ライフハッカーさんで、Web ページ内の画像を右クリック保存できないときに、Google Chrome や Firefox のインスペクタから、該当のソースコードを見つけて云々みたいな方法が紹介されていたんですが、インスペクタ開くところまで行ったなら、もっと簡単に Web ページ内で読み込まれてる画像を見る方法があるので書いてみます。
Google Chrome の場合は 「インスペクタ」 → 「リソース」 タブ
Google Chrome の場合は、ページ内で右クリックしてコンテキストメニューを表示、「要素を検証」 までは記事で書かれている通りでいいんですけども。

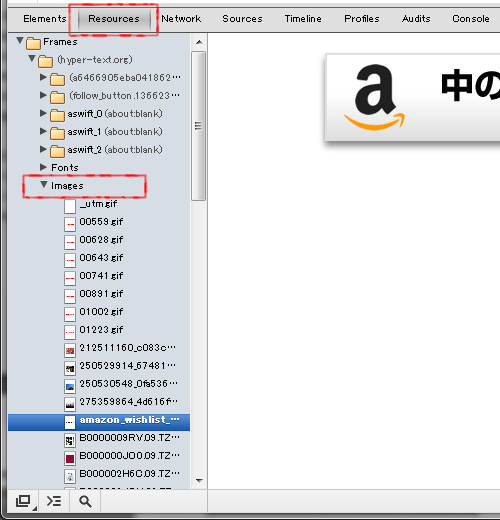
その後、要素を見るんじゃなくて、そのすぐ横にある 「Resources」 タブをクリックして、ちょいとを見ると、「images」 ってところに見ている Web ページで読み込まれている画像が全部一覧で表示されてるんですよ。

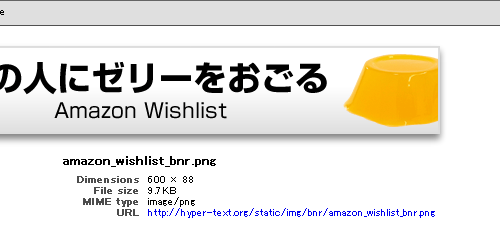
目当ての画像をクリックすれば、プレビューと一緒に画像の URL も表示されますので、そこから保存すれば OK。

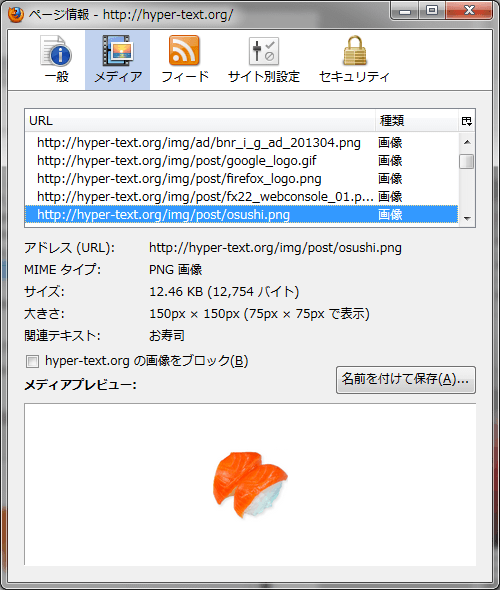
Firefox の場合は 「ページの情報を表示」 → 「メディア」
Firefox の場合は、同じくページ内のどこでもいいので右クリックしてコンテキストメニューを表示、「ページの情報を表示」 をクリックします。

そしたら、「メディア」 って項目をみると、そこに見ている Web ページで読み込まれている画像が全部一覧で表示されてます。目当ての画像を見つけたら、「名前を付けて保存」 すれば終わり。

いちいち要素を調べてとかしなくても、画像を見つけたいだけならこっちの方が簡単ですよ。









