![]() 幻視球ノートさんのこの記事に反応して書かれた ARTIFACT@ハテナ系さんのこの記事で、「livedoor 相互 RSS」 の話題が出てきたんですが、今までまったく使ったことなかったので試しに使ってみた。
幻視球ノートさんのこの記事に反応して書かれた ARTIFACT@ハテナ系さんのこの記事で、「livedoor 相互 RSS」 の話題が出てきたんですが、今までまったく使ったことなかったので試しに使ってみた。
ホームページの時代が去って、ブログの時代になると、独立したリンクページを置くサイトは減った。僕はリンク集の代わりに、好きなアカウントの「はてなアンテナ」から良サイトの情報を得た。「あの人がアンテナに登録して更新チェックしているサイトなら、面白いはずだ」と判断して、新しいサイトに次々と出会えたのだ。
だが、今や独立したリンクページを持つサイトは少なく、あってもまず更新されない。はてなアンテナも、リンク切れサイトの名前が並ぶ廃墟と化している。
これ、今だとリンク集ではなくて相互RSSなんだと思う。「相互RSS」を知らない人も多いと思うが、2ちゃんねるのまとめブログで、よく別のブログの記事タイトルがずらっと並んでいるのを見たことがある人も多いだろう。あれが相互RSSで、ライブドアが専用のサービスを運営している。
元は自分のお気に入りブログの新着記事通知サービスで「livedoor BlogRoll」という名前だったのだが、いつの間にか「相互RSS」に名前が変わった。「相互RSS」という名前だけど、絶対に相互リンクでないといけないという訳ではない...と思う。使ったことがないので。
相互 RSS に関しては、いまいち 「相互」 っていうところがわかってないまま使っていますが、記事に書かれているようなアクセスアップ的な効果は別にどうでもいいので、簡単にリンク集みたいの作れるかなと思って試してみましたけど、簡単でした。
実際に作ったアンテナページは下記です。
日常的に RSS で更新をチェックしているサイトの一部 (更新頻度がある程度一定しているサイトさん) を相互 RSS に登録して作ってみました。
livedoor 相互 RSS を使ってみる

相互 RSS は、「チャンネル」 っていう器を作っておいて、そこに RSS フィードを登録していけばいいだけなので、作業自体は簡単です。今回は閉鎖間際の Google Reader から、登録フィードをエクスポート (subscriptions.xml) して、今回の登録には不要なフィードを整理してから、相互 RSS の OPML インポート機能を使ってぶっ込んだだけ。

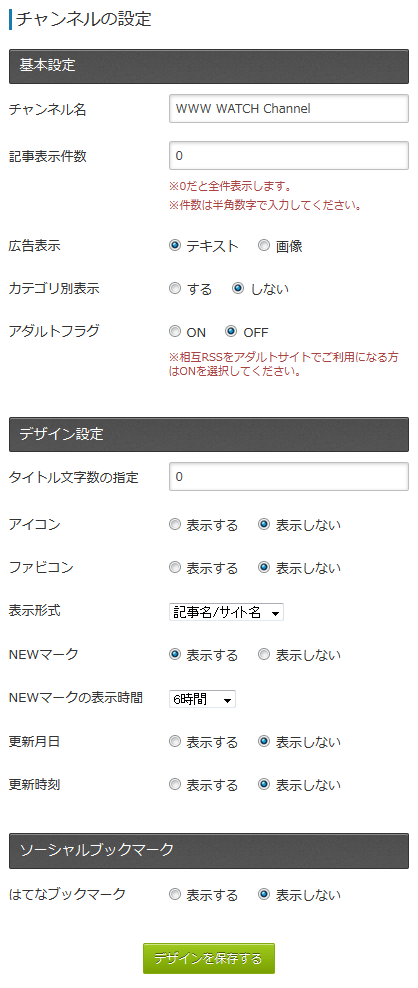
あとはチャンネルの設定画面からページに貼り付けた際の表示とかを設定して、

「貼付けコード取得」 ページでコードを取得したらあとは任意の場所に設置すればいいという流れです。貼付けコードは下記のような感じ。CSS 読み込み用の link 要素も含まれていますが、今回は使わずに数行なので自分で書きました。
<script>var blogroll_channel_id = ******;</script> <script src="http://blogroll.livedoor.net/js/blogroll.js"></script>
JavaScript 版なら自由にスタイルを当てられるので、見た目を自分のサイトにあわせて調整したいという方も問題ないと思います。最上部に広告リンクが表示されるのと、一番下に 「Powered by livedoor 相互RSS」 が表示されますが、あとは単純なリストなので、スタイルを当てるにしても簡単です。
参考までに、上記で示した設定内容で JavaScript 版が出力する HTML は下記のような感じです。設定によって HTML は多少異なると思いますので、実際にいじる際はインスペクタなどで調べてみてください。
<div id="blogroll-*****" class="blogroll-channel"> <ul class="blogroll-list-wrap"> <!-- 最上部の 1件は広告 --> <li style="display: block !important;" class="blogroll-list blogroll-ad-text"> <a target="_blank" href="http://example.com/">広告記事のタイトル</a> </li> <!-- ↓ここから新着順に記事のリスト --> <li class="blogroll-list"> <a target="_blank" href="http://example.com/" class="blogroll-link">記事のタイトル</a> <!-- ↓新着マークを表示する設定だとこんな感じ --> <span class="blogroll-new-entry">NEW!</span> <!-- ↓更新日を表示する設定だと日付けが入るみたいだけど、表示してないので空 --> <span class="blogroll-link-time"></span> </li> <!-- ↑記事の数だけこの範囲を繰り返し --> </ul> <!-- 一番最後に Powered by 表示 --> <div style="display: block !important;" class="blogroll-ad-default"> <a target="_blank" href="http://blogroll.livedoor.com/">Powered by livedoor 相互RSS</a> </div> </div>
iframe 版は使ってないからよくわかりませんし、使う理由もあまりない気がします。
新着記事のリストなので、幻視球ノートさんで言われているところの、昔ながらのリンク集とはちょっと違うかもしれませんけども。
参考リンク
私が はてブ にブックマークした記事はこちらでまとめています。





