 Google タグマネージャ (Google Tag Manager) をこの Blog 内の各ページで読み込んでいる JavaScript コードの管理に数ヶ月前から使い始めていますが、結構使いやすくて便利なのと、ページの表示速度的にもいい結果が出たので紹介してみます。
Google タグマネージャ (Google Tag Manager) をこの Blog 内の各ページで読み込んでいる JavaScript コードの管理に数ヶ月前から使い始めていますが、結構使いやすくて便利なのと、ページの表示速度的にもいい結果が出たので紹介してみます。
Google タグマネージャとは?
Google タグマネージャは無料で簡単に使用できるタグ管理システムです。ウェブ上の使いやすい管理画面から自分でタグを管理してモバイル アプリを設定できるため、面倒なコード書き換えは不要で、IT 部門に依頼する必要もありません。
機能 : Google タグマネージャ から引用
と公式には書いてありますが、簡単にいえば Web ページ内で読み込む各種の JavaScript コード、例えば Google Analytics のトラッキングコードや AdWords など、広告のコンバージョントラッキング用のコード、または Facebook や Twitter のウィジェットなどで読み込まれるコードなどを一元管理するための仕組み。
どちらかというとマーケティング寄りの方々が使うイメージのツールですが、トラッキングコードだけじゃなくて、様々な JavaScript や HTML なども配信管理が可能ですので、利用範囲は広いです。
Google タグマネージャを使用することで、下記のようなメリットがあります。
- Web ページには全ページ共通の Google タグマネージャのコードだけ記述すればよく、HTML がごちゃごちゃしない
- JavaScript コードの追加や削除、変更はすべて Google タグマネージャ上で行い、変更は即座に反映されるので楽ちん
- Google タグマネージャが、JavaScript コードの非同期読み込みやキャッシュ処理などをやってくれるのでいい感じ
- タグ配信ルールの設定により、各 JavaScript コードを特定のページのみ配信したりといったことも簡単
- バージョン管理機能によって、JavaScript コードの追加や削除など、変更を履歴として保存してくれるので、もしもの時のロールバックも簡単で安心
- その他、変数やマクロによる高度な JavaScript コードの配信なども可能
ということで、元々この Blog の個別記事のページなんかだと、以前はフッタの方に下記のようなソースコードが読み込まれてました。
<!--Google Analytics--> <script src="/static/js/ga.js"></script> <!--Facebook SDK--> <script src="/static/js/facebook.js"></script> <!--Twitter Widget--> <script src="/static/js/twitter_wjs.js"></script> <!--Google+ ボタン--> <script src="/static/js/g_plusone.js"></script> <!--はてなブックマークボタン--> <script src="http://b.st-hatena.com/js/bookmark_button.js" async="async"></script> <!--Pocket ボタン--> <script src="/static/js/pocket_btn.js"></script> <!--prettify.js (記事内のソースコード表示整形用)--> <script src="/static/js/prettify.js"></script> <!--livefyre Widget (コメントのやつ)--> <script src="http://zor.livefyre.com/wjs/v3.0/javascripts/livefyre.js"></script> <script src="/static/js/livefyre.js"></script> <!--jQuery--> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <!--jQuery を使ったコード--> <script src="/static/js/function.js"></script>
各 Web サービスから取得したソースコードそのままではなくて、外部ファイルにした上で読み込んでいますが、結構な数ですね。また、ソースコードによっては個別記事ページでは必要ですが、トップページでは読み込む必要がないものもありますので、その辺は MovableType (この Blog は MovableType で運用していますので) のテンプレート側で、条件分岐を書いて出し分けしてました。
それが Google タグマネージャを使っている今は、下記の 1行だけです。
<!-- Google Tag Manager --> <script src="/static/js/google_tm.js"></script>
あくまで HTML ソースコード上の話だけで、実際に読み込まれている JavaScript コードの数は変わってないんですけどね。それでも HTML 上にごちゃごちゃ書かなくていいのは楽です。
実際に Google タグマネージャを使ってみる
Google タグマネージャは Google アカウントを持っていれば誰でも無料で利用できます。まずは Google タグマネージャのアカウントを取得します。
Google タグマネージャの公式サイトに行き、「今すぐ登録」 を押してアカウントの作成に進みます。

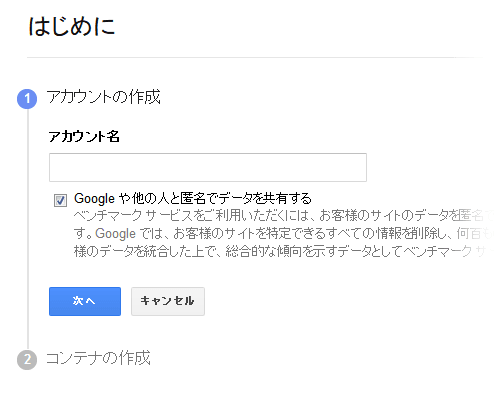
Google アカウントでログインしていないと、Google アカウントのログイン画面になりますので、ログインすれば、アカウントの作成画面に進みます。アカウント名は任意の名前を入力しましょう。

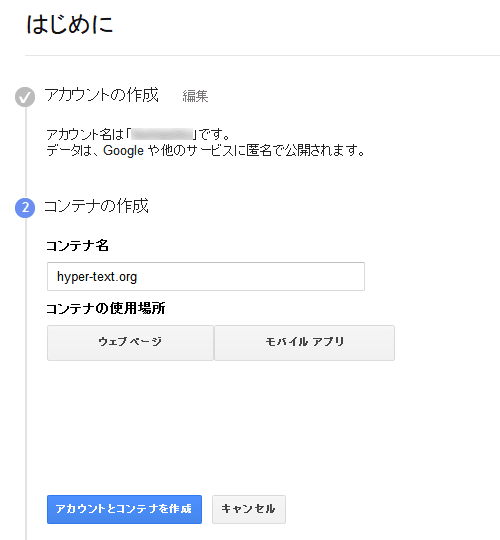
次に、「コンテナ」 という、Web サイトやアプリケーションごとの入れ物を作ります。Web サイトの場合はドメイン名などで作っておけばいいんじゃないでしょうか。使用場所も今回は Web ページなので 「ウェブページ」 を選択しています。

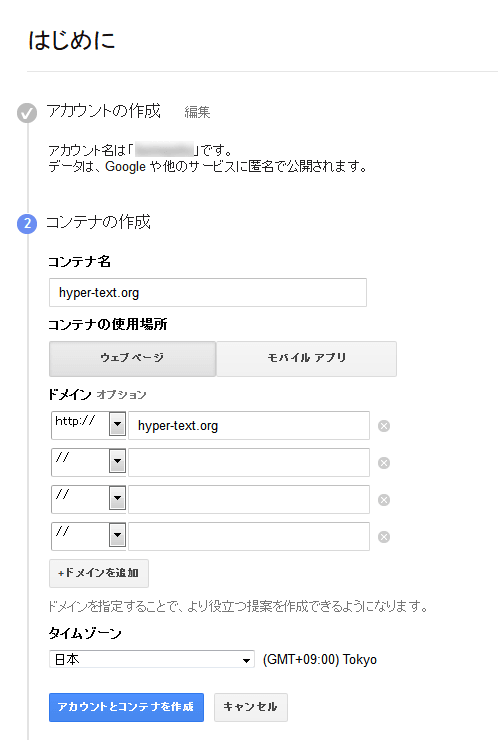
ドメインオプションが表示されますので、Web サイトの URL を入力しておきます。オプションなので無理に入れる必要はありませんけども。
タイムゾーンも選択したら、「アカウントとコンテナを作成」 を押します。

すると、利用規約に同意しろと言われますので、読んだら同意。

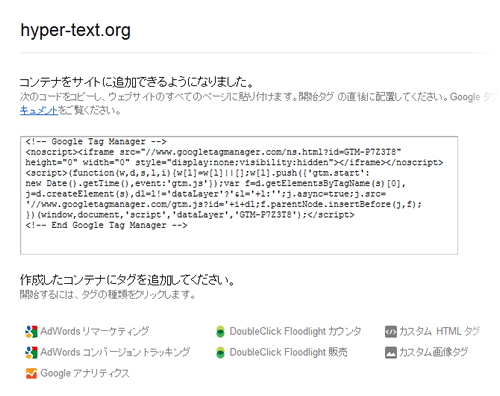
コンテナが作成され、ソースコードが発行されます。基本的にはこのソースコードを、Web サイトの全ページに記述します。

発行されるソースコードには noscript 要素の記述もありますが、私の場合はそこは無視して、script 要素だけを使用しています。
ちなみに、このコードを Web サイトに追加しただけでは、まだ何も起こりません。ここから、実際に配信する JavaScript コードを登録していきます。
新しいタグの追加
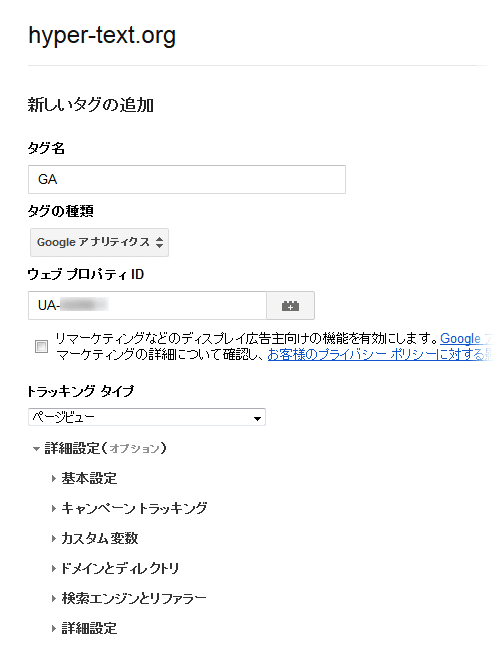
例えばですが、Google Analytics のトラッキングコードを追加してみましょう。この辺のトラッキング用タグについては、プリセットされていますので、プロパティ ID だけ入力すれば完了するようになっています。画面右上にある 「新しいタグを作成」 を押しましょう。
「タグ名」 は管理用なので任意の名前を付ければ大丈夫。その下にある 「タグの種類」 に 「Google アナリティクス」 がありますので、選択したら、プロパティ ID を入力する欄が表示されますので、そこに ID を入力します。とりあえずそれで保存すれば、Google Analytics 用のタグが追加されます。

もし、Universal Analytics に移行済みの場合も、選択肢に Universal Analytics がありますので、それを選択しましょう。
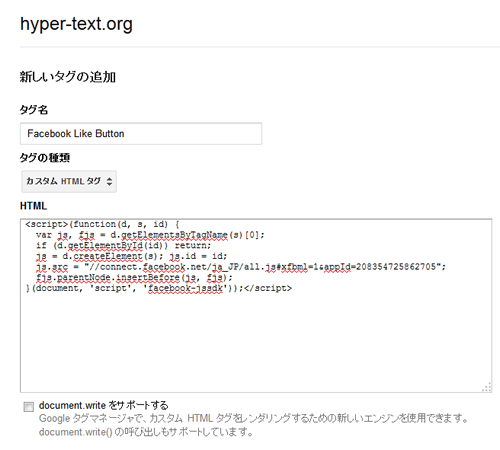
次に、Facebook SDK (いいねボタンなどの表示で読み込むやつです) を配信するための設定をしてみます。同じく、「新しいタグを作成」 に進んだら、タグの種類から、「カスタム HTML タグ」 を選択し、「HTML」 の欄に、Facebook のページで取得したソースコードのうち、JavaScript SDK のソースコードを入力します。

実際には下記のようなソースコードが入手できると思いますが、それをそのまま貼り付けてやれば大丈夫。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
入力したら保存します。
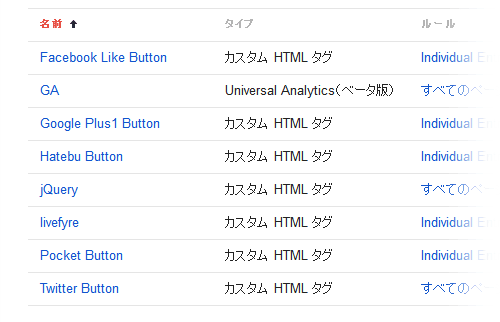
これを繰り返していくと、下記のように、タグのリストができあがると思います。

jQuery とプラグインなど、依存関係のあるスクリプトはまとめる
jQuery を使用したプラグイン、ソースコードは、読み込み順的に、jQuery の読み込み後に読み込まれないと正常に動作しませんよね。そういう、依存関係にあるスクリプトに関しては、1つのタグとしてまとめてしまえば大丈夫です。
例えば、新しいタグの作成で、「jQuery」 などと名前を付けておいて、カスタム HTML タグの内容に、下記のように書いてしまいます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
[...JavaScript code...]
});
});
$(function(){
[...JavaScript code...]
});
</script>
これで jQuery 本体やプラグインを Google タグマネージャから配信しても正常に動作します。
配信ルールを設定してみる
記事の個別ページには必要だけど、トップページには読み込む必要ないなといった、スクリプトごとに読み込ませたいページを指定したい場合もあると思います。
この Blog であれば、Facebook の Like ボタンは、記事個別のページにしか設置していませんので、Facebook SDK はそれ以外のページで読み込んでも無駄です。この辺の振り分けは、Google タグマネージャの 「ルール」 で指定することができます。
初期状態では、登録したタグは、「すべてのページ」 に対して配信されるようになっていますので、特に振り分けが必要なければ無理に設定する必要はありません。
では実際に設定してみましょう。個別記事のページだけに配信するためのルールを作ってみますが、この Blog の場合、個別記事の URL は下記のようなルールになっています。
/archives/yyyy/mm/hogehoge.shtml
ですので、
/archives/yyyy/mm/
以下のディレクトリ内にあるページにだけ配信するというルールを作ってあげれば、個別記事でのみスクリプトが読み込まれることになります。
指定方法は正規表現が使えますので、下記のように指定します。

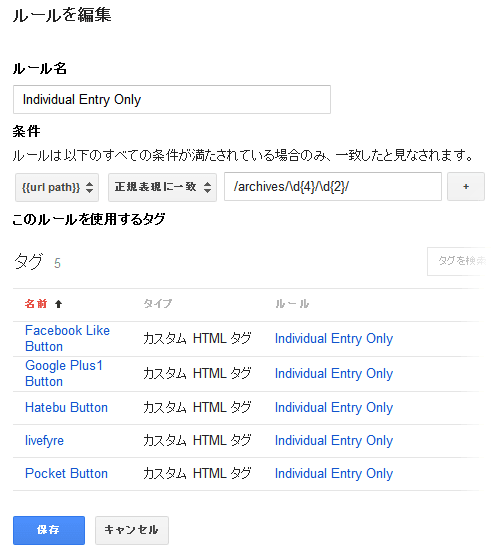
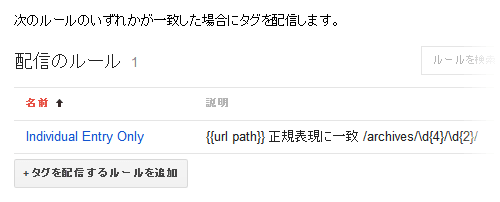
実際の指定を抜き出すとこんな感じ。
{{url path}} 正規表現に一致 /archives/\d{4}/\d{2}/
正規表現がわかる人なら色々細かく設定もできると思います。
作成したルールは、各タグの編集画面から 「タグを配信するルールを追加」 を選択して適用してあげましょう。

バージョンを作って配信開始
タグを作って、必要に応じてルールも設定しました。この時点ではまだ配信は開始されていませんので、最後に配信を開始します。

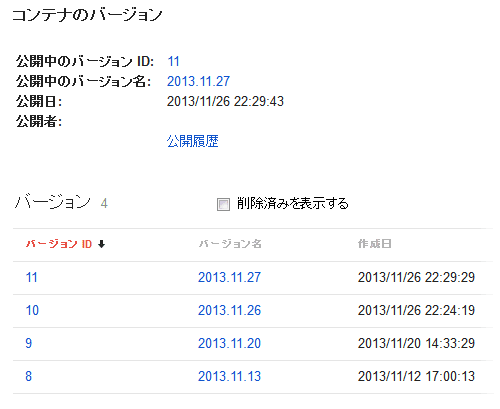
そのためには、「バージョン」 を作る必要があります。左側のメニューからバージョンを選択し、「バージョンを作成」 を押すと、バージョンが作成され、通し番号 (バージョン ID) が振られます。そしたら、右上の 「公開」 ボタンを押せば、配信が開始されますので、実際の Web ページを見てみて、正常に JavaScript が実行されているかを確認してみましょう。
タグを追加したり、ルールを編集したりしたら、必ず新しいバージョンを作ってそれを公開しないと、変更は反映されません。逆に新しいバージョンを配信開始しても、何か動作がおかしいなどの問題がでたら、1つ前のバージョンを選択して公開し直せば、ロールバックが簡単にできる仕組みになっています。
バージョン名は編集できますので、日付けで管理するなど、必要に応じてわかりやすい名前を付けておけばいいと思います。
ということで、HTML 内で読み込む JavaScript の管理を楽にしたい方にはオススメかと思いますので、興味ある方は一度試してみたらいいと思います。
ここで紹介していない機能もまだありますし、各機能についてのヘルプは下記にあります。









