振り分けの解説があるので、PHP 前提で書いています。
※2
実際にはタブ、つまり Facebook ページに読み込むコンテンツとは別のコンテンツを表示させられるので別途作った方がいいんですが、今回は割愛します。詳しくは 「Apps on Facebook.com」 を参照のこと。