 ちょっと前に、iPhone や iPad などのスマートフォンがクレジットカード決済端末になる 「Square」 というサービスの日本での提供開始に関連して、早速アカウント作ってみたよっていうエントリーを書きました。
ちょっと前に、iPhone や iPad などのスマートフォンがクレジットカード決済端末になる 「Square」 というサービスの日本での提供開始に関連して、早速アカウント作ってみたよっていうエントリーを書きました。
その 「Square」 のクレジットカードリーダーが週末に届いたので、早速ですが、実際に決済するところまでやってみました。かなり簡単に決済が可能ですので、今まで審査や費用など、敷居の高さにクレジットカードの導入を諦めていた、小規模な小売店さんとか、移動販売の方々なんかには、オススメかもしれません。
Square リーダー開封の儀
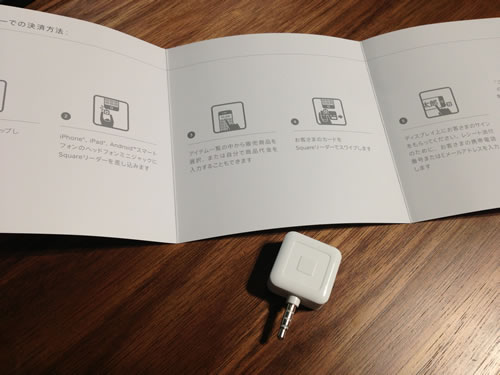
で、まずは Square のクレジットカードリーダー (Square リーダー) の開封の儀ですが、下記のような簡単な包装のメール便で届きます。アカウント作って、ちょうど 1週間くらいでした。今は Apple Store での取り扱いも始まったので、急ぎの方はそっちで購入しても良いですね。



取り付けは、イヤホンジャックに差し込みます。私の iPhone はプロテクタが付いてますので、試してみたらこんな角度でしか刺さんなかった......

今回は iPad に取り付けて試してみることにしました。

決済の前に商品登録をしてみる
すぐに決済を試してみたいんですが、その前に商品登録をやってみます。これを先にやっておけば、決済時に商品を選んでいくだけで、簡単に金額を計算してくれます。まさに POS レジのような感覚。
もちろん、商品登録が不要という場合は、決済のつど、金額を入力して決済することも可能ですが、通常の物販や飲食店であれば、事前に商品登録しておく方が楽だと思います。
この商品登録は iPhone などの Square アプリ上からもできますが、今回は PC から Square の Web 管理画面に入って行いました。
今回はテストですので家にあったこいつらを売り物にして試してみます。どっかの雑貨屋さんで昔かったやつ。

商品写真も、1匹ずつ撮っておきます。
必要に応じてカテゴリの登録も可能
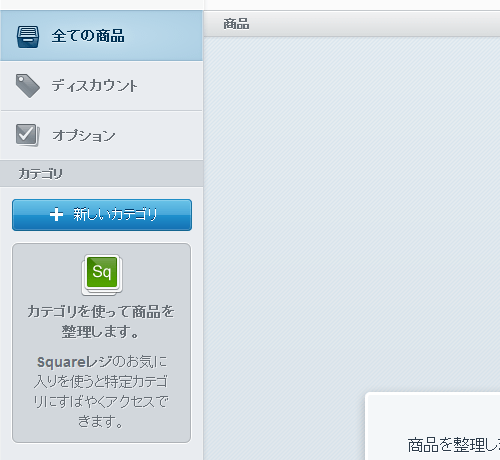
Square のダッシュボードにログインし、「商品」 メニューを開くと、サイドメニューは下記のようになっています。

もし、販売する商品の点数が多くて、商品をカテゴリ分けした方がいいようでしたら、先にカテゴリーを作っておくのもいいと思います。サイドメニューの 「カテゴリ」 のところにある、「+ 新しいカテゴリ」 ボタンを押すと、カテゴリが追加できますので、必要に応じて登録しておきましょう。
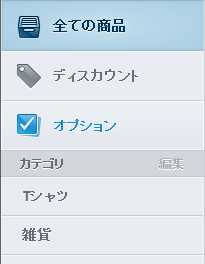
カテゴリを登録すると下記のような感じになります。

実際の商品登録
では、商品を登録しましょう。
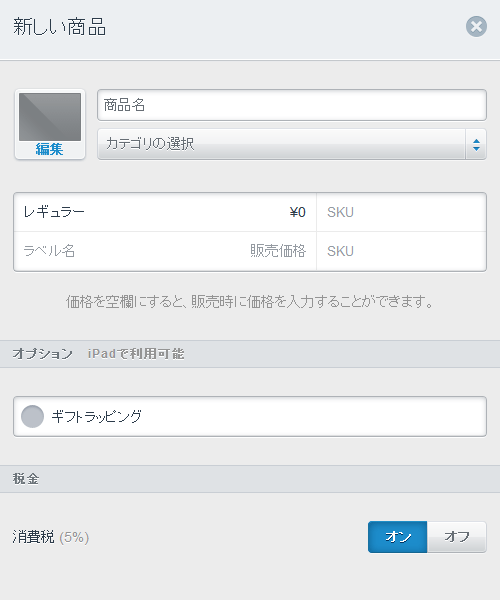
 商品管理ページの左上の方に、「+ 商品を登録する」 というボタンがあると思いますので、それをクリックします。すると、商品情報を入力する画面が表示されます。
商品管理ページの左上の方に、「+ 商品を登録する」 というボタンがあると思いますので、それをクリックします。すると、商品情報を入力する画面が表示されます。

商品名や価格、必要に応じて、先ほど設定したカテゴリーを選択したり、後述するオプションを適用するかなどを選択します。また、税金 (これも別途設定しておけます) を適用するかもここで設定します。もちろん、商品写真も登録できますよ。
この写真とか商品名、最後に発行するレシートにも表示されるので、お客さんにも見られる前提で、きちんと設定しといた方がよいと思います。
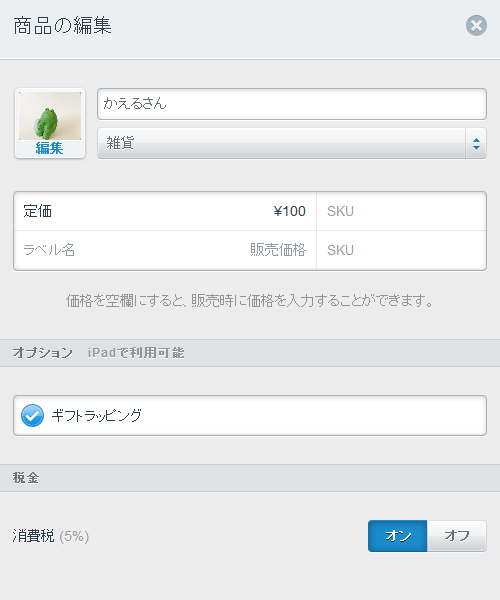
実際に登録した状態のサンプルが下記。

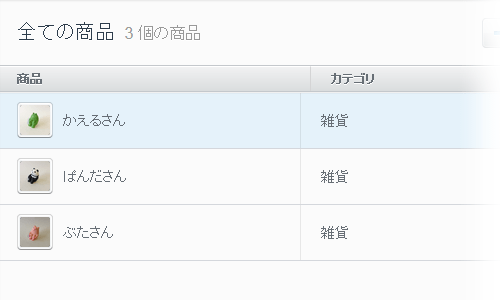
この調子で、必要な商品を登録していくと、下記のような感じになります。

オプションの設定
オプション設定とか、ディスカウント設定は、iPad で決済する時しか使えないみたいです。iPhone だと項目が表示されません。
先ほど触れた、オプションですが、例えば物販であれば有料のギフトラッピングや、飲食なら有料の追加オーダー (大盛りとか) を設定しておいて、注文時に簡単に呼び出すことができます。
 オプション管理のページに行くと、「+ オプションを作成」 というボタンがありますので、これをクリックすると、追加、編集ができます。
オプション管理のページに行くと、「+ オプションを作成」 というボタンがありますので、これをクリックすると、追加、編集ができます。
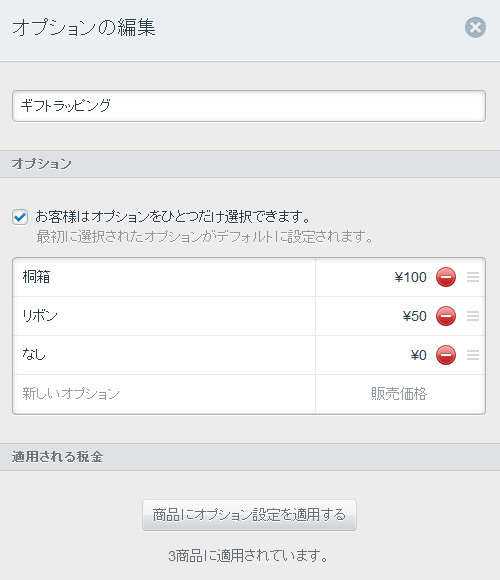
例えば、「ギフトラッピング」 というオプションを作って、それぞれの項目と価格を設定していきます。
なお、この時オプションを作ると、アプリケーションのレジ画面で商品を選択する際、必ずオプションを選択しないといけなくなるので、「なし」 っていう項目も 0円で作っておいた方がいいです。

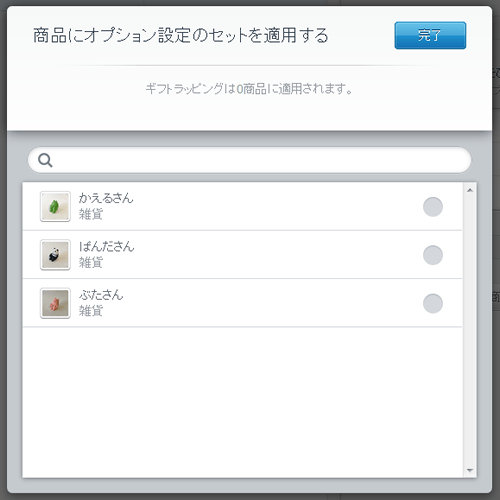
作ったオプションは、一番下にある 「商品にオプション設定を適用する」 ボタンから登録済みの商品に紐付けが行えます。


ディスカウントの設定
ディスカウントも設定可能です。
 同じく、ディスカウントの管理画面に入ると、「+ ディスカウントを設定」 というボタンがありますので、これをクリックすると、追加、編集ができます。
同じく、ディスカウントの管理画面に入ると、「+ ディスカウントを設定」 というボタンがありますので、これをクリックすると、追加、編集ができます。
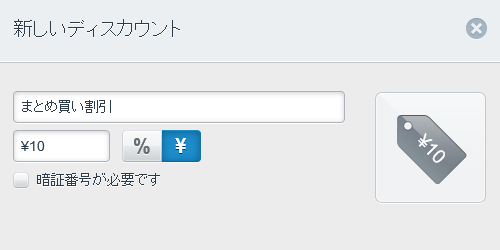
ここでは例として、まとめ買い割引を設定してみました。これ以外にも、セール期間中に適用する割引を登録しておいたり、クーポン券による割引を登録しておくなんてこともできると思います。割引は、金額での設定もできますし、割引率での設定もできますので、かなり柔軟に運用できます。
実際に登録してみた状態が下記。

レシートに表示される店舗情報も忘れずに設定しましょう
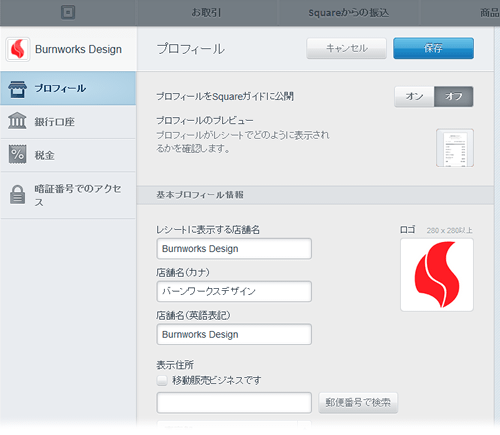
ダッシュボードの 「設定」 メニューから、「プロフィール」 の設定画面が表示されますが、ここで設定した内容がレシートに表示されますので、きちんと設定しておきましょう。店舗名や屋号がある場合はそれを。またロゴ画像なども設定できますので、これらをきちんと設定しておけば、レシートに反映されます。
また、住所や連絡先の電話番号などを入力する項目もありますが、これもレシートに表示されますので、忘れずに設定しておきましょう。

「プロフィールのプレビュー」 という部分に、レシートのアイコンが表示されていると思いますが、これをクリックすると、実際に発行されるレシートのサンプルが表示されて確認することができます。
Square アプリをインストール
では実際に決済してみますが、まずは決済に使用する端末に合わせた Square レジアプリをインストールしましょう。
今回は iPad を使用します。アプリケーションをはじめて起動すると、位置情報の利用について許可を求めてきますが、これは許可しておきましょう。

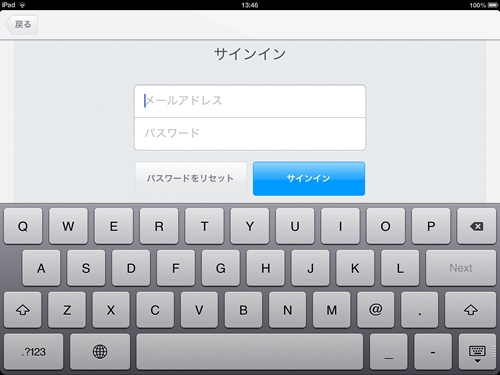
すでにアカウントを持っている前提で話を進めますので、サインインします。

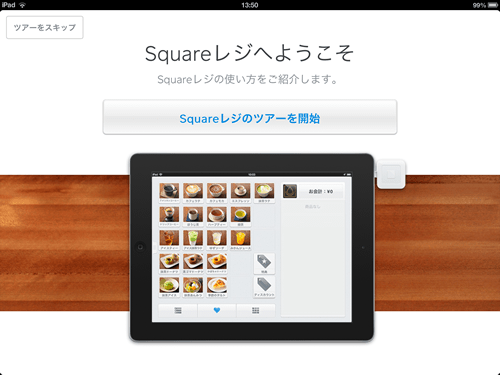
サインインが完了すると、ツアーが始まります。

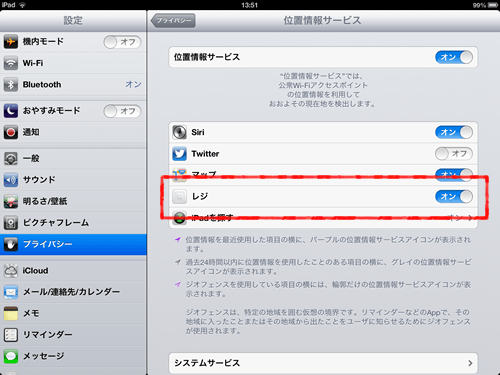
ツアーを最後まで見る、あるいはスキップすると、アプリのスタート画面に移動しますが、最初の時点で、位置情報の利用を許可していないと、下記のように表示が出て位置情報の利用を許可しろと言ってきます。

この場合は、位置情報の利用を許可しないと進めないので、設定から許可しましょう。

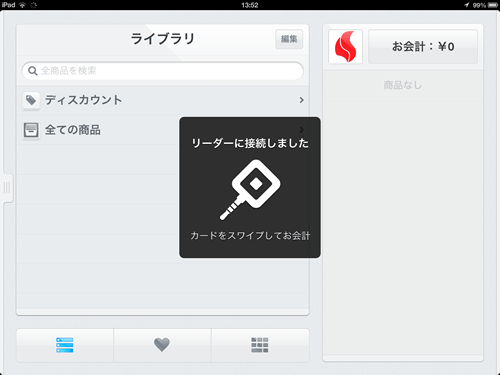
Square リーダーを接続していると、リーダーに接続した旨、表示されるはずです。

準備ができたら早速決済してみる
Square レジアプリは、会計用のアプリですので、基本的には先ほど登録しておいた商品をショッピングカートに入れるように選択していって、最後に会計をするっていう流れになります。
初期画面では 「ライブラリ」 という画面が表示されますが、そこからあらかじめ設定しておいた 「カテゴリ」、もしくは 「すべての商品」 を選択すると、登録してある商品一覧が表示されます。

下の方に並んでいる、3つのボタンですが、真ん中のハートマークは、「お気に入り商品」 といってよく売れる商品などを登録しておくことができます。商品点数が多いときには便利かもしれません。
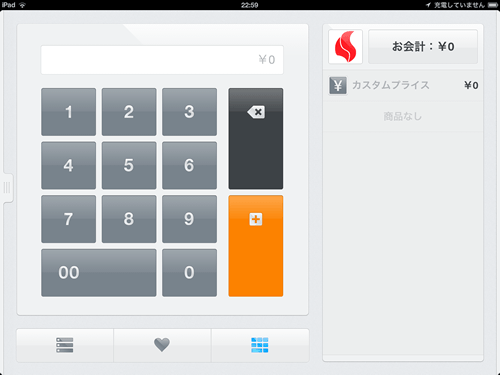
一番右のボタンは、電卓なんですが、文字通り電卓が出てきて、「カスタムプライス」 という好きな値段を決めて会計できる仕組みになっています。例えばですけど、決まった商品やメニューがなくて、その場で値段を決めるような売り方がしたい場合は、ここを使えばいいということになります。フリーマーケットでお客さんと値段交渉しながら売るとか? そういうときに使えるかも。

商品を追加する
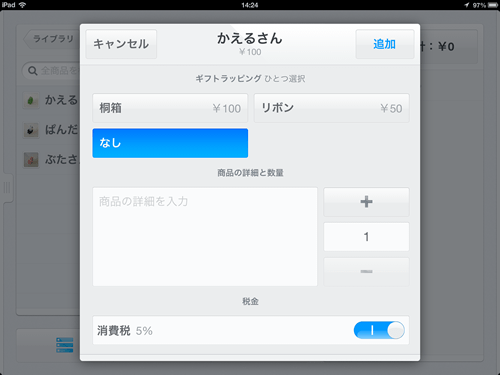
実際に商品を追加してみます。追加は、商品名をタップするだけ。もし前述したとおり、オプションを設定してあれば、それを選択する項目がでます。
ただし、ここでオプションは設定されていると必ずどれか選択しないといけない仕様になってるようですので、先に説明したとおり、「なし」 って項目を作っておかないといけない場合があると思います。ここは注意。

あとは、数量などを必要に応じて選択し、「追加」 ボタンをタップすれば、追加されます。

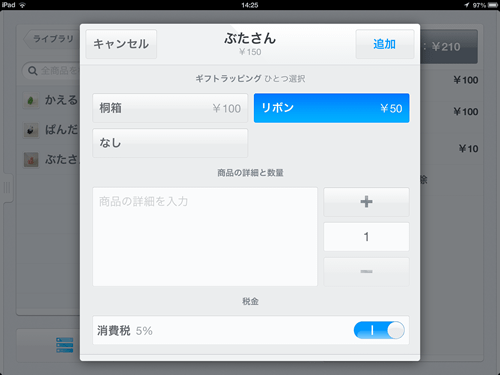
今回は、他の商品も追加しつつ、オプションなども適用してみます。

3つの商品を追加してみた状態が下記です。

さらに、ディスカウントも適用してみましょう。ライブラリから、「ディスカウント」 を選択して、あらかじめ登録しておいた 「まとめ買い割引」 を適用します。これもタップすれば追加されます。

お会計直前の状態。ディスカウントなどもすべて反映されています。

まずは現金支払いでの会計を試してみる
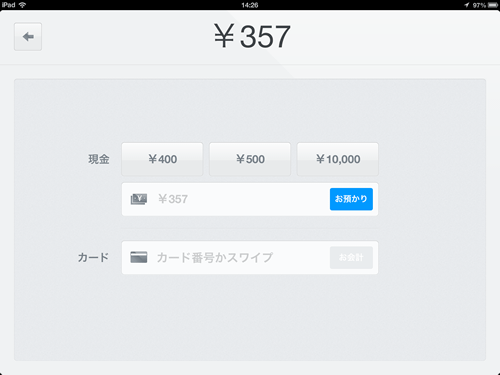
商品がすべて登録し終わったら、「お会計」 となっている部分をタップすると決済画面に進みます。

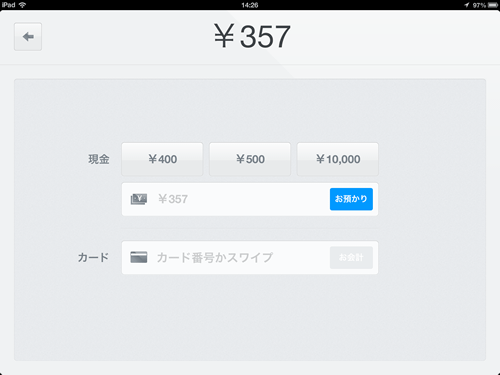
ここで、現金でお金を受け取る場合もあると思いますが、それにも問題なく対応できるようになっています。また、合計金額に対して、渡されそうな金額もすでにボタンになっていて便利。例えば、400円お客さんが渡してくれたら、「400円」 ってボタンを押せば、即時に会計が完了します。
予測に出てきている以外の金額を渡された場合は、お預かり金額を入力して、「お預かり」 ボタンを押せば、決済完了です。現金払いの場合でも売上データは、Square に保存され、レシートの発行なども行えますので、クレジットカード払いだけでなく、柔軟な支払いに対応できます。
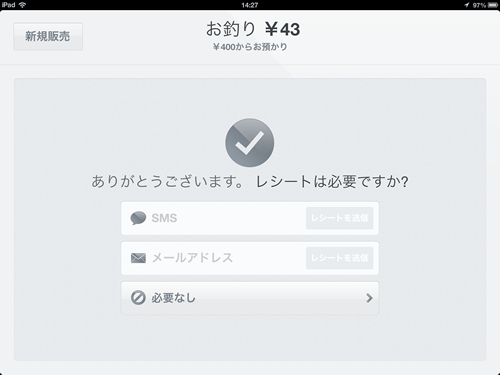
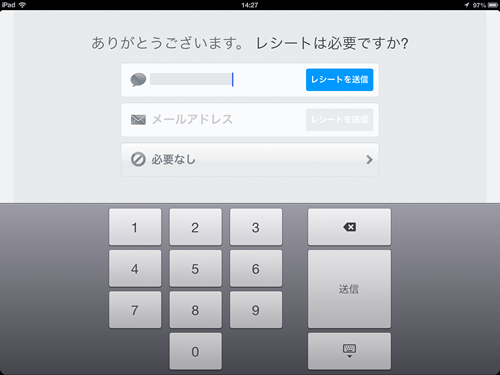
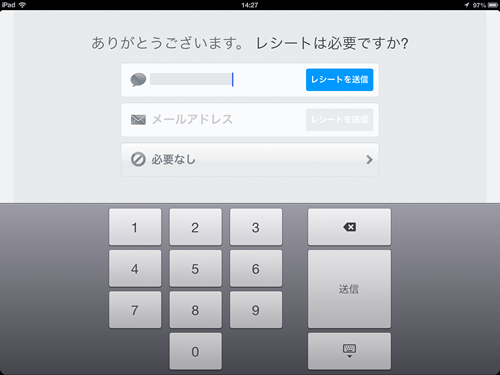
試しに現金で受け取った想定で、ボタンを押してみます。すると、決済が完了し、レシート発行画面になりました。

ここで、お客さんに携帯電話の番号 (SNS) や、メールアドレスを入力してもらえば、レシートをそこに送信することができます。管理画面では、入力された携帯番号は一部が伏せ字になって見えないようになっていたので、お客さんに入力させて送信ボタンまで押させてしまえば、お店に携帯番号を知られたくないというお客さんにも安心して使ってもらえそうです。


うまく送信できない場合は、売り上げ管理画面から、再送することもできるので、万が一お客さんにレシートの再発行をお願いされた場合でも、問題なく対応できるようにはなっています。
あと、一応、アプリからレシートプリンタとの接続もできるようになっていますので、紙で印刷することも可能ですが、サポートを見る限り、Star TSP143LAN というプリンタ (Amazon でも売ってた) しかサポートしてませんってことですので、ちょっと普通の人には関係ないかも。
ちょっと手元にネットワークにつながったプリンタがなかったので、他のプリンタが接続できるのかは確認できてません。一応、プリンタとの接続は、iPad アプリの場合、左側からスワイプで表示できる 「設定」 メニュー内に、「ハードウェア」 という項目があってそこで行えるようです。

いよいよクレジットカードでのお支払いを試す

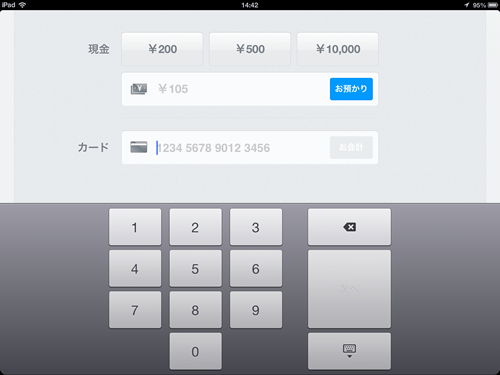
前置きが長かったですが、実際にクレジットカードで決済してみましょう。現金払いでの会計と同様に、会計画面まで進みます。ここで、お客さんからクレジットカードを預かり、Square リーダーに通します。

Square リーダーの厚みのある方に、クレジットカードの磁気帯がある方を向けて、すーっとスライドさせます。力入れて速くやる必要はありません。何度か試してコツを掴めば簡単。
Square リーダーによる読み込みがうまくいかなければ、カード番号を直接入力して決済することも可能です (ただし、カード番号手動入力だと決済手数料が変わるので注意)。

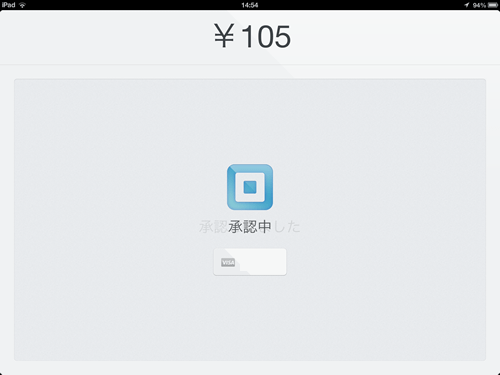
今回はテストのため、商品 1つで決済してみました。クレジットカードの読み込みが成功すると、下記のようにオーソリが行われます。

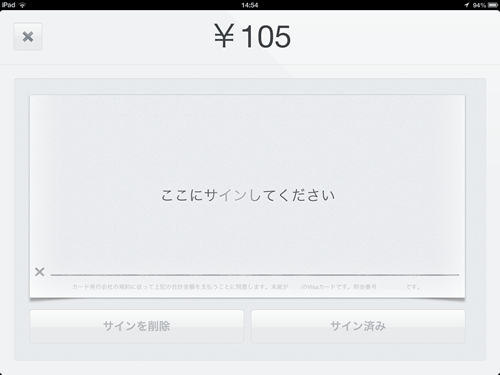
無事、承認が通ると、サインを記入するページに切り替わりますので、ここにお客さんからサインをもらいます。

今回は iPad で試したので、画面のサイズも十分で指でもサインしやすかったですが、これ、iPhone とかスマートフォンの場合は、お客さんにタッチペン用意しといて渡してあげないとちょっと書きにくいかもしれません。お店でやるなら、タッチペンは用意しといた方がいいかもね。
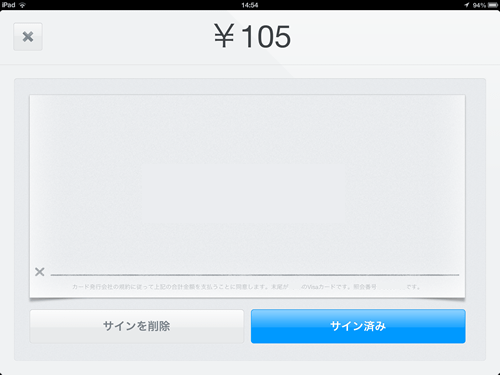
サインを書き込むと、「サイン済み」 ボタンが押せるようになりますので、お客さんには 「ここにサインを書いて、サイン済みボタンを押してください」 っていう案内をすることになりそう。

サイン済みボタンを押した後は、先ほどの現金払いの時と同じです。レシート送信画面になりますので、お客さんの希望に応じて発行してあげればお会計完了となります。

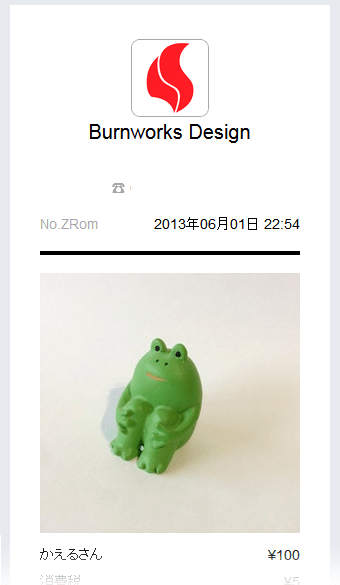
ちなみに、レシートは下記のような感じのが届きますよ。

なお、分割払いとかはできませんので、一括払いのみの取り扱いになります。
売上データを管理
完了した決済の情報は、Square の方で集計されますので、Web 版のダッシュボードや、アプリ内の、取引履歴、レポート画面などから管理が可能です。例えば払い戻しが発生した場合なども履歴から内容を確認して、必要に応じて返金などを行えばいいようになっています。
また、レポート画面では、売上金額だけでなく、売れた時間帯や曜日、1会計ごとの単価の分布なども確認できますので、そういう売上管理的なことをしたい人にも便利な機能が最初から整っています。
支払いサイクルが短いのも魅力
これは、アカウントを作った時に書いたエントリーでも触れましたが、Square の支払いサイクルはとても短い (三井住友銀行だと翌営業日、それ以外の銀行でも最大で 1週間しか待たされない) ってのはスモールビジネスを展開する事業主にはうれしいと思います。
2013年9月18日追記
みずほ銀行でも翌営業日入金が開始されたそうです。
毎月の売上が翌月末まで支払われないとかなると、小規模なお店などではキャッシュフロー的に厳しい場合もあります。その点で Square + 三井住友銀行の組み合わせはかなり大きなアドバンテージと言えるでしょう。
その他、費用や決済手数料や、クレジットカード決済に関する注意点については下記を確認してください。
その他、気になったところなど
Square アプリは 1回サインインすると、基本的にはサインインしっぱなしになりますので、その辺に放置したりすると売上データなどが盗み見られたりする可能性があります。
一応、クレジットカード情報などは Web 版ダッシュボード、アプリ含めて、完全なデータはどこからも見られないようになっています (カード番号の下 4桁だけ見える) ので、その辺は安心ですが、Web 版のダッシュボードの設定画面から、アプリから重要なデータにアクセスする際は 4桁のパスワードを求める設定も一応できますので、やっておくといいかも。

でもね、これ今のところだけかもしれないですけど、iPad でしか有効にならないですよね。iPhone アプリだと普通に履歴とか、見ることができちゃいます。
ですので、端末自体にきちんとパスワードによる保護をかけとくとか、その辺は注意した方がいいと思います。
Web 版のダッシュボードからレシートの送信ができない
何度か試してみたんですが、アプリからは問題ないんですけども、Web のダッシュボードの方からだと何かうまくいかない。メールアドレスや携帯電話番号をきちんと入れても、「正しく入力しろ」 って怒られる......
オプションとかディスカウントの設定は iPad でしか使えないみたい
上の方でもちょこっと書きましたが、iPhone では簡単な決済しかできないみたいですね。あくまで現時点のアプリのバージョンではかもしれませんが。レジ機能をフルに活用したければ、iPad を利用した方がよさそうです。
ガラケーにレシートを送るのは想定してないみたい
スマホではなく、所謂、ガラケーって呼ばれる機種に送ってみましたが、一応、支払金額はテキストとして書かれてきて、リンクらしきものも書いてあるんですが、私の機種だとリンク先に移動できなかったので、レシート自体は見られませんでした。
まぁ一応いくら払ったよという情報はくるので、役割は果たしているかもしれませんが、送る先によっては注意が必要です。
ここに書いてあることは、記事執筆時点でのアプリのバージョンや、ダッシュボードの仕様を基に書いていますので、バージョンアップなどによって変わる場合があります。
2013年9月25日追記
iOS 7 で使用する場合はマイク設定が必要とのこと。Square のサイトにトラブルシューティングが掲載されています。








