 PNG ファイルの最適化 (減色 / 圧縮) を行うオンラインツールとして TinyPNG は有名ですが、開発者向けの API も提供されています。
PNG ファイルの最適化 (減色 / 圧縮) を行うオンラインツールとして TinyPNG は有名ですが、開発者向けの API も提供されています。
この TinyPNG API を使った画像の最適化を Grunt タスクとして実行できる 「grunt-tinypng」 をここのところ試していたんですが、いい感じだったので紹介。これまでは 「grunt-pngmin」 を使っていたのですが grunt-tinypng に移行して試しています。

ちなみに、TinyPNG API は処理する画像の数によって有料になりますので、その点は注意が必要です。現時点での価格設定は下記のようになっています。
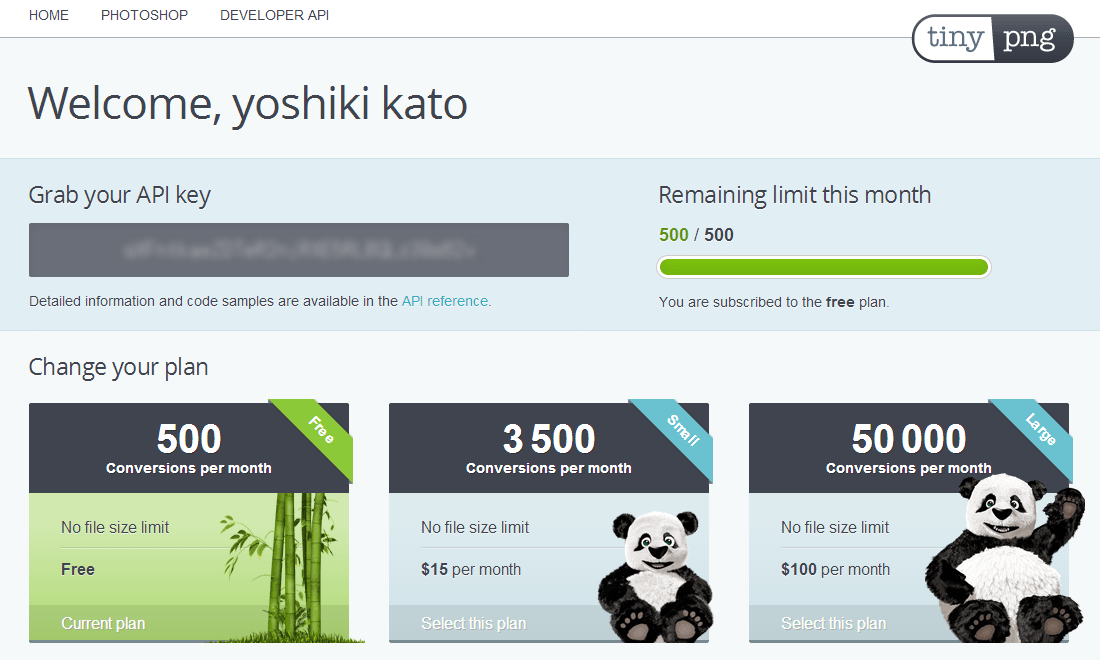
- Free プラン
1ヶ月に 500 画像まで : 無料 - Small プラン
1ヶ月に 3,500 画像まで : 月額 15ドル - Large プラン
1ヶ月に 50,000 画像まで : 月額 100ドル
※ すべて、1ファイルあたりのサイズの制限はなし
ということで、業務で画像の多いコンテンツを作成しまくるような人の環境では無料で使える枠を超える可能性もあると思いますが、通常は十分な無料枠が設定されているんじゃないかなと思います。ありがたいことです。
TinyPNG API キーを取得
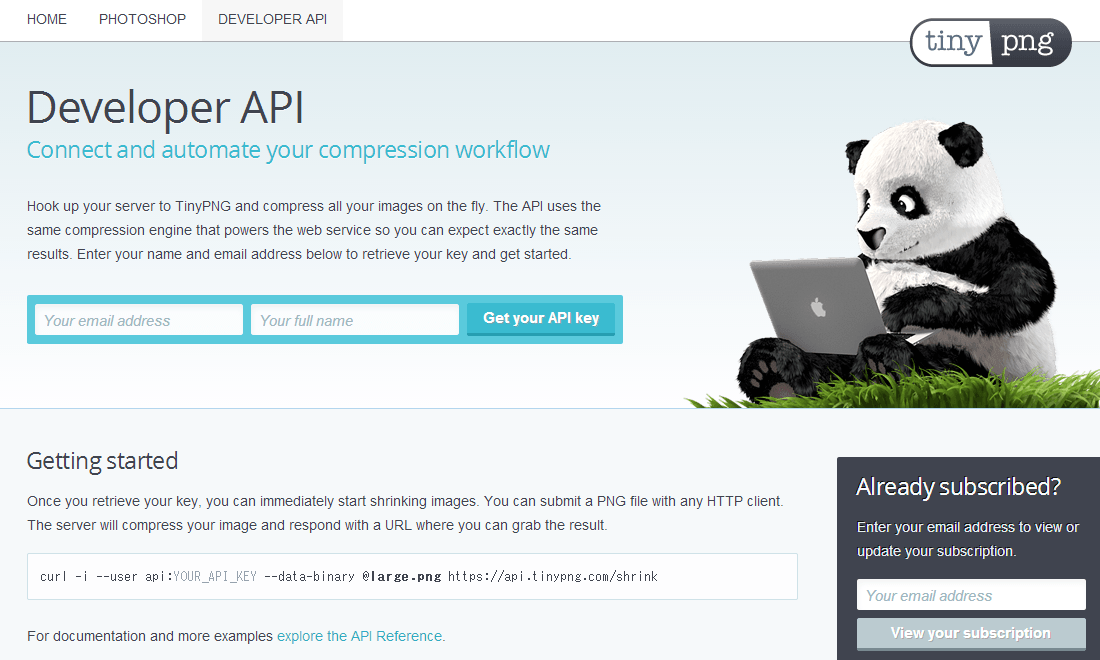
API の利用には、API キーを取得する必要があります。まずはこれをやっておきましょう。下記のページで、名前とメールアドレスを入力し、「Get your API key」 を押せば、入力したアドレス宛にメールが届きます。
あとは、送られてきたメール内の指示に従ってリンクをクリックすれば、API キーが下記のような感じで発行されますので、コピーして手元に保存しておきましょう。

grunt-tinypng のインストールとタスク設定
grunt-tinypng を入れてタスクを書いてみます (Grunt 0.4.2 以降必須)。
npm install grunt-tinypng --save-dev
tinypng タスクの例
2014年 11月 24日追記
TinyPNG が JPEG ファイルの最適化にも対応しました。下記のタスクサンプルは PNG のみを対象としたものになっていますが、JPEG ファイルも同じ grunt-tinypng で最適化できます (参考記事)。
まずはプラグインの読み込み
grunt.loadNpmTasks('grunt-tinypng');
基本的なタスクの書き方としては下記のような感じ。API キーの部分には先ほど取得したものをペースト。
grunt.initConfig({
paths: {
img: 'img/',
imgdist: 'dist/img/'
},
tinypng: {
options: {
apiKey: "ここに API キー"
},
files: {
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.png',
dest: '<%= paths.imgdist %>'
}
}
});
私は PNG 形式以外の画像ファイルに関して、grunt-contrib-imagemin を併用していますが、その場合は下記のような感じ。
grunt.initConfig({
paths: {
img: 'img/',
imgdist: 'dist/img/'
},
tinypng: {
options: {
apiKey: "ここに API キー"
},
files: {
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.png',
dest: '<%= paths.imgdist %>'
}
},
imagemin: {
dynamic: {
files: [{
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.{jpg,gif}',
dest: '<%= paths.imgdist %>'
}]
}
}
});
画像処理中の表示やエラー処理に関してはオプションで指定 (デフォルト値はすべて false なので不要なら書かなくて大丈夫)。
options: {
apiKey: "ここに API キー",
summarize: true, //処理結果を表示
showProgress: true, //アップロードやダウンロードの進捗を表示
stopOnImageError: true //エラーがあったら処理を中止
}
あとは、必要に応じて grunt-contrib-watch で監視したりすれば、画像を作業フォルダに置くだけで勝手に処理してくれます。
watch: {
img:{
files: ['<%= paths.img %>**/*.{png,jpg,gif}'],
tasks: ['imagemin', 'tinypng']
}
}
ファイルサイズ削減率の比較
参考までに同じ PNG ファイル (PNG-24 形式) を grunt-pngmin、grunt-tinypng それぞれで最適化した結果。
- grunt-pngmin : 212.8 kB → 72.0 KB
- grunt-tinypng : 212.8 kB → 64.0 KB
grunt-newer で無駄な処理を避ける
TinyPNG API は処理できる画像数に制限がありますので、毎度タスクが実行される度に全部のファイルに対して最適化処理が走ると無駄です。その場合は、grunt-newer を入れて、下記のように設定しておくと、新たに追加されたファイルだけが対象になります。
npm install grunt-newer --save-dev
上記でインストール。下記のように設定します。
grunt.loadNpmTasks('grunt-newer');
grunt.registerTask('tinypng', ['newer:tinypng']);
grunt-contrib-watch で監視している場合は下記のような感じに。この場合は上記、registerTask の設定は削除しておきます。
watch: {
img:{
files: ['<%= paths.img %>**/*.{png,jpg,gif}'],
tasks: ['newer:imagemin', 'newer:tinypng']
}
}









