 HTML5Rocks の記事経由ですが、Chrome の Canary build が、HTML 5.1 で策定中の dialog 要素に対応したとのこと。
HTML5Rocks の記事経由ですが、Chrome の Canary build が、HTML 5.1 で策定中の dialog 要素に対応したとのこと。
現状では、chrome://flags から enable-experimental-web-platform-features を有効にする必要がありますが、これによってダイアログボックス (モーダルウィンドウ) の表示を HTML と簡単な JavaScript API で行えます。また、::backdrop 疑似要素を使用することで、ダイアログボックス表示時の、画面背景を暗くするあれも CSS だけで簡単に実装可能です。

HTML5Rocks では各 API の動作やサンプルソースが確認できる親切なデモページが下記に用意されていますので、Canary build をインストール済みの方は、実際の動作を試してみることができます (デモは未対応ブラウザでも動作するように Polyfill が提供されているので、疑似的には Canary build 以外でも動作します)。
dialog 要素について簡単解説
dialog 要素はその名の通り、閲覧者が操作可能なダイアログを表します。HTML5 の勧告候補 (W3C Candidate Recommendation 6 August 2013) の方では 「at risk (削除される可能性のある項目)」 扱いになっていますが、HTML 5.1 Nightly の方に移行されて策定中です。
単純なダイアログは、下記のようにマークアップできます。
<dialog> <p>ダイアログですよ</p> </dialog>
(open 属性を持たない) dialog 要素は、初期状態で画面上にはレンダリングされません。ダイアログ操作のための API が用意され、下記の各メソッドによって、表示 / 非表示などを切り替えることができます。
JavaScript API
各 API についても簡単に。
dialog.show([anchor])
dialog 要素を表示します。引数はこの要素を固定する位置です。
dialog.showModal([anchor])
dialog 要素を最も上部 (重ね順) に表示し、されにオートフォーカスされます。引数はこの要素を固定する位置です。
dialog.close([result])
dialog 要素を閉じます。引数は戻り値です。
dialog.returnValue [= result]
dialog の戻り値を返します。値をセットすることもできます。
で、仕様上はダイアログボックスを表示する位置を、アンカーポイントとして指定できるようになっているのですが、Chrome ではまだ実装されていません。なので、今のところダイアログボックスを出す位置はブラウザ任せということになります。
open 属性
open 属性が指定された dialog 要素は初期状態で展開されます。つまり、ページが読み込まれると同時にダイアログボックスが表示されます。open 属性は論理属性ですので、下記のように指定します (HTML5 においては、下記 3通りの書き方が可能ですが、XHTML5 においては、open=""、open="open" のいずれかの指定方法のみ有効です)。
<dialog open=""> <p>ダイアログを表示</p> </dialog>
<dialog open="open"> <p>ダイアログを表示</p> </dialog>
<dialog open> <p>ダイアログを表示</p> </dialog>
デモページの方には open 属性を指定した例は掲載されていませんが、試してみたところ、Chrome で問題なく動作しました。
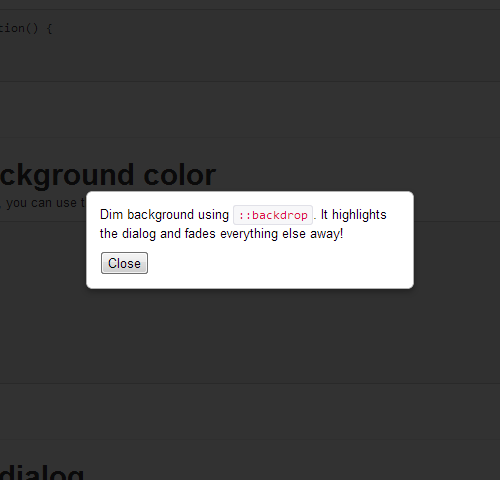
::backdrop 疑似要素について
::backdrop 疑似要素は Fullscreen API で定義されている疑似要素ですが、dialog 要素でも使用できます。ダイアログボックスを表示した際の、背景色などを指定することができ、よくあるダイアログボックス表示時に背景を暗くするやつとかを、CSS だけで簡単に実装可能です。
例えば、下記のように指定します。
dialog::backdrop {
position:fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
}
もちろん、background-color の代わりに、background-image などで背景画像を指定したりすることも可能です。







