 Google が新しい Google Maps Embed API を公開しました。
Google が新しい Google Maps Embed API を公開しました。
埋め込む地図の URL に様々なパラメータをつけることで、ルート案内や周辺検索など、様々なカスタマイズを簡単に行いつつ、Web ページ上に地図を表示することが可能です。
埋め込みコード生成用のページも用意されています。下記にアクセスしてみましょう。
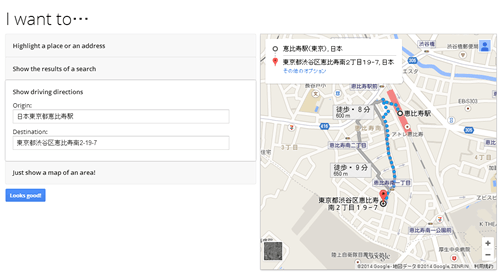
例えば、ルート検索による道案内を含む地図を生成するなら 「Show driving directions」 の項目を開いて、「Origin:」 に出発地点を、「Destination:」 に目的地の住所なり名称を入力します。

右側にプレビューが表示されますので、うまく表示されていたら 「Looks good!」 ボタンを押して次へ。すると、API key を入力しろと言われますので、Google アカウントでログインした状態で、下記の 「Google Developers Console」 にアクセスします。
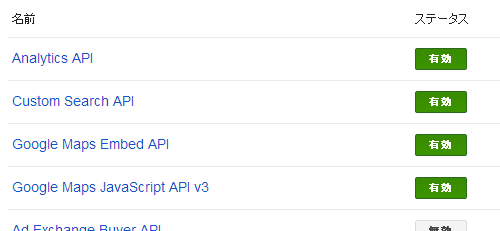
API Project 内の API Access から、まずは 「Google Maps Embed API」 を有効にします。

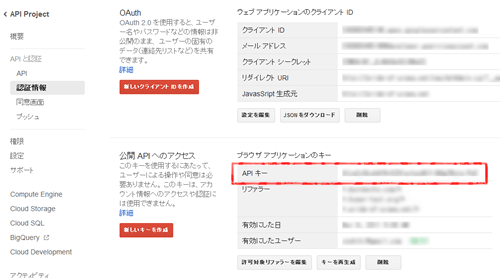
その上で、公開 API キーを取得します。リファラーの設定をしておくと、この API キーを使ってリクエストを投げたときに、登録されていない参照元からのアクセスは遮断されます。

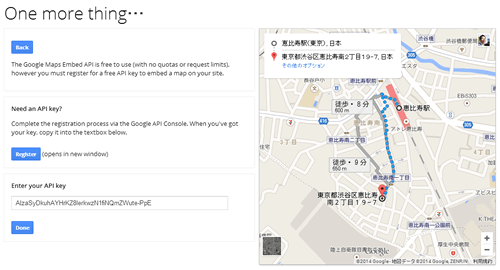
先ほどの埋め込みコード生成用のページで API キーを入力して 「Done」 ボタンを押すと、埋め込み用ソースコードが生成されます。

ソースコードは下記のような iframe 要素です。
<iframe width="600" height="450" frameborder="0" src="https://www.google.com/maps/embed/v1/directions ?key=[API_KEY] &origin=[出発地] &destination=[目的地]"> </iframe>
その他の細かい仕様は 「Google Maps Embed API Developer Guide」 を確認してください。
ということで、サンプルとして最寄りの恵比寿駅から、会社のオフィスまでのルート検索マップを生成してみると下記のような感じの地図になりました。
現在 Google マップ上で提供されている地図の埋め込み機能も、今後数週間で順次この新しいフォーマットに刷新されるそうですよ。
In addition, over the coming weeks, we'll be updating existing classic Google Maps embeds to the new format so visitors can enjoy a consistent embedded Google Maps experience across the web.





