 現在、Firefox Nightly としてリリースされている、Firefox 28 で、HTML5 から追加された input 要素における type 属性値、「color」 がサポートされました。
現在、Firefox Nightly としてリリースされている、Firefox 28 で、HTML5 から追加された input 要素における type 属性値、「color」 がサポートされました。
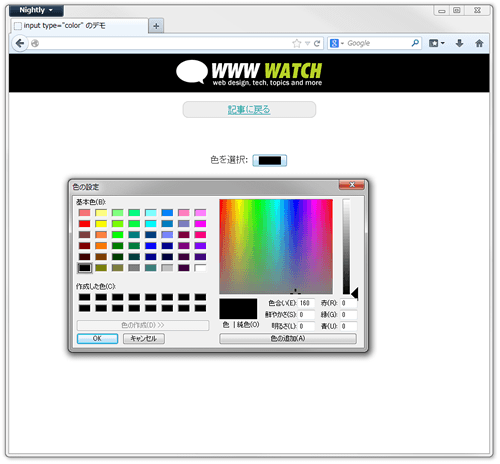
input type="color" が指定された入力コントロールは、RGB カラーの入力欄となります。対応するブラウザでは、多くの場合、色を選択するためのユーザインタフェースが表示され、それを操作することで数値 (16進数カラーコード) を入力できます。HTML5 仕様書の該当箇所は下記。

下記に、input type="color" のデモページを簡単に用意しましたので、Firefox Nightly が手元にある方は実際の動作を確認してみてください。Chrome や Opera はすでに対応していますので、それらブラウザでも確認できます。
ついでに、datalist 要素で、選択肢を指定した入力欄も作っておきました。Firefox はまだ datalist 要素と input type="color" の合わせ技に対応していないようですが (datalist 要素自体はサポートしています)、Chrome や Opera だと、datalist 要素内で指定したカラーの中から選択する動作になります。

datalist 要素に対応したブラウザだと、下側の入力欄のように、あらかじめ指定したリストにあるカラーから選択する形になります。

datalist 要素と組み合わせた方の input type="color" は、ソースコード的には下記のような感じになっています。
<label for="color">色を選択:</label> <input type="color" id="color" name="color" list="color-list" value="" /> <datalist id="color-list"> <option value="#000000" label="Bkack" /> <option value="#000080" label="navy" /> <option value="#0000ff" label="blue" /> <option value="#008000" label="green" /> <option value="#00ff00" label="lime" /> <option value="#ffff00" label="yellow" /> <option value="#ffc0cb" label="pink" /> <option value="#ffa500" label="orange" /> <option value="#ff0000" label="red" /> </datalist>
datalist 要素については、下記を参考まで。







