 Twitter Cards (Twitter カード)、この Blog でもかなり前から指定して使っていますが、7種類のカードから選択できたり、それぞれに指定できる値が異なってたりしてわかりにくいっていう声を聞きましたので (公式な日本語ドキュメントも今のところないし)、簡単に各カード種類別の仕様をまとめてみました。
Twitter Cards (Twitter カード)、この Blog でもかなり前から指定して使っていますが、7種類のカードから選択できたり、それぞれに指定できる値が異なってたりしてわかりにくいっていう声を聞きましたので (公式な日本語ドキュメントも今のところないし)、簡単に各カード種類別の仕様をまとめてみました。
Twitter Cards は、Facebook や Google+ などが採用している、OGP (Open Graph Protocol) を利用して、ウォールやタイムラインにリンクを投稿する際の表示内容を指定するのと同じ。それの Twitter 版です。タイムラインに URL が投稿されたときに、meta 要素で指定したメタデータに応じて、Cards (カード) と呼ばれるコンテンツをツイートの付加情報として表示します。
英語ですが、公式なドキュメントは下記にあります。より詳しい情報はこちらを参照してください。
この記事では、この公式ドキュメントに書かれていることを基に、日本語で書き直して解説していますが、ドキュメントの翻訳をそのまま掲載しているわけではありませんので、省略したり、私が付け足したりした文章も多々あります。また、場合によっては差分も出ている可能性もありますので、おかしいなと思ったら公式ドキュメントの方を確認してください。
Twitter Cards (Twitter カード) の基本
Twitter Cards は、HTML 文書に、OGP や、Twitter 独自のプロパティを指定した meta 要素を記述して、それを基にカードが生成される仕組みです。ですので、サイト運営者側がやるべきことは、Web ページの head 要素内に、所定の <meta> タグを追加してあげるという作業になります。
OGP との併用もできますので、すでに Facebook や Google+ 向けに OGP の指定をしている Web ページであれば、比較的簡単に導入できます。
※ Facebook などとは異なるのは、Facebook などでは HTML に OGP を記述すればそれで終わりでしたが、Twitter Cards は、初回だけ、バリデータを通して、利用申請をしないといけません。その点はこの記事の最後の方で解説しています。
共通ででてくる Twitter 独自プロパティ
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別を指定します。 | 必須(もし省略した場合は Summary Card として扱われます) |
twitter:domain |
カードが掲載されているドメインを指定します。(例: hyper-text.org) | 必須ではありません |
twitter:site:id |
Web サイトオーナーの Twitter ID を指定します。例えば、Web サイトの公式 Twitter アカウントがあれば、それを指定するなど。 | 必須ではありません |
twitter:creator:id |
サイトオーナーとは別に、リンク先の記事を書いた執筆者などがいれば、その Twitter ID を指定します。 | 必須ではありません |
基本的なソースコードサンプル
標準的なサンプルソースは下記のようになります。
<!-- Twitter Cards のプロパティのみを使用した場合のサンプル --> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta name="twitter:title" content="Web ページのタイトル" /> <meta name="twitter:description" content="Web ページの概要文" /> <meta name="twitter:url" content="http://example.com/article/post01.html" /> <meta name="twitter:image" content="http://example.com/images/article/post01.png" />
OGP との併用も可能です。この場合、OGP にない項目のみ、Twitter Cards のプロパティを使用することになります。
<!-- OGP と併用した場合のサンプル --> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta property="og:title" content="Web ページのタイトル" /> <meta property="og:description" content="Web ページの概要文" /> <meta property="og:url" content="http://example.com/article/post01.html" /> <meta property="og:image" content="http://example.com/images/article/post01.png" />
カードの種別
Twitter Cards には、現時点で、下記の 7タイプが設定されています。投稿するコンテンツにあわせて選択することが可能で、カード種別ごとに指定できる値なども異なります。
ここでは、そのそれぞれについて、カードの概要と、実際に Web ページ上で値を指定する場合のサンプルソースなどを挙げて解説していきます。
- Summary Card
デフォルトのカード。タイトル、概要、サムネイル、Twitter アカウント情報が入ります。 - Large Image Summary Card
Summary Card と同じだけど、イメージ画像を目立たせたい場合に適しています。 - Photo Card
写真向けカード。Twitter で写真を投稿した時のように、画像が大きく表示されます。 - Gallery Card
複数の写真をギャラリーのように表示したい場合のカード。 - App Card
アプリケーションの情報を表示したい場合のカード。Twitter のモバイルアプリでのみ表示されます。 - Player Card
ビデオ、オーディオなどのメディアプレーヤーを表示するカード。 - Product Card
製品情報を表示したい場合に最適なカード。ショッピングサイトとかなら、製品ページで使えばいい感じ。
Summary Card
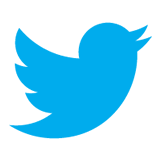
このカードが基本形になります。タイトル、説明文、サムネイルなどがカード内に表示されます。通常の Web ページ、ニュース記事、Blog の記事などは、この形式のカードを選択すればよいと思います。
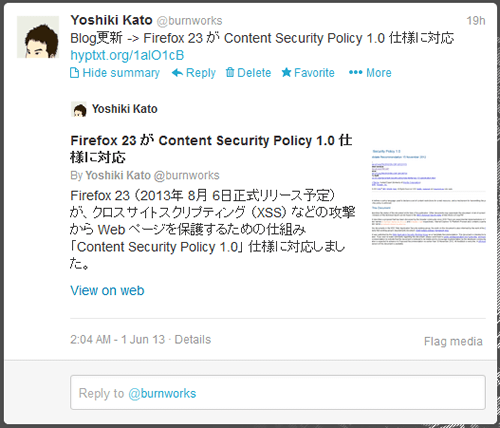
実際に表示された例は下記のようになります。

画像は Twitter サイトから引用
Summary Card で使用するプロパティの一覧
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別、"summary" をセットします。 | 必須ではありません。ただし、この値がセットされていない場合、「Summary Card」 として扱われます。 |
twitter:title |
Web ページのタイトルを指定します。70文字以内で記述してください。(og:title で代用もできます) | 必須 |
twitter:description |
Web ページの簡単な説明文を指定します。タイトルと同じ文言を再度入れたりしないこと。また、Web サイト全体の説明などではなく、その Web ページ独自の説明文を指定してください。200 文字以内で記述します。(og:description で代用もできます) | 必須 |
twitter:image |
その Web ページの内容を示す、固有の画像の URL を入れてください。説明文同様、Web サイト全体で共通して使われている画像 (ロゴ画像など) は指定しないこと。120px × 120px 以上の画像はカードに表示される際、自動的に正方形にトリミングされます。60px × 60px より小さい画像は無視されます。また、画像のサイズは 1MB を超えないようにしてください。(og:image で代用もできます) | 必須ではありません |
Summary Card のサンプルソース
<!-- Twitter Cards のプロパティのみを使用した場合のサンプル --> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta name="twitter:title" content="Web ページのタイトル" /> <meta name="twitter:description" content="Web ページの説明文" /> <meta name="twitter:url" content="http://example.com/article/post01.html" /> <meta name="twitter:image" content="http://example.com/images/article/post01.png" />
<!-- OGP と併用した場合のサンプル --> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta property="og:title" content="Web ページのタイトル" /> <meta property="og:description" content="Web ページの説明文" /> <meta property="og:url" content="http://example.com/article/post01.html" /> <meta property="og:image" content="http://example.com/images/article/post01.png" />
Summary Card の公式ドキュメント
Large Image Summary Card
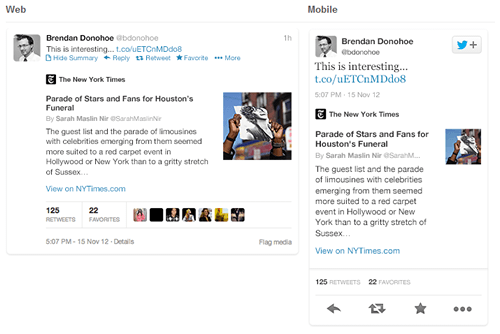
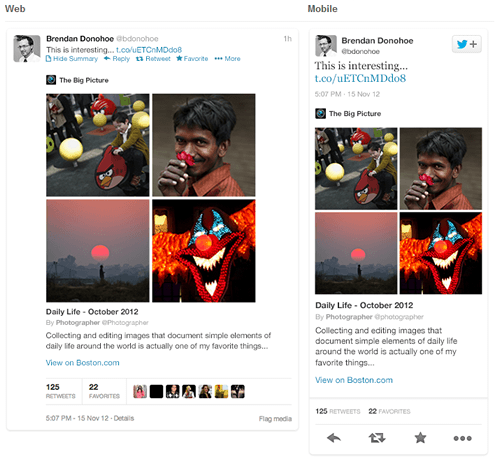
基本的には Summary Card と同じですが、画像を少し大きく表示します。例えば写真が重要なニュース記事などの場合は、このカード種別を選択するといいと思います。
実際に表示された例は下記のようになります。

画像は Twitter サイトから引用
Large Image Summary Card で使用するプロパティの一覧
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別、"summary_large_image" をセットします。 | 必須ではありません。ただし、この値がセットされていない場合、「Summary Card」 として扱われます。 |
twitter:title |
Web ページのタイトルを指定します。70文字以内で記述してください。(og:title で代用もできます) | 必須 |
twitter:description |
Web ページの簡単な説明文を指定します。タイトルと同じ文言を再度入れたりしないこと。また、Web サイト全体の説明などではなく、その Web ページ独自の説明文を指定してください。200 文字以内で記述します。(og:description で代用もできます) | 必須 |
twitter:image |
その Web ページの内容を示す、固有の画像の URL を入れてください。説明文同様、Web サイト全体で共通して使われている画像 (ロゴ画像など) は指定しないこと。画像は、横幅が 280px 以上、縦が 150px 以上のものを指定してください。また、画像のサイズは 1MB を超えないようにしてください。(og:image で代用もできます) | 必須ではありません |
Large Image Summary Card のサンプルソース
<!-- Twitter Cards のプロパティのみを使用した場合のサンプル --> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta name="twitter:title" content="Web ページのタイトル" /> <meta name="twitter:description" content="Web ページの説明文" /> <meta name="twitter:url" content="http://example.com/article/post01.html" /> <meta name="twitter:image" content="http://example.com/images/article/post01.png" />
<!-- OGP と併用した場合のサンプル --> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta property="og:title" content="Web ページのタイトル" /> <meta property="og:description" content="Web ページの説明文" /> <meta property="og:url" content="http://example.com/article/post01.html" /> <meta property="og:image" content="http://example.com/images/article/post01.png" />
Large Image Summary Card の公式ドキュメント
Photo Card
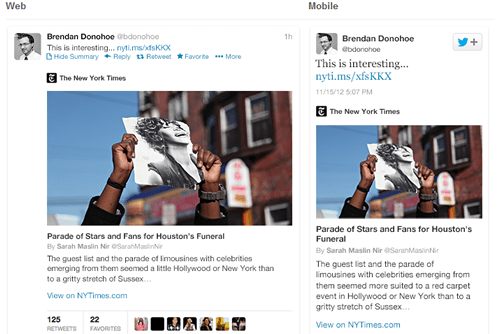
名前の通り、写真のためのカードです。フォト Blog や、Flickr、500px のような写真共有サイトにもし Twitter Cards を指定するならこれを選択するといいと思います。
画像は、カードに表示される際、オリジナルのアスペクト比を維持したまま、下記のように縮小されて表示されます。 twitter:image に指定する画像は、最低でも横 280px × 縦 150px 以上なければなりません。
- Twitter Web : 最大サイズ、横 435px × 縦 375px で表示
- Twitter モバイル (非 Retina ディスプレイ) : 最大サイズ、横 280px × 縦 375px で表示
- Twitter モバイル (Retina ディスプレイ) : 最大サイズ、横 560px × 縦 750px で表示
なお、アニメーション GIF は、現状サポートされていません。
実際に表示された例は下記のようになります。

画像は Twitter サイトから引用
Photo Card で使用するプロパティの一覧
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別、"photo" をセットしなければなりません。 | 必須 |
twitter:title |
写真のタイトルを指定します。タイトル表示の必要がなければ、空の値をセットすることもできます。「Photo Card」 では、twitter:title に空の値が認められます。(og:title で代用もできます) |
必須ではありません |
twitter:description |
写真の簡単な説明文を指定します。200文字以内で記述します。(og:description で代用もできます) | 必須ではありません |
twitter:image |
写真の URL を指定します。(og:image で代用もできます) | 必須 |
twitter:image:width |
写真の横幅を指定します。この指定があると、Twitter 側で画像のサイズを変更する際、正確なアスペクト比を維持したまま処理が可能になります。 | 必須ではありません |
twitter:image:height |
写真の高さを指定します。この指定があると、Twitter 側で画像のサイズを変更する際、正確なアスペクト比を維持したまま処理が可能になります。 | 必須ではありません |
Photo Card のサンプルソース
<!-- Twitter Cards のプロパティのみを使用した場合のサンプル --> <meta name="twitter:card" content="photo" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta name="twitter:title" content="写真のタイトル" /> <meta name="twitter:description" content="写真の説明文" /> <meta name="twitter:image" content="http://example.com/photo/photo.jpg" /> <meta name="twitter:image:width" content="800" /> <meta name="twitter:image:height" content="600" />
<!-- OGP と併用した場合のサンプル --> <meta name="twitter:card" content="photo" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta name="twitter:image:width" content="800" /> <meta name="twitter:image:height" content="600" /> <meta property="og:title" content="写真のタイトル" /> <meta property="og:description" content="写真の説明文" /> <meta property="og:image" content="http://example.com/photo/photo.jpg" />
Photo Card の公式ドキュメント
Gallery Card
Gallery Card を選択することで、複数の写真 (4枚指定) をカード上に表示し、ギャラリーのように表示することができます。例えば、「今日の写真」 のような形で、1ページに複数の写真を掲載しているフォト Blog などで使えるかもしれませんね。
実際に表示された例は下記のようになります。

画像は Twitter サイトから引用
Gallery Card で使用するプロパティの一覧
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別、"gallery" をセットしなければなりません。 | 必須 |
twitter:title |
写真のタイトルを指定します。タイトル表示の必要がなければ、空の値をセットすることもできます。「Gallery Card」 では、twitter:title に空の値が認められます。(og:title で代用もできます) |
必須ではありません |
twitter:description |
写真の簡単な説明文を指定します。200文字以内で記述します。(og:description で代用もできます) | 必須ではありません |
twitter:image0 |
1つ目の写真の URL を指定します。 | 必須 |
twitter:image1 |
2つ目の写真の URL を指定します。 | 必須 |
twitter:image2 |
3つ目の写真の URL を指定します。 | 必須 |
twitter:image3 |
4つ目の写真の URL を指定します。 | 必須 |
Gallery Card のサンプルソース
<meta name="twitter:card" content="gallery" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta name="twitter:title" content="写真のタイトル" /> <meta name="twitter:description" content="写真の説明文" /> <meta name="twitter:image0" content="http://example.com/photo/photo_01.jpg" /> <meta name="twitter:image1" content="http://example.com/photo/photo_02.jpg" /> <meta name="twitter:image2" content="http://example.com/photo/photo_03.jpg" /> <meta name="twitter:image3" content="http://example.com/photo/photo_04.jpg" />
Gallery Card の公式ドキュメント
App Card
ここから下のカードは、「このカードの利用には特別な承認が必要です。」 とドキュメントに書かれていますが、私は実際に試したわけではないので、特別な承認がどういうものかわかりません。実際に利用する場合はご自身で確認してください。
このカードは特殊なカードで特別な承認が必要です。
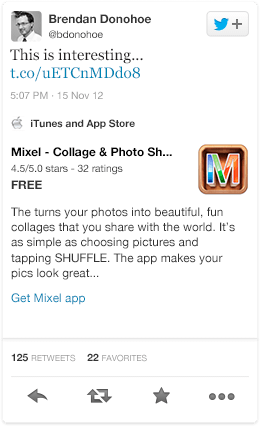
iOS、Android 向けアプリケーションのインストールを促すカードを表示できます。ただし、このカードが表示されるのは、iOS、Android 版の Twitter クライアントアプリ上のみです。Twitter の Web 版や、モバイル Web 版では表示されません。
App ID を指定することで、レビュー数や評価レートなどの補足情報は自動的に取得され、カードに反映されます。

画像は Twitter サイトから引用
App Card で使用するプロパティの一覧
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別、"app" をセットしなければなりません。 | 必須 |
twitter:description |
最大 200文字で、アプリケーションの説明文を指定します。 | 必須ではありません |
twitter:app:id:iphone |
文字列。App Store で使用されている iPhone アプリの App ID を指定します。(例: "307234931") | 必須 |
twitter:app:id:ipad |
文字列。App Store で使用されている iPad アプリの App ID を指定します。(例: "307234931") | 必須 |
twitter:app:id:googleplay |
文字列。Google Play で使用されている App ID を指定します。 (例: "com.android.app") | 必須 |
twitter:app:name:iphone |
iPhone アプリの名前を指定します。 | 必須ではありません |
twitter:app:name:ipad |
iPad アプリの名前を指定します。 | 必須ではありません |
twitter:app:name:googleplay |
Android アプリの名前を指定します。 | 必須ではありません |
twitter:app:url:iphone |
iPhone アプリの URL を URI スキームも含めて指定します。(必ずスキーム名の後に "://" を含む必要があります) | 必須ではありません |
twitter:app:url:ipad |
iPad アプリの URL を URI スキームも含めて指定します。 | 必須ではありません |
twitter:app:url:googleplay |
Google Play 上の Android アプリの URL を指定します。 | 必須ではありません |
公式ドキュメントの方には、twitter:app:name:iphone、twitter:app:name:ipad、twitter:app:name:googleplay の記載はないのですが、同ドキュメント内のサンプルソースには出てきているのと、後述するバリデータでもオプションプロパティとして出てくるので追加しています。ちょっと公式ドキュメントの方がきちんと整っていない感があるので、使用する場合は注意してください。
App Card のサンプルソース
<meta name="twitter:card" content="app" /> <meta name="twitter:description" content="Twitter は地球規模の交差点です。" /> <meta name="twitter:app:id:iphone" content="333903271" /> <meta name="twitter:app:name:iphone" content="Twitter" /> <meta name="twitter:app:url:iphone" content="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8" /> <meta name="twitter:app:id:ipad" content="333903271" /> <meta name="twitter:app:name:ipad" content="Twitter" /> <meta name="twitter:app:url:ipad" content="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8" /> <meta name="twitter:app:id:googleplay" content="com.twitter.android" /> <meta name="twitter:app:name:googleplay" content="Twitter" /> <meta name="twitter:app:url:googleplay" content="https://play.google.com/store/apps/details?id=com.twitter.android" />
App Card の公式ドキュメント
Player Card
このカードは特殊なカードで、特別な承認が必要です。
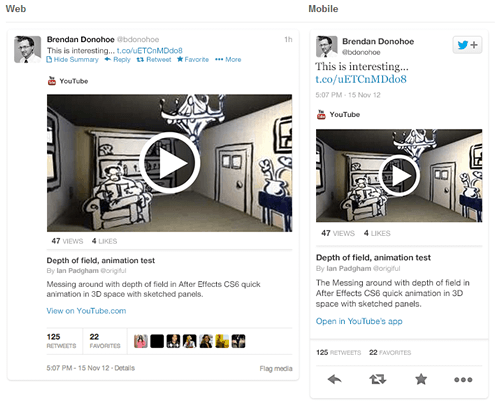
カード内に、iframe でコンテンツを読み込み、動画を再生したりといったことが可能ですが、Summary Card や Photo Card と違い、各プラットフォーム上での動作に関して責任を持った実装を行う必要があります。
なお、読み込まれる iframe の横幅が、435px よりも大きい場合、アスペクト比を維持したまま、iframe の横幅は 435px に調整されます。
例えばミュージシャンのプロモーションとか、スポーツイベントなどの紹介などで動画を配信したい場合などに選択するといいかもしれません (ただし、明らかに広告のみっていう動画の配信はダメって書かれています)。

画像は Twitter サイトから引用
Player Card で使用するプロパティの一覧
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別、"player" をセットしなければなりません。 | 必須 |
twitter:title |
カードに表示するコンテンツのタイトルを指定します。(og:title で代用もできます) | 必須 |
twitter:description |
200 文字以内でコンテンツの説明文を指定します。(og:description で代用もできます) | 必須 |
twitter:player |
HTTPS で提供される、iframe コンテンツの URL を指定します。HTTPS で保護されたコンテンツ以外を含めることはできません。 | 必須 |
twitter:player:width |
twitter:player で読み込まれる iframe の横幅を指定します。単位は px です。 |
必須 |
twitter:player:height |
twitter:player で読み込まれる iframe の高さを指定します。単位は px です。 |
必須 |
twitter:image |
代替画像の URL を指定します。この画像は、読み込む iframe と同じサイズで用意する必要があります。代替画像の画素数が 68,600 px 未満の場合 (例えば、262px × 262px の正方形画像、または 350px × 196px / アスペクト比 16:9 の画像など) は Player Card が正しく表示されない原因となります。 | 必須 |
twitter:player:stream |
Twitter モバイルアプリで直接再生できる動画の URL を指定します。 動画は MPEG-4 (拡張子 .mp4) で提供されている必要があります。対応するコーデックは下記の通りです。
|
必須ではありません |
twitter:player:stream:content_type |
twitter:player:stream で指定された動画の MIME タイプを指定します。 RFC 6381 に従ってください。現在サポートしている MIME タイプは、RFC 4337 で定められた MP4 ファイルの MIME タイプです (要するに video/mp4)。
|
twitter:player:stream が指定されている場合は必須です。 |
App Card のサンプルソース
<meta name="twitter:card" content="player" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:title" content="コンテンツのタイトル" /> <meta name="twitter:description" content="コンテンツの説明文" /> <meta name="twitter:url" content="https://example.com/content/001/" /> <meta name="twitter:image" content="https://example.com/content/001/alt.jpg" /> <meta name="twitter:player" content="https://example.com/content/001/embed/" /> <meta name="twitter:player:width" content="435" /> <meta name="twitter:player:height" content="251" />
twitter:player:stream を使用した場合のサンプルソースは下記。
<meta name="twitter:card" content="player" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:title" content="コンテンツのタイトル" /> <meta name="twitter:description" content="コンテンツの説明文" /> <meta name="twitter:url" content="https://example.com/content/001/" /> <meta name="twitter:image" content="https://example.com/content/001/alt.jpg" /> <meta name="twitter:player" content="https://example.com/content/001/embed/" /> <meta name="twitter:player:width" content="435" /> <meta name="twitter:player:height" content="251" /> <meta name="twitter:player:stream" content="https://example.com/content/001/stream.mp4"> <meta name="twitter:player:stream:content_type" content="video/mp4; codecs="avc1.42E01E1, mp4a.40.2"" />
その他、注意点
下記のことなどに注意しましょう。
- 配信されるコンテンツは、すべて HTTPS で保護されていなければならない
- コンテンツの再生を停止、または一時停止できるコントロールが必須
- モバイル向けにフォールバックは提供しておけ
- 自動再生はさせちゃダメ
- 広告の配信はダメ
- .swf ファイルを直接指定しちゃダメ
Player Card の公式ドキュメント
Product Card
このカードは特殊なカードで、特別な承認が必要です。
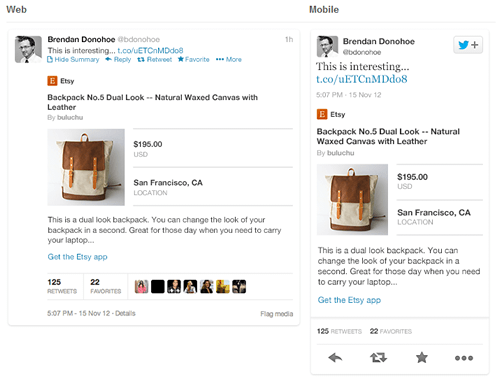
Product Card は、小売店などの販売を促進する素晴らしい仕組みです。製品に関する画像と説明をわかりやすくカード内に表示します。また、価格や、例えばサイズの一覧などの情報も追加することができます。
製品の写真は、最低でも 160px × 160px 以上必要なことに注意してください。できれば正方形の画像の方が収まりがいいですが、十分なサイズの画像が提供されていれば、自動的にリサイズしてカード内にフィットさせます。

画像は Twitter サイトから引用
Product Card で使用するプロパティの一覧
| カードプロパティ | 概要 | 必須 |
|---|---|---|
twitter:card |
カードの種別、"product" をセットしなければなりません。 | 必須 |
twitter:title |
製品名など、コンテンツのタイトルを指定します。タイトル表示の必要がなければ、空の値をセットすることもできます。「Product Card」 では、twitter:title に空の値が認められます。(og:title で代用もできます) |
必須 |
twitter:description |
製品の簡単な説明文を指定します。200文字以内で記述します。(og:description で代用もできます) | 必須 |
twitter:image |
製品写真の URL を指定します。 | 必須 |
twitter:image:width |
製品写真の横幅を指定します。この指定があると、Twitter 側で画像のサイズを変更する際、正確なアスペクト比を維持したまま処理が可能になります。 | 必須ではありません |
twitter:image:height |
製品写真の高さを指定します。この指定があると、Twitter 側で画像のサイズを変更する際、正確なアスペクト比を維持したまま処理が可能になります。 | 必須ではありません |
twitter:data1 |
文字列。例えば価格、在庫数、サイズなどといった値を指定することができます。 | 必須 |
twitter:label1 |
文字列。例えば価格、在庫数、サイズなどといったラベルを指定することができます (つまり、上の twitter:data1 と組み合わせて、「価格 : 2,000円」 のように値をセットできます) |
必須 |
twitter:data2 |
twitter:data1 と同じ。 |
必須 |
twitter:label2 |
twitter:label1 と同じ。 |
必須 |
Product Card のサンプルソース
<meta name="twitter:card" content="product" /> <meta name="twitter:site" content="@username" /> <meta name="twitter:creator" content="@username" /> <meta name="twitter:title" content="製品名" /> <meta name="twitter:description" content="製品の説明文" /> <meta name="twitter:image" content="https://example.com/product/001.jpg" /> <meta name="twitter:data1" content="¥ 2,000" /> <meta name="twitter:label1" content="Price" /> <meta name="twitter:data2" content="Tokyo" /> <meta name="twitter:label2" content="Location" />
Product Card の公式ドキュメント
メタデータの追加が完了したら利用申請
Facebook や Google+ のように、OGP をページに追加したらあとは何もしなくてもデータが利用されるのと異なり、はじめて自分の Web サイトで Twitter Cards を使用する場合、利用申請をしないといけません。
といっても、代表的なページを 1ページだけ、申請すれば、Summary、Large Image Summary、Photo、Gallery の各カードに関しては数分で利用許可は下りるので、大して難しくはありません。
申請に利用するページの URL をコピーしたら、下記のバリデータツールに移動します (要ログイン)。
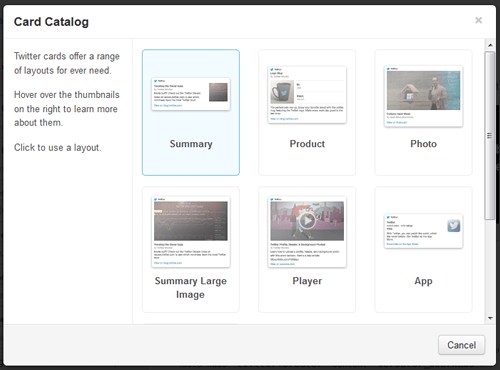
すると、下記のようなカード選択画面が出ると思いますが、「Cancel」 して大丈夫。

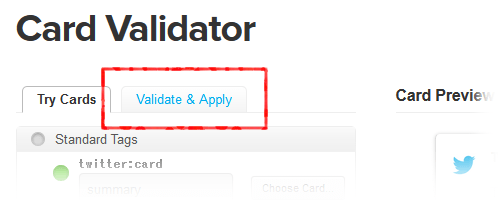
すると、Card Validator の画面が出ますが、左上のタブから、「Validate & Apply」 を選択します。

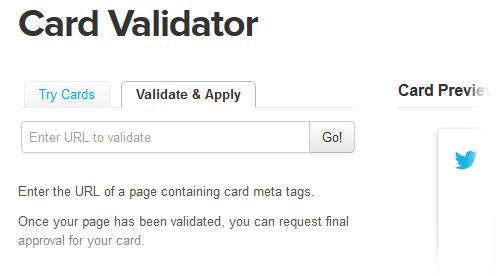
URL を入力するフォームがありますので、最初にコピーしておいた、メタデータ追加済みのページ URL を貼り付け、「Go!」 ボタンを押します。

すると、追加したメタデータのバリデーション (検証) が行われて、結果が表示されます。もしここでおかしいところがあれば、修正して再度、バリデーションを行いましょう。
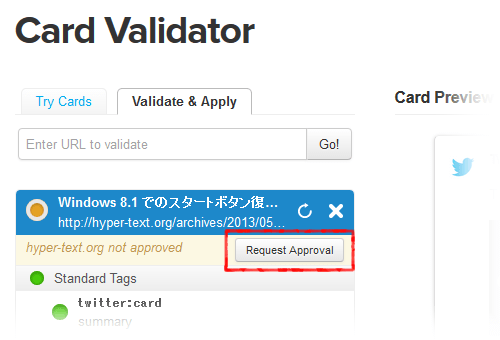
問題なければ、下記のように、利用申請を出すボタン (Request Approval) が表示されるはずです。

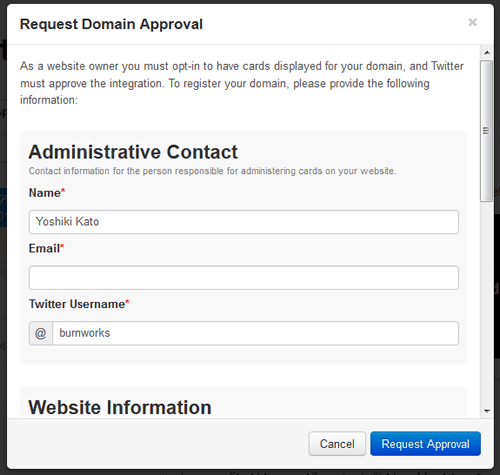
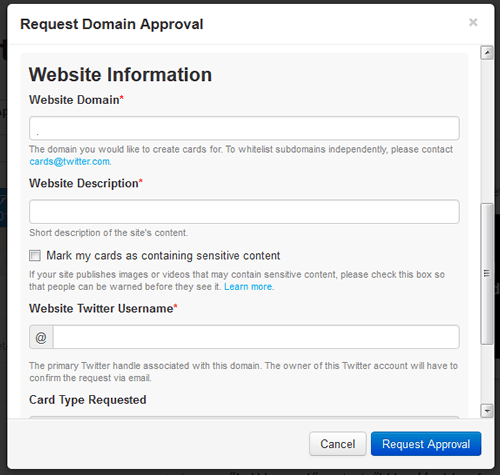
これを押すと、リクエストフォームが出ますので、赤の 「*」 マークが付いている部分をすべて埋めます。フォームはスクロールするので下まで確認しましょう。


「Website Description」 (Web サイトの概要) は、Web サイト全体の簡単な説明文です。また、その下の、「Mark my cards as containing sensitive content」 は、通常はチェック不要です。Web サイトの内容にヌード、暴力的表現などが含まれる場合はチェックします。詳しくはこちらを参考のこと。
あと、「Website Twitter Username」 という項目がありますが、ここは Web サイトオーナーの Twitter アカウントを入力しておきましょう。
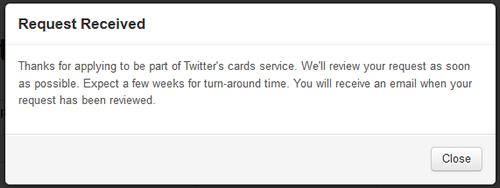
すべて入力したら 「Request Approval」 ボタンを押せば、リクエストが送信されて終わり。

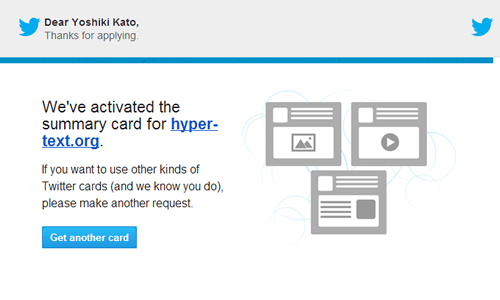
数分待っていると、下記のようなメールが届きます。

これで、利用が可能になります。申請が通ると、過去に Tweet された URL も対象ページに Twitter Cards のメタデータが入っていれば、ちゃんとカードが表示されるようになるので親切です。
実際に当 Blog の URL を Twitter に投稿して Summary Cards が表示されると下記のようになります。

もし、「You need to reapply for a Twitter card」 みたいなタイトルでメールがきた場合は、何らかの原因でページが確認できなかったなど、申請がうまく通らなかった可能性があります。ページを確認して、再度申請しましょう。









