Google Chrome の Console パネルにお寿司を流すやつ (こう書いても意味不明) が音の鳴るブログさんで公開されていましたので紹介してみます。
Google Chrome の Console パネルにお寿司を流すやつ (こう書いても意味不明) が音の鳴るブログさんで公開されていましたので紹介してみます。
個人的にはアジとヒラメが好物なので注文したい。ていうかお寿司食べたい...
※ この記事の下の方に実際にお寿司頼んだ状態のキャプチャが貼ってありますので、ネタバレしたくない人は先にリンク先に移動してご自身でお寿司注文してみてください。

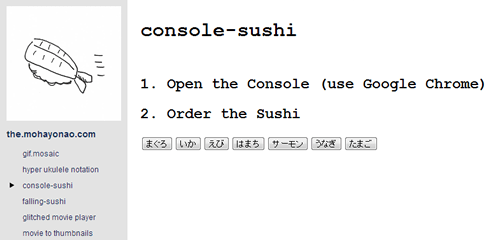
「console-sushi」 のサイトに行って、Google Chrome の Console パネルを開いたら、注文だ。
元ネタというか、ヒントになっているのは下記だそうで、
console.log() で出力した文字列に CSS で色を指定してっていう感じ。
知らなかったんですが、console.log("%c赤い文字で出力" , "color: red"); とかすると、スタイルを当てられるんですね。
ここから下を見るとネタバレなので注意
実際にお寿司を注文するとこうなります。

ちなみに、Firefox の場合は、Firebug が入っていれば同じく、コンソールでお寿司が注文できます。