![]() Blog のデザインをリニューアルしました報告でもちょっと書いたんですが、アイコン関係を Web フォントを使ってやってみました。その時に利用させてもらったのが 「Font Awesome」 でして、今回はその簡単な使い方について書いてみようと思います。
Blog のデザインをリニューアルしました報告でもちょっと書いたんですが、アイコン関係を Web フォントを使ってやってみました。その時に利用させてもらったのが 「Font Awesome」 でして、今回はその簡単な使い方について書いてみようと思います。

Font Awesome は簡単に言ってしまえば、Twitter Bootstrap のアイコンを Web フォントで扱えるようにしたもの。Twitter Bootstrap のアイコンは CSS Sprite で利用できるようにひとまとめになった 「画像」 として提供されていますが、Web フォントとして提供されることで、よりサイズ、カラーなどを柔軟に扱えるようになっています。
Font Awesome にはフォントデータ、CSS が一式になっているので、導入も簡単。すでに Twitter Bootstrap を使っている場合はマークアップに変更を加えることなく、アイコンを Web フォントに置き換えることが可能です。もちろん、 Twitter Bootstrap を使っていなくても簡単に使えます。当サイトも Twitter Bootstrap は使っていません。
基本的な導入方法
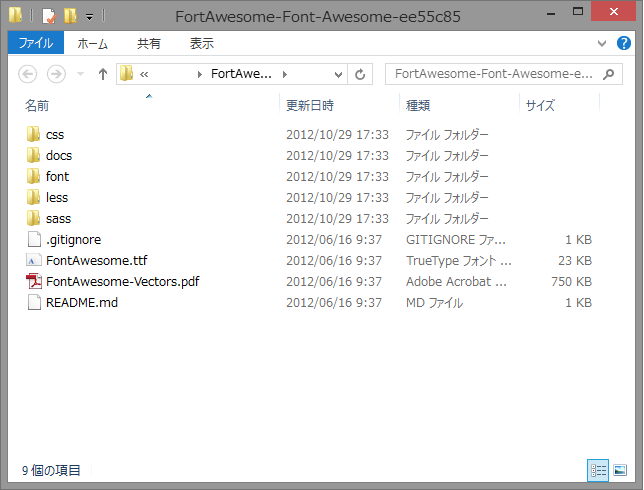
まずは、必要なファイル一式を Font Awesome のサイトから入手します。解凍すると下記のような感じになります。

less とか sass 使う人はそれぞれのフォルダにファイルが入っていますが、今回は普通に CSS ファイルを使いますので、ここで必要なのは、「css」 と 「font」 フォルダの中身になります。ディレクトリ構成を変えないなら、そのままサーバにこの 2つのディレクトリをアップロードしてしまいましょう。
もし、ディレクトリ構成を変更するなら、「font-awesome.css」 内に下記の記述がありますので、フォントデータがきちんと読み込まれるように必要に応じて変更しておきましょう。
@font-face {
font-family: "FontAwesome";
src: url('../font/fontawesome-webfont.eot');
src: url('../font/fontawesome-webfont.eot?#iefix') format('eot'),
url('../font/fontawesome-webfont.woff') format('woff'),
url('../font/fontawesome-webfont.ttf') format('truetype'),
url('../font/fontawesome-webfont.svg#FontAwesome') format('svg');
font-weight: normal;
font-style: normal;
}
で、実は最も簡単に使うなら、これでほぼ準備は終わりです。あとは今アップロードした CSS ファイルをページに読み込み、アイコンを表示したい箇所に所定のマークアップをするだけ。
CSS の読み込み方法はご自由にですが、ページに直接読み込むなら例えば下記のように。
<link rel="stylesheet" href="css/font-awesome.css" />
Font Awesome はご親切に IE7 にも対応してくれていて、そのための CSS ファイル 「font-awesome-ie7.css」 が同梱されていますので、必要ならそれも一緒に読み込みましょう。
既存の CSS 内で読み込むなら @import でもいいですね。この辺は特に難しいことないのでお好みで。
@import url(css/font-awesome.css); @import url(css/font-awesome-ie7.css);
で、あとは HTML の方ですが、基本的には
<p><i class="icon-flag"></i> 旗アイコン</p>
みたいに、表示したいアイコンにそれぞれ割り当てられた class 属性値を付けた要素を足していけばいいだけ。当サイトでは span 要素に class を振っていますが、その辺は好みの問題ですね。ちなみに、上記のソースだと下記のように旗のアイコンがでます。
旗アイコン
内容を持たない要素をボコボコ書くのはキモいって言う人もいるかもしれませんし、後述するとおり、アイコンを表示させる方法は他にもありますが、とにかく簡単にやるならこの方法。あとはメンテナンス性とのバランスだと思います。
HTML に変更を加えないでアイコンを追加
全ページの決まった見出しにだけアイコンを表示させたいから、わざわざ HTML側に span 要素とか追加せずに既存の CSS に変更を加えるだけでアイコンを足したいなんてこともあるかもしれません。そんな場合は下記のようにします。
例えば、上でも挙げた旗アイコンを全ページの 「sample」 という class 属性値を持った h1 レベルの見出しに追加したい場合、まずは 「font-awesome.css」 を開いて、「.icon-flag」 で検索してこのアイコンに関係する規則集合を探します。
.icon-flag:before { content: "¥f024"; }
そしたら、ここからとりあえず疑似要素から後ろ
:before { content: "¥f024"; }
だけコピーしておきましょう。で、アイコンを追加したい要素に当たるようにセレクタを変更して記述します。
h1.sample:before {
content: "¥f024";
}
もちろん、:before である必要はないですので、要素の後ろにアイコンを付けたければ、:after にセレクタを変えれば OK。
で、まだこのままだとフォントの指定がされていませんので、さらに追加します。
h1.sample:before {
content: "¥f024";
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
display: inline-block;
}
この辺の指定の仕方は、個別に書くか、どっかにまとめて書いてもいいんですが、とにかく 「font-family: FontAwesome;」 だけは必ず適用されるようにしないとアイコンになりませんので注意しましょう。
あとは、アイコンの前後に margin 付けたり、その辺はお好みで。IE7 にも対応させたい場合は、「font-awesome-ie7.css」 内の記述から同じように探して追加していけばいいと。
特に仕組み的には難しくないですので、上記をベースにあとはうまいことやってみたらいいと思います。例えば、当サイトでもやってるんですが、外部サイトへのリンクだったり、別窓を開くリンクに対して自動的にアイコンを付けたいなんてこともあると思います。その場合は、
.entryText a[href^="http://"]:after,
.entryText a[href^="https://"]:after,
.entryText a[target="_blank"]:after {
content: "¥f08e";
display: inline-block;
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
margin: 0 .3em;
text-decoration: none;
}
こんな感じで指定したりすれば、アイコン付けられます。
Web フォントを使っていることで Retina ディスプレイのような高解像度ディスプレイ環境への対応も特に気にしなくていいし、拡大されたときにもきれいなだけでなく、色を変えたり、アイコンを入れ替えたりするのも CSS や class 名を変えるだけという感じでかなり楽ちん。
もちろん、使いたいアイコン、すべてをまかなえるとは限りませんが、Font Awesome はアイコンの種類も徐々に増えていますので、かなりいいんじゃないでしょうか。







