 Mozilla Hacks で Firefox における Web Audio API のサポートについて記事になっていたので紹介。
Mozilla Hacks で Firefox における Web Audio API のサポートについて記事になっていたので紹介。
現在、Firefox Nightly と Firefox Aurora で実装され、デスクトップ版、および Android 版の Firefox 24 では Web Audio API の全機能が利用可能になる予定とのこと。
Web Audio API とは

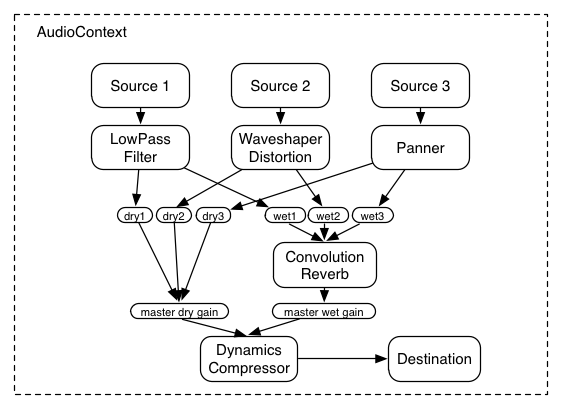
画像は Web Audio API - W3C Working Draft から引用
Web Audio API は、JavaScript による高度なオーディオのコントロールを実現する API です。HTML5 で追加された audio 要素によって Web ページや Web アプリケーション内で音声を再生することは容易になりましたが、この要素は単純に音声を 「再生」 するための要素ですので、できることはそれ程多くありません。
実際に Web アプリケーションで音声を扱う場合、例えばゲームの開発などが挙げられると思いますが、ゲームの状況に応じて BGM に変化を付けたり、複数の効果音を組み合わせて再生したりといった要件が出てくると思いますが、このような高度な機能を実現するための API として策定されているのが、「Web Audio API」 です。
例えば、音声にフィルターやエフェクトをかけたり、複数の音声を合成したり、立体音響を再現したりなど、かなり高度なコントロールが可能になっています。
この辺の詳細は、下記の記事が日本語での解説として詳しいので参考まで。
Webkit における Web Audio API のサポート
Web Audio API は現時点で Webkit 系のブラウザでは実装されています。Google Chrome や、下記の記事内でも書きましたが、iOS Safari も実装済み。ただし、先行実装のため、webkitAudioContext というベンダプレフィックスが必要な状態です。
Firefox における Web Audio API のサポート
で、今回の Firefox における実装は、標準仕様の方をサポートということで、
We are currently hoping to release Web Audio support in Firefox 24 for desktop and Android, unless something unexpected happens that would cause us to delay the release, but you can use most parts of the API on Nightly and Aurora right now.
There are still some missing bits and pieces, including
MediaStreamAudioSourceNode,MediaElementAudioSourceNode,OscillatorNodeand HRTF panning forPannerNode. We'll add support for the remaining parts of the API in the coming weeks on Nightly and Firefox Aurora.
冒頭にも書いたとおりですが、現在、デスクトップ版、および Android 版の Firefox 24 でサポートしてリリースできるように進めてて、Firefox Nightly と Aurora ではほとんどの API が使用可能になってますよってのと、MediaStreamAudioSourceNode、MediaElementAudioSourceNode、OscillatorNode など一部の API はまだ実装ができてないけど数週間のうちには追加する予定とのこと。
Web で音声扱う人にはよい知らせかもしれませんね。







