 最近、iPhone アプリがリリースされたこともあって話題に挙がることの多い IFTTT ですが、個人的に気に入ってるレシピ (IFTTT ではユーザーが設定した自動処理を 「レシピ」 と呼んでいます) を 10個ほど共有。
最近、iPhone アプリがリリースされたこともあって話題に挙がることの多い IFTTT ですが、個人的に気に入ってるレシピ (IFTTT ではユーザーが設定した自動処理を 「レシピ」 と呼んでいます) を 10個ほど共有。
レシピ紹介してる Blog とかたくさんあると思いますので、なるべくかぶってない感じのやつをと思ったのですが、定番なのもいくつか混ざってます。
Blog を書く人向け、「Blog を更新したら○○に投稿」 系
Blog を運営している人なら、Blog に新しい記事を投稿したとき、同時に SNS などに更新通知を送るってことはよくやると思いますが、それ系で 5つほど。
1. Blog を更新したら Twitter に投稿

これはもう、定番過ぎる感じではありますが、Blog に新しい記事を投稿したら、その通知を Twitter に流すやつ。
WordPress をはじめ、CMS を利用している場合はプラグインなどで実現できる場合が多いので、わざわざ IFTTT を使わないかもしれませんが、私は元々、twitterfeed を使って、Blog の RSS フィードから Twitter に自動投稿していたものの、たまに取りこぼしたりと不安定な時期があったので、IFTTT が出てきたときにこちらに移行して以来、ずっと使い続けてます。
この Blog の RSS フィードの更新をトリガーに、Action に下記のように設定して Twitter に投稿しています。
- What's happening?:
Blog更新 -> {{EntryTitle}} {{EntryUrl}}
実際には下記のように投稿されます。
Blog更新 -> Windows 7 版 IE11 Developer Preview が公開 http://t.co/EDSgb5o6Yk
— Yoshiki Kato (@burnworks) July 26, 2013
2. Blog を更新したら Facebook ページに投稿

これも定番ですが、Blog に新しい記事を投稿したら、この Blog の Facebook ページに URL を投稿します。Twitter 投稿と同じで、Blog の RSS フィードの更新をトリガーにし、Facebook ページに対する Action に下記のように設定して投稿しています。
- Link URL:
{{EntryUrl}} - Message:
{{EntryTitle}}
3. Blog を更新したら Google+ ページに投稿

Facebook ページに加えて、Google+ ページもあるので、ここも自動化。
Blog に新しい記事を投稿したら、Google+ ページに 記事のタイトルと URL を投稿します。Blog の RSS フィードの更新をトリガーにしますが、IFTTT の Channels (チャンネル) には Google+ はないので、ひと工夫して、HootSuite を使って投稿します。
HootSuite であらかじめ Google+ ページを紐付けておいて、Action に下記のように設定します。
- Message:
{{EntryTitle}} {{EntryUrl}}
4. Blog を更新したら Tumblr にリンク投稿

当 Blog では新しく更新すると、Tumblr にもリンク投稿をしていますが、IFTTT なら簡単。これもトリガーは、RSS フィードの更新です。Action には Tumblr の 「Create a link post」 を選択し、下記のように各項目を設定しています。
- Title:
{{EntryTitle}} | {{FeedTitle}} - Link URL:
{{EntryUrl}} - Description: 特に設定なし
5. 先週投稿した記事を週明けに Twitter で再ツイート

これ、更新頻度がすごく高い Blog でやると、月曜の朝に大量のツイートがされるので利用時には気を付けた方がいいですが、前の週に Blog に投稿した記事を、翌週の月曜日朝 (別に月曜の朝以外でもいいですが) に 「先週更新した記事」 という形でツイートします。
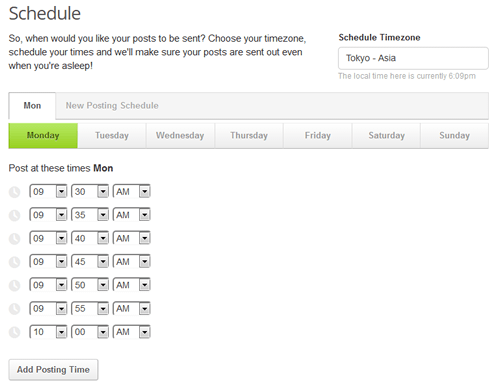
トリガーは RSS フィードの更新ですが、スケジュールツイートになるので、Buffer を利用します。あらかじめ Buffer で下記のようにスケジュールを作っておきましょう。

上の例だと、RSS の更新をスケジュールに溜めていって、月曜の朝、9時半から 5分おきにツイートが行われる感じになります。ここで設定しておいたスケジュールの数より Blog の更新数が多いと、翌週の月曜日に回されてしまいますので、上記のように少し多めにスケジュール設定をしておきます。
IFTTT の方の Action は下記のような感じ。
- Update:
先週更新した記事(再掲) -> {{EntryTitle}} {{EntryUrl}}
これで、毎週月曜日 (上記で Buffer に設定した最後のスケジュールの時間以降) ~ 日曜日 (厳密には上記で Buffer に設定した最初のスケジュールの時間まで) に投稿された Blog 記事が、翌週月曜日の朝、5分おきに先週更新した記事ですよーという感じでツイートされます。
前述したとおり、毎週多くの記事を更新する Blog でこれをやると、月曜の朝がツイート祭りになってウザがられるかもしれませんのでご利用は計画的に。
Blog のネタ集め、英語記事をさらっと読むときに使える系
特に移動時間とか、空いた時間にモバイルで Blog やニュース記事を読むことが多い人が設定しておくと便利なレシピ。
6. Feedly で Save した記事を Delicious にブックマーク

私は外出先でニュースなどを読むのに iPhone 版 Feedly を使っていますが、外出先では記事をじっくり読むというよりも、タイトルとサマリーだけ斜め読みして選別するだけみたいな感じで使うことが多いのですが、あとで読みたい記事を見つけたときの行動を 2つに分けています。 1つは 「Save」、もう 1つは、Pocket に保存です。
主に URL を覚えておいて後日また見に行くだろうなっていうページは 「Save」、1回、しっかり読めればいいやっていうページは Pocket って感じ。で、Save の場合は同時に Delicious にブックマークしておけば便利ってことでこのレシピを使っています。
別に 保存先は Delicious じゃなくてもいいし、Evernote に保存してる人とかも多いのかもしれませんが、Feedly で読んでて、これはブックマークしときたいなと思った記事は Save すれば、Delicious に自動的に追加されます。
ということで実際の設定は、トリガーを 「Feedly で Save」、Action を Delicious にブックマークにして、レシピを作成します。
7. Pocket した記事を Google 翻訳リンクを付けてメール

自宅や職場の PC でニュースを見ている時は別に必要ないんですが、外出先や移動時間中に iPhone などでニュースを読んでいるとき、英語のニュースを翻訳して読みたいときがあります。
英語の記事をさらさら読める脳みそをお持ちの方には関係ないですが、私のように英語の記事だと読むのに時間がかかる脳みそしか持っていない人間にとっては、完全な翻訳でなくてもいいから機械翻訳された状態をさらっと読んで、あとでしっかり読むか、スルーでいいかだけ効率よく振り分けたいわけです。
もちろん、iPhone などでも Google 翻訳とか使えますが、URL とかテキストコピペしてとか面倒なので、Feedly から Pocket したら、その URL に Google 翻訳のリンクを足した URL をメールで送信するように IFTTT のレシピを設定します。
これで、Feedly でタイトルだけみてとりあえず興味ありな記事を Pocket していけば、メールで Google 翻訳リンク付きの URL が届くので、あとでそれをクリックして記事を読みにいけば、翻訳した状態で読むことができるというわけ。
Pocket した記事は同じように処理するので日本語の記事を Pocket した場合でもメールは届きますが、その辺はよしとするのと、Action はメールじゃなくても Evernote でもいいし、好みで変えることもできます。
実際の設定は、トリガーを、Pocket にして、Action をメール (Gmail) にし、
- To Address: Gmail アドレス
- Subject:
{{Title}}
さらに、「Body」 に、
{{Title}} {{Url}}<br><br>
http://translate.google.com/translate?hl=ja&sl=en&tl=ja&u={{Url}}
と設定します。上の例では、本文内にオリジナル URL と、Google 翻訳リンク付きの両方が入って送られてきます。
ライフログ系
行動記録を簡単につけるためのレシピ。
8. Foursquare でチェックインしたら、Google カレンダーにイベントとして追加

Foursquare でチェックインした場所と時間を Google カレンダーにも追加しておけば、あとで振り返りたいときとか、あの時行った、あのお店どこだったっけ? ってなった時にも探しやすくていいかなと思って使っているレシピ。
トリガーは、Foursquare のチェックイン、Action を Google カレンダーの Quick add event にして、下記のように設定します。
- Quick add text:
{{CheckinDate}} {{VenueName}} {{VenueUrl}}
イベントを追加するカレンダーは事前にチャンネル設定で指定しておく必要がありますが、私の場合は 「Foursquare」 っていう専用のカレンダーを作ってそこに登録されるようにしています。
9. YouTube でお気に入りに入れた動画を Tumblr に投稿

ライフログって言うかは微妙ですが、YouTube でお気に入りに入れた動画を、Tumblr でシェアするレシピ。Tumblr 以外にも、Facebook や Twitter でシェアするようにしてもいいかもしれません。
トリガーは YouTube で動画をお気に入りに入れたとき (New favorite video)、Action は Tumblr の Video 投稿 (New video post) を選択して、下記のように設定します。といってもほぼデフォルトですが。
- Video URL or embed code:
{{Url}} - Caption:
{{Title}} by {{AuthorName}} - Tags: 任意
iPhone で IFTTT するレシピ
IFTTT の iPhone App がリリースされたので、iPhone 上での操作をトリガーにしたレシピ。
10. iPhone でスクリーンショットを撮ったら Dropbox に保存

これは、IFTTT の iPhone App がリリースされた時に書いた記事でも触れましたが、iPhone でスクリーンショットを撮った時をトリガーに、その画像を Dropbox に保存します。
これで、iPhone アプリなどの紹介記事を Blog で書く場合など、スクリーンショット画像を iPhone から取り出す手間が省けます。
もちろん、フォトストリームを有効にしていれば同じようなことはできますが、Dropbox に保存するのには理由があって、Automate your Dropbox を併用したいからなんですよね。
Automate your Dropbox は Dropbox にアップロードしたファイルに対して、設定した処理を自動で行ってくれるサービスなんですが、これを併用することで、保存したスクリーンショット画像のリサイズも自動でやってしまいます。
というのは、スクリーンショット画像はそのままだとサイズが大きいので、通常、Blog の記事などで使う際はサイズを調整しますが、Automate your Dropbox には Dropbox に保存した画像のリサイズを行う Action がありますので、これを使って、指定のサイズに縮小した版も自動で作ってしまえば、リサイズする手間が省けるわけです。
ちなみに、Dropbox だけでなく、Google Drive に対応した Automate your Google Drive もありますので、IFTTT で Google Drive にスクリーンショットを保存し、そちらで処理を行うことも可能。
また、リサイズだけでなく、ウォーターマークを入れたり、フィルターを適用したりといった処理も自動化できますし、画像だけでなく、色々な形式のファイルを変換したり、IFTTT と同様に、アップロードされた写真を他のサービスに投稿したりみたいなことも可能ですので、うまく組み合わせればとっても便利です。
ということで 10個ばかりレシピを紹介しましたが、その他にもレシピ次第で様々なことを自動化できますので、色々試してみて、自分に合ったレシピを探してみてはいかがでしょうか。





