 Google+ Developers Blog で、モバイル向けの 「Content recommendations for mobile websites」 機能、日本語では 「モバイルのおすすめ」 機能が提供開始されたとの記事が上がっていましたので紹介。
Google+ Developers Blog で、モバイル向けの 「Content recommendations for mobile websites」 機能、日本語では 「モバイルのおすすめ」 機能が提供開始されたとの記事が上がっていましたので紹介。
「モバイルのおすすめ」 機能は、自分のモバイルサイトに訪れたユーザーに対して、そのサイトの Google+ ページでの +1 に応じてサイト内の他のページをおすすめする機能で、仕組み的には Facebook の 「Recommendations Bar」 や、「SimpleReach」 などと同じ、ページ下部に、「その他のおすすめ記事」 みたいなレコメンドを出す仕組みです。
Google+ content recommendations combines search with social data to greet mobile visitors with additional relevant recommended content on your site.
Content recommendations for mobile websites : Google Developers から引用
「モバイルのおすすめ」 機能の使い方
使い方は簡単ですが、今のところ日本語でのドキュメントがないようなので、簡単に手順だけ紹介します。
下準備
最初に準備ですが、「モバイルおすすめ」 機能を使うには、下記の 3点をまずは満たしておく必要があります。
- モバイル (スマートフォン) に最適化されたページが提供されている
- おすすめ機能を設置したい Web サイトの Google+ ページが開設済み
- Web サイトと、Google+ ページの関連付けがされている
「モバイルのおすすめ」 機能はその名の通り、モバイル向けなので、スマートフォン向けに最適化されたページがある前提の機能です。
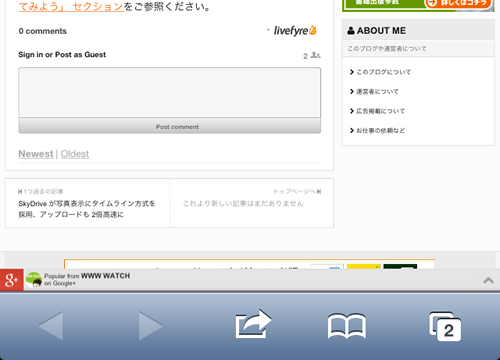
一応、スマートフォン向けに最適化されていない、PC と同じページを表示している場合でも、モバイルからアクセスすれば機能自体は動作しますが、viewport などの設定によっては、おすすめ表示がものすごく小さく表示されるので、多分まともに操作できないです。
試しにやってみたのが下記。小さすぎてタップできん......

ですので、上記、(1) は必須ではないんですが、ほぼ必須です。
(2) は、必須。もし Google+ ページがないなら、先に開設しておく必要があります。Google+ ページの作成については下記を参照。
(3) は、Web ページの head 要素内で、
<link href="https://plus.google.com/{{PAGE_ID}}" rel="publisher" />
など、Google+ ページと Web サイトを紐付ける記述を追加しておく必要があります。詳しくは下記を参照。
モバイルおすすめ機能を有効にする
最初に、Google+ ダッシュボードを開きます。日本語で言うと、「ページを管理」 というページになります。自分が管理している Google+ ページの一覧があるところ。
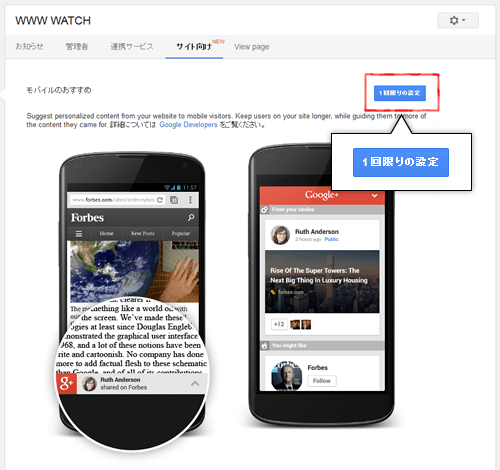
そこで、該当する Google+ ページの、「もっと」 というメニュー内にある、「サイト向け」 を選択します。

すると、初回だけ、「モバイルおすすめ」 を有効にする設定画面が表示されますので、「一回限りの設定」 をクリックして有効にしましょう。

ソースコードの取得と詳細設定

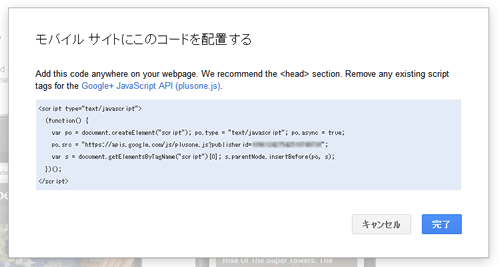
機能が有効になると、ソースコードが表示されます。これをコピーしておきましょう。下記のようなソースになります。後述する設定を変更しても、ソースコード自体は変わりませんので、1回コピーすれば大丈夫。
<script>
(function() {
var po = document.createElement("script"); po.type = "text/javascript"; po.async = true;
po.src = "https://apis.google.com/js/plusone.js?publisherid=************";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(po, s);
})();
</script>
このソースコードを、設置する Web ページの、head 要素内に追加します。その際、もしすでに Google+1 ボタンなどを設置して、「plusone.js」 が読み込まれていたら、それを削除してから、今回コピーしたソースコードを設置しましょう。
ソースコードの取得時に下記のように説明がされています。
Add this code anywhere on your webpage. We recommend the
section. Remove any existing script tags for the Google+ JavaScript API (plusone.js).
「head 要素内に追加することを推奨。plusone.js がすでに設置されている場合は削除しろ」
もちろん、このソースコードを head 要素内で読み込めば、既存の Google+1 ボタンなども正常に動作しますよ。
次に必要に応じて設定です。

- おすすめを表示しないページ
- おすすめしないページ
は、それぞれ、上記で取得したソースコードを設置してあっても、おすすめを表示しないページと、どんなに +1 されていても、おすすめに表示しないページを URL で指定します。
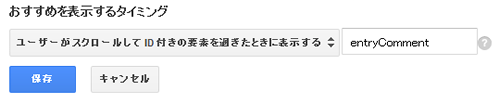
- おすすめを表示するタイミング
は、どのタイミングでページ下部におすすめを表示するかですが、下記の 3種類から選べます。初期値は 「ユーザーが上にスクロールしたときに表示する」 になっているので、画面スクロールの度にページ下部に表示されます。
- ユーザーが上にスクロールしたときに表示する
- ユーザーがスクロールして ID 付きの要素を過ぎたときに表示する
- ユーザーがスクロールしてクエリ セレクタを過ぎたときに表示する
例えば、記事を読み終えたところで、おすすめを表示したいなら、記事セクションのすぐ下にある要素の id 名や、class 名を指定してあげれば、記事の最後までスクロールして、該当する要素が表示されたところでおすすめが表示されることになります。

この設定はお好みで。
ということで、すでに Web サイトの Google+ ページを持っている人は簡単にスタートできると思います。
この手のレコメンド機能は好みが分かれるところでもありますし、実際、私はあまり好きじゃないのでこの Blog には設置していないですけども (おすすめ記事自体は自前で掲載していますが)、手軽にレコメンド機能を導入して、1ユーザーあたりの PV を向上させたいという方には選択肢が増えてよいかもしれません。








