 ミツエーリンクスさんのアクセシビリティ Blog 経由ですが、Firefox が longdesc 属性をサポートするとのこと。なんですが、Firefox (っていうか Mozilla のころから) ってすでに longdesc 属性に対応しなかったっけ? って思ったのでちょっと確認してみた話と、ついでなので longdesc 属性についてサンプルソースとか交えて簡単に書いてみます。
ミツエーリンクスさんのアクセシビリティ Blog 経由ですが、Firefox が longdesc 属性をサポートするとのこと。なんですが、Firefox (っていうか Mozilla のころから) ってすでに longdesc 属性に対応しなかったっけ? って思ったのでちょっと確認してみた話と、ついでなので longdesc 属性についてサンプルソースとか交えて簡単に書いてみます。
現時点での longdesc 属性の状況 (HTML5 の拡張仕様、「HTML Image Description Extension」 として策定が進んでる件) や本件のあらましは、リンク先の記事がとてもわかりやすくまとめてくださっているので、そちらを見ていただいた方が早い。ということで下記に大胆に引用させていただきます......
854848 - Support the longdesc attributeにJennifer Morrow氏が書き込んだコメントによると、Firefoxがlongdesc属性をサポートすることになったようです。
longdesc属性はHTML 4.01において、画像やフレームの長い説明へのリンクを提供する属性として定義されていました。HTML5仕様にlongdesc属性は含まれませんでしたが、HTML Image Description Extensionという拡張仕様として策定が進行中です。アクセシビリティ上の理由から必要性が議論された経緯があり、この拡張仕様はHTML Accessibility Task Forceが開発しています。
Morrow氏はサポートを決めた理由として、W3Cのバリデーターがlongdesc属性をサポートしたことや、Web標準を用い同じ目的を果たすうえで他に選択肢が無いこと、またlongdesc属性を必要としないユーザーの体験を損ねることなくサポートを実装可能であること、を挙げています。
実装については目下、画像に対するコンテキストメニュー項目として検討が進められているようです(877453 - Expose longdesc in image context menus参照)。
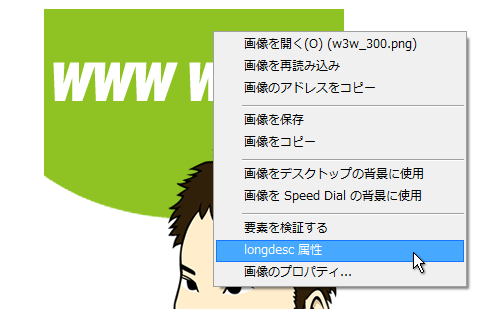
とのことで、リンク先とか色々読んでみましたが、Bug 877453 のコメントをみると、上記、ミツエーリンクスさんの Blog でも書かれているように、Firefox の 「Longdesc」 プラグインのように、画像を対象にコンテキストメニューを表示させると、そこに 「画像の longdesc 属性を見る」 的なメニューが表示されて、そこからリンク先ページを開けるようになるみたいですね。
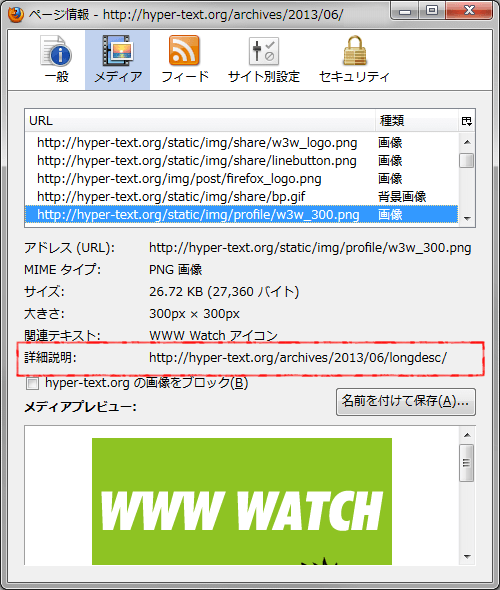
で、最初の話に戻って、現状の Firefox がどういう実装になっているかというと、longdesc 属性が指定された画像のコンテキストメニューから、「画像の情報を表示」 すると、詳細説明という項目に longdesc 属性に指定した URL が表示されます。

ですので、一応、longdesc 属性自体には対応してるって言える状態なんですが、これだと実際にリンク先のページを見たいときに不便ですよねっていうことで、これをもっときちんとした形でのサポートにしましょうというお話という風に理解しました。
ちなみに、前述した 「Longdesc」 プラグインは画像のコンテキストメニューから簡単にリンク先にアクセスできますし、Opera も longdesc 属性に関しては、同様の動作をするようにかなり前からサポートされています (下記は Opera のコンテキストメニューの例)。

Firefox もこんな感じになるってことでしょう。
longdesc 属性の使い方
longdesc 属性の使い方についてせっかくなので簡単に触れてみたいと思います。指定自体は簡単。img 要素に属性として付与し、その値は URI です。なので例えば下記のようになります。
<p> <img src="/static/img/profile/w3w_300.png" longdesc="/archives/2013/06/longdesc/" alt="WWW Watch アイコン" /> </p>
longdesc 属性は画像に対する説明を、別のリソースで提供したい場合に使います。簡単な説明なら alt 属性に入れればいいですし、同一ページ内に説明が存在するなら aria-describedby を使う方がいいと思います。
もちろん、フラグメント識別子付きの URI (例: longdesc="example.html#hoge") も使えますので、複数の画像の説明文を、1ページにまとめて用意しておいて、必要なセクションを参照するっていう提供の仕方でもいいですね。
実際に、longdesc 属性付きの画像を下記に掲載しておきます。longdesc 属性に入れているページはこちらにあります。

説明文は、画像がどういう画像なのかを示すものにする必要があります。その画像を視覚的に見ることができない人に、画像を説明すると思って説明文を用意しましょう。
でも別ページにしてまで説明文を提供することってあるかね
いや、別に longdesc 属性に文句言うつもりはないし、手段の選択肢は色々あった方がいいと思うので、もっと対応するブラウザが増えればいいとは思うんですけども、個人的にはあまり使い道が思い浮かばないので多分使う機会がない気がします。
ここは人によって考え方が違うとは思いますが、私は 200文字くらいまでなら普通に alt 属性にぶっ込むし、それ以上の分量の説明がもし必要とか、説明文から参照リンク貼りたいとかなら前述したとおり、aria-describedby と、ページ内リンクを併用したりして同一ページ内で完結させます。
下記のような感じで。
<p> <img src="/static/img/profile/w3w_300.png" aria-describedby="aboutIcon" alt="WWW Watch アイコン" /><br /> <a href="#aboutIcon">この画像について</a> </p> ...中略... <aside id="aboutIcon"> <h1>WWW Watch アイコンについて</h1> <p>...説明文...</p> </aside>
そもそも、alt 属性にぶっ込んでしまってもいいかもしれません。
<p> <img src="/static/img/profile/w3w_300.png" alt="WWW Watch アイコン : 当 Blog で代表的に使われているアイコン画像です。正方形のアイコン内、右下隅、約4分の1に著者の似顔絵と、上半分には WWW Watch という Blog タイトルが、この Blog のメインカラーである薄い緑色(R:142, G:195, B:35 / #8EC323)の背景色に白抜きで描かれています。" /> </p>
今回はサンプルがアイコン画像なので微妙な感じですが、グラフの画像とかなら、こういう感じできちんとした説明文を書いておいてあげるのは重要です。
あと、場合によっては figcaption 要素を使うっていう手もありますね。figure 要素内でしか使えないので欄外に注釈っぽく入れときたいなんて用途には向かないこともありますが。
2013年 6月 4日 20:30 追記
ちょっと誤解を招きそうな書き方になってしまっていたので補足しますが、longdesc 属性でも同一ページ内に説明文を書くことはできます (フラグメント識別子でページ内を参照すればいいので)。でも個人的に同一ページ内で済むなら、aria-describedby か alt 属性使うよっていう意味です。(@kazuhito さんにご指摘頂いたので言い訳)
@kazuhito あーですよね
— Yoshiki Kato (@burnworks) June 4, 2013
参考リンク
html5j の Google グループでも HTML Image Description Extension の FPWD が公開されたときに投稿されていました。
2013年 6月 4日 19:00 追記
ネコメシCEOブログさんでもちょっと前に longdesc 属性について書かれていました (しかも内容かぶってるし...)。longdesc 属性のサポートは Mozilla 0.9.7 からだそうです。








