 @Hamachiya2 さんが 「はてなブックマークのだめなところ」 って記事を書いてたんですけども、これ、はてブの方でちょっと HTML のコーディング (CSS の方でもいいけど) を修正するだけで簡単に直るんですよね。
@Hamachiya2 さんが 「はてなブックマークのだめなところ」 って記事を書いてたんですけども、これ、はてブの方でちょっと HTML のコーディング (CSS の方でもいいけど) を修正するだけで簡単に直るんですよね。
なので簡単にソースコードの修正案を挙げてみるっていう余計なお世話。
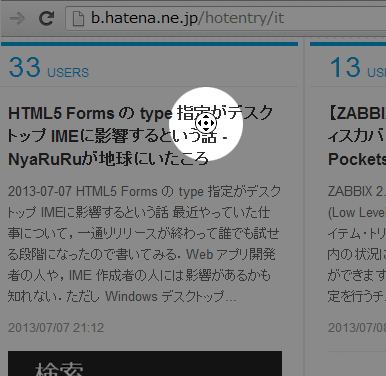
これ、文字と文字のあいだ、行間に、けっこう大きな「すきま」があるんですね。で、そこをクリックしてしまう。
はてなの皆さんは、MacBookとかタブレットばかり使っているリア充オシャレメガネスタバ野郎ばかりだからきっと気づかないのかもしれませんが、ぼくみたいにふつうのVAIOとかマウスとか使ってる人がいることも忘れないでほしいです。
画像は Hamachiya2 さんのサイトから引用しますが、こんな感じで行間をクリックすると... ってことです。

で、該当部分のソースコードは下記のようになっています。一部省略はしていますが。
<div class="entry-contents">
<h3 class="hb-entry-link-container" >
<a href="..." class="entry-link">はてなブックマークのだめなところ - ぼくはまちちゃん!(Hatena)</a>
</h3>
<ul class="entry-data">
<li class="description">
<blockquote>こんにちはこんにちは!!...</blockquote>
</li>
<li class="date">2013/07/08 15:02</li>
<li class="thumbnail">
<a href="..." title="すべてのブックマークを見る">
<img src="..." alt="" />
</a>
</li>
</ul>
</div>
これを、下記のようにするだけで多分直るよ。
<div class="entry-contents"> <a href="..." class="entry-link"> <h3 class="hb-entry-link-container" > はてなブックマークのだめなところ - ぼくはまちちゃん!(Hatena) </h3> </a> ...省略... </div>
ついでに言えば、下記のようにしてもいいんじゃないですかね。
<div class="entry-contents">
<a href="..." class="entry-link">
<h3 class="hb-entry-link-container" >
はてなブックマークのだめなところ - ぼくはまちちゃん!(Hatena)
</h3>
<div class="description">
<blockquote>こんにちはこんにちは!!...</blockquote>
</div>
</a>
<ul class="entry-data">
<li class="date">2013/07/08 15:02</li>
<li class="thumbnail">
<a href="..." title="すべてのブックマークを見る">
<img src="..." alt="" />
</a>
</li>
</ul>
</div>
はてブは HTML5 で書かれているので、a 要素内に h3 要素や div 要素を含める上記のようなコードで全く問題ありません。
あ、もちろん、a 要素を display: block; するだけでも多分直るんですけどね。








