 TechCrunch Japan さんで Instagram が Web サイトなどに設置できるバッジをリリースって記事が上がっていたので早速試してみました。
TechCrunch Japan さんで Instagram が Web サイトなどに設置できるバッジをリリースって記事が上がっていたので早速試してみました。
バッジといっても、Google+ で提供されているような 多機能的な感じではなく、単なる画像とそれを使ったリンク用の HTML が渡されるだけですが、先にリリースされた Web プロフィールページとあわせて、自分の Instagram を色んな人に見てもらう機会を増やすことができそうですね。
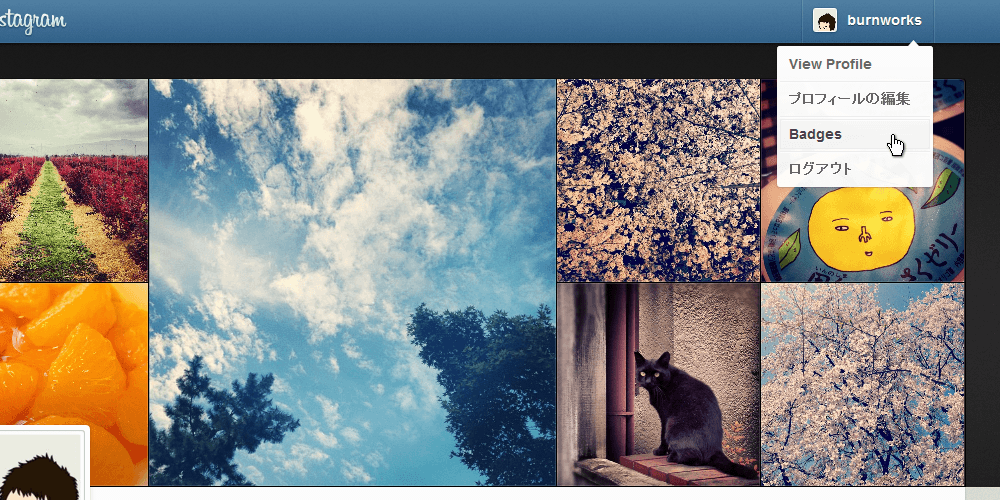
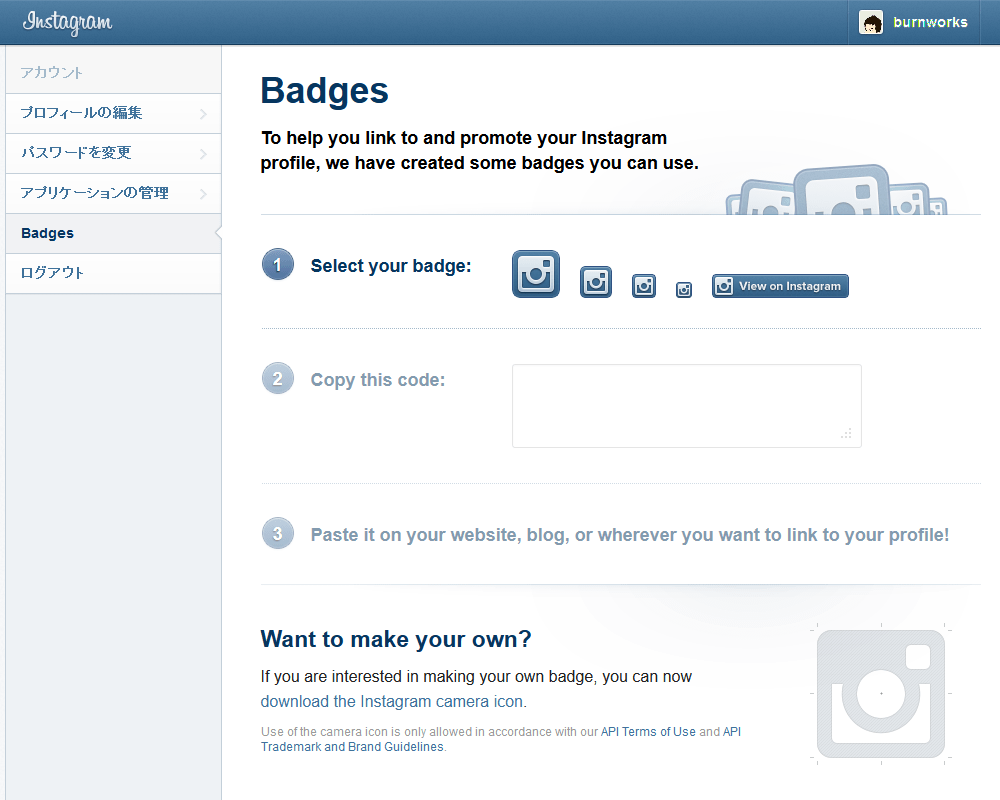
バッジ用ソースコードの取得は簡単で、Web 版の管理画面ログインすれば、そこに 「Badges」 という項目があります。Web 版プロフィールページのヘッダメニューからも直接アクセス可能。

今のところ日本語対応していないようですけど、使いたいバッジをクリックで選択すればその下にソースコードが出てくるだけの仕組みなので特に難しいことはありません。

で、取得したソースコードは下記のような感じに (一番左の正方形アイコンの例)。
<style>
.ig-b- { display: inline-block; }
.ig-b- img { visibility: hidden; }
.ig-b-:hover { background-position: 0 -60px; } .ig-b-:active { background-position: 0 -120px; }
.ig-b-48 { width: 48px; height: 48px; background: url(//badges.instagram.com/static/images/ig-badge-sprite-48.png) no-repeat 0 0; }
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min--moz-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2 / 1), only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx) {
.ig-b-48 { background-image: url(//badges.instagram.com/static/images/ig-badge-sprite-48@2x.png); background-size: 60px 178px; } }
</style>
<a href="http://instagram.com/burnworks?ref=badge" class="ig-b- ig-b-48"><img src="//badges.instagram.com/static/images/ig-badge-48.png" alt="Instagram" /></a>
見ればわかるとおり、単純な HTML で、CSS は hover 時のロールオーバー処理と、デバイスピクセル比に応じた画像の差し替えに使われている感じ。実際に img 要素で指定されている画像は CSS で visibility: hidden; されちゃってるんで、これは CSS が無効の場合やソースコードから CSS が削除された場合に備えての保険というか、アクセシビリティ的配慮でしょうね。
逆に言えば、インラインの CSS ウザイっていう人は、style 要素部分を削除したところでボタンの機能的には大きな問題はありません。ロールオーバー処理や、所謂 Retina 対応はそのままだとされなくなりますけども。
ちなみに使われている画像データは Amazon CloudFront から配信されていましたが、これは Instagram が Amazon EC2 でホストされているので当たり前か。
バッジ取得用ページの下部、「Want to make your own?」 のところから Instagram のロゴデータ (PDF ファイルになってる) がダウンロードできるので、自分でリンク用の画像を用意したいって人は使ったらいいと思います。








