タッチ、マウス、ペンといった様々な入力を、特定のハードウェアに依存しない 「ポインタ」 という概念で扱う仕様、「Pointer Events」 が FPWD (First Public Working Draft) から 5ヶ月で勧告候補 (Candidate Recommendation) として更新されました。
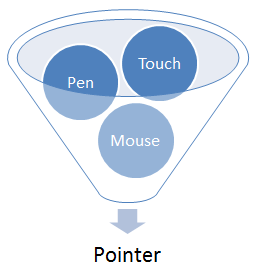
Fig. 1 A pointer is a hardware agnostic representation of input devices that can target a specific coordinate (or set of coordinates) on a screen.
Pointer Events W3C Candidate Recommendation 09 May 2013 から引用
「ポインタ」 は、「スクリーン上の座標 (単体、複数) をターゲットにすることができる入力デバイス」 の、ハードウェアに依存しない表現ですよと。
Pointer Events 仕様はもともと、Microsoft が MSPointer として IE10 に実装したものが W3C に提出され、標準仕様としての策定がスタートしたものです。
類似の仕様としては、先に策定が始まっていた Touch Events 仕様 (現在、勧告案 : Proposed Recommendation) がありますが、こちらが 「タッチ操作」 に限定されたものになっているのに比べ、Pointer Events 仕様は様々な入力デバイスをまとめて扱えるため、入力デバイスごとにイベントモデルを書いたりしなくてよくなる分、開発としては楽になるんじゃないかなと。
IEBlog の方で書かれていますが、
Web developers can take advantage of pointer events in IE10 today, and in other browsers using polyfills like Hand.JS. We've also created a new portal on WebPlatform.org to help you learn more and try pointer events out. Pointer Events is one of many ways we've made touch fast and fluid on the Web.
W3C Transitions Pointer Events to Candidate Recommendation : IEBlog から引用
IE10 はこの Pointer Events をすでに使用することができます。また、Hand.JS のようなポリフィルを使用することで、他のブラウザでも利用が可能です。
なお、Pointer Events 仕様には MSGesture が含まれていなかったり、Touch Events 仕様にも、GestureEvent が含まれないなど、ジェスチャー関連に関しては特許という大人の事情があるようで、標準化は難しいらしいです。