 ちょっと前の話になってしまいますが、現在、Firefox Nightly としてリリースされている、Firefox 26 で、CSS の position プロパティに対する新しい値、
ちょっと前の話になってしまいますが、現在、Firefox Nightly としてリリースされている、Firefox 26 で、CSS の position プロパティに対する新しい値、position: sticky; がサポートされました。
今のところ、Firefox Nightly でもデフォルトでは無効になっていますが、layout.css.sticky.enabled を true にすることで試すことができます。
position: sticky; とは
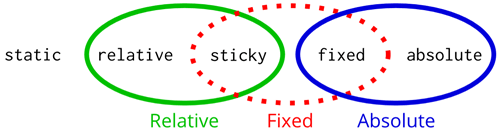
簡単にいってしまえば、position プロパティの値として sticky を指定することで、その要素を 「相対位置に固定」 することができます。下記の図 (Sticky Positioning から引用) がわかりやすいですが、配置は position: relative; のように行われ、position: fixed; のように固定されることになります。

つまり、ある要素に position: sticky; を指定することで、ページがスクロールされるなどして該当要素が画面外に出ようとしたとき、親要素の表示領域内で指定された位置に固定表示されます。
現在、JavaScript などで実装しているのを見かける、ページをスクロールしていくとでてくるセクションの見出しなどが、そのセクションをスクロールしていくとセクション内でのみ追随してくるような (わかりにくい......) ものが、CSS 1行で実現できるようになります。
※言葉ではわかりにくいかもしれないので、こちらにアニメーション GIF にしたものを置いときます。「section title」 となっている部分が position: sticky; を指定した見出し要素です。
各ブラウザの実装状況
もともと、Apple が提案して、Webkit (Nightly Builds) ではすでに実装されています (-webkit- ベンダプレフィックスが必要)。当時、Webkit を採用していた Chrome では ver.23 で一度実装されたものの、Blink レンダリングエンジンに刷新されてから無効になっているようで、最新 Canary build でも非サポートでした。この辺の経緯は追っかけてなかったので把握してないですが、Runtime Enabled Features を見ても値がないのでしばらくは使えないかと。
[2013年9月16日追記]
Chrome でも enable-experimental-webkit-features を有効にすればベンダプレフィックス無しで使えるようです。訂正して追記します (コメントでのご指摘感謝@syoichi)。
Opera も現在は Blink レンダリングエンジンに切り替わっていますので、Chrome と状況は同じ。IE は最新の IE11 でもサポートしていません。
Firefox Nightly では、前述の通り、デフォルトでは有効にはなっておらず、about:config から layout.css.sticky.enabled を true にすることで使用することができます。
ということで、現状では Webkit Nightly Builds (-webkit-sticky) か、Google Chrome / Firefox Nightly (フラグを有効にした場合) で試せるという状況です。
実際のソースコード例
セクションの見出しや、表組みの見出しセルがスクロールに固定されると見やすいなんて場合もあると思います。例えば下記のようにすることで簡単に実現できるようになります。
各セクションの見出しを固定するとか、
section h1 {
position: sticky;
top: 0;
}
table の見出し行を固定してみたりとか、
thead {
position: sticky;
top: 0;
}
あるいは、下記のような HTML があるときに、そのリストのうち一部を固定したりってこともできます。
<ul class="colorList">
<li><span>A</span>
<ul>
<li>AC/DC</li>
<li>Aerosmith</li>
<li>Alice in Chains</li>
<li>American Hi-Fi</li>
<li>Anthrax</li>
<li>Arch Enemy</li>
...略...
</ul>
</li>
<li><span>B</span>
<ul>
...略...
</ul>
</li>
</ul>
.colorList > li > span {
position: sticky;
top: 0;
}
もちろん、よくあるサイドメニューをスクロールに追随させるなんて UI にも CSS だけで対応がしやすくなります。
ちなみに、Webkit はベンダプレフィックスが必要ですので、下記のような指定になります。
section h1 {
position: -webkit-sticky;
position: sticky;
top: 0;
}
実際の動作は下記で確認できます。Air Mozilla の方はベンダプレフィックス付きの指定がないので、Webkit では動作しません。HTML5Rocks のデモは両ブラウザで動作します。






