 Google さんが、HTML5 広告をはじめとした Web コンテンツをデザイン、作成するための無料ツール、「Google Web Designer」 を公開しました。
Google さんが、HTML5 広告をはじめとした Web コンテンツをデザイン、作成するための無料ツール、「Google Web Designer」 を公開しました。
Photoshop などのような、視覚インターフェースを使用して、広告などの Web コンテンツを作成し、HTML5、CSS3、JavaScript を書き出すことが可能です。コードエディタも搭載されているので、出力されたコードを直接編集して、より高度なコーディングを行うこともできるようになっています。
基本的にはインタラクティブな要素を持った 「広告」 の作成を簡単に行うためのツールで、AdMob や DoubleClick といった広告プラットフォームとの連携機能も搭載されています。

Google Web Designer は、HTML5 で構築された高度なウェブ アプリケーションで、視覚的なコーディング インターフェースを使用して、HTML5 広告をはじめとするさまざまなウェブ コンテンツをデザイン、作成できます。デザイン ビューで描画ツール、テキスト、3D オブジェクトを使ってコンテンツを作成し、タイムラインでオブジェクトをアニメーション化できます。コンテンツの作成が完了したら、人間が解読可能な HTML5、CSS3、JavaScript を出力できます。
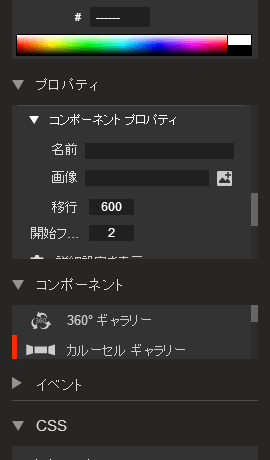
Google Web Designer では、広告クリエイティブを作成する際に、コンポーネント ライブラリから画像ギャラリー、動画、広告ネットワーク ツールなどを追加できます。
コード ビューでは、構文の強調表示機能やコードのオートコンプリート機能を使用して簡単にコードを記述でき、エラーの少ない CSS、JavaScript、XML ファイルをすばやく作成できます。
Google Web Designer は無料のツールですので、ダウンロードしてインストールすればすぐに使えます。動作環境的には Windows 7 / Windows 8 / Mac OS X 10.7.x 以降とのことで、Windows XP はサポート対象外。

インストールはダウンロードしたファイルを実行するだけです。起動画面は下記のような感じ。まだベータ版です。

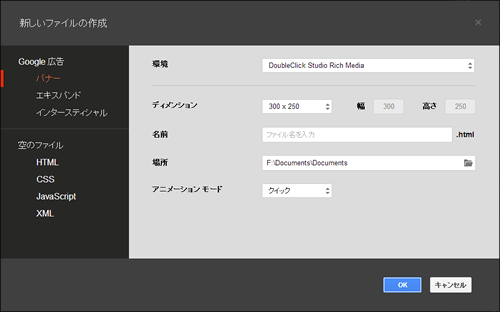
「新しいファイルの作成」 を選んだところ。広告の作成では、バナーサイズや広告プラットフォームの選択などができます。

ツールメニューなどは Photoshop などで見慣れた感じ。

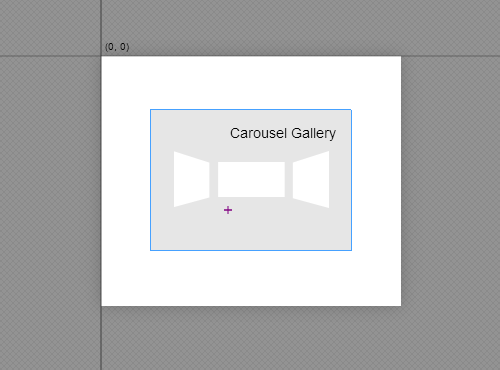
試しにカルーセルギャラリーを配置してみるとこんな感じに。複数の画像をドラッグで左右にギャラリー表示することができます。

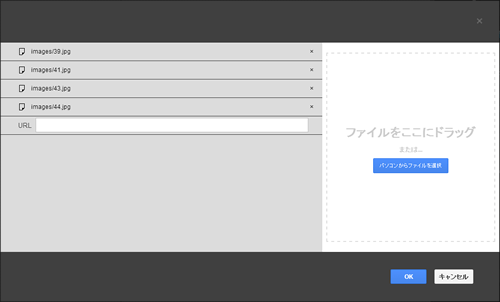
画像の追加も、追加画面から画像をドラッグするだけと簡単。

こんな感じで作成したコンテンツを、下部のメニューからブラウザを選択してプレビューしたり、コードビューでコードを直接編集したりして作成していくことができます。
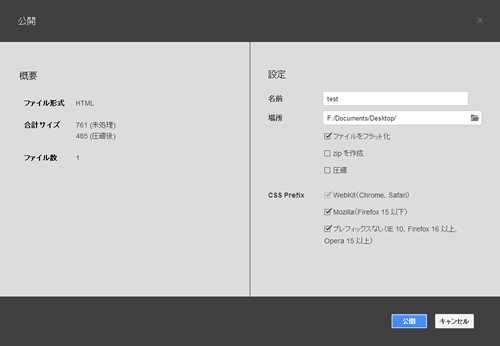
作成したコンテンツは 「公開」 を選択すれば書き出されますが、この際、CSS に対するベンダプレフィックスの有無を選択できたり、Minify の設定もできるみたいです。

さらっと触ってみただけなので、細かい機能や実際に書き出されるソースコードは確認していませんが、広告コンテンツを作成する際にはそのための機能がしっかり詰め込まれていて便利かもしれません。
日本語でのヘルプもきちんと用意されていますので、詳しい使い方などは下記を見てみるといいと思います。
YouTube では動画で Google Web Designer の概要や、各機能についても解説されています。









