 Firefox の最新版、Firefox 29 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
Firefox の最新版、Firefox 29 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
Firefox 29 からデザインが刷新されたのが最も目立つ大きな変更ですが、その他にも CSS 関連では、CSS Variables に対応したり、HTML5 関連では、input type="number"、および input type="color" にデフォルトで対応しました (実装はされていましたが、今まではフラグ立てる必要がありました)。
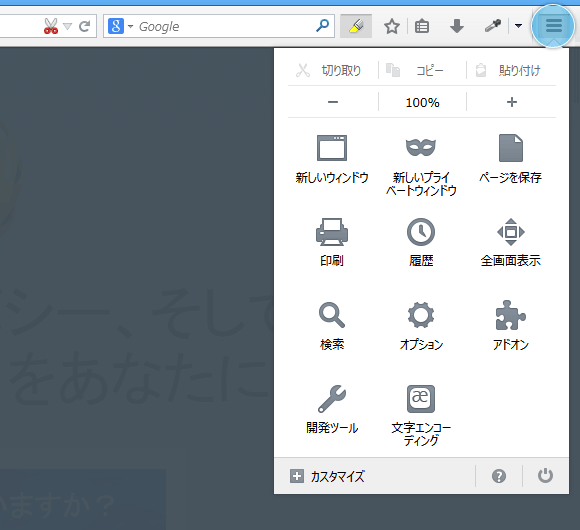
デザインの刷新
開発コード 「Australis」 と呼ばれていた新しいデザインが適用されました。色々と変更点が多すぎて紹介するのも面倒ですが、アドオンバーやステータスバーがなくなっていたりと慣れるまでは戸惑う人も多そう。


CSS Variables に対応
CSS 関連で大きな変更としては、CSS Variables に対応しました (layout.css.variables.enabled を true に変更)。CSS Variables とは、簡単に言えばカスタムプロパティを定義するための仕様で、定義したカスタムプロパティは変数として他のスタイル宣言内で参照することができます。
策定中の仕様書は下記。(ただし、今回 Firefox 29 が実装した CSS Variables は、カスタムプロパティの接頭辞が var- という古い仕様に基づいたものになりますので注意が必要です。)
Sass など、CSS プリプロセッサを利用している人ならイメージがつきやすいと思いますが、カラーやサイズなどをあらかじめ変数として定義しておくことで、効率よく CSS を書きましょうっていう仕組み。まぁ CSS プリプロセッサを使ってるならそれでいいんじゃね? となってしまう場合もあるかもしれませんが・・・・・・
基本的には下記のような使い方になります。上記、Editor's Draft を基に。
まずは変数を宣言しますが、書き方としては、CSS で通常のスタイル宣言同様に書きます。カスタムプロパティの名称は -- から始めます。
:root {
--main-color: #06c;
--border-color: #006;
}
で、定義した変数は下記のように参照することができます。
.example {
background-color: var(--main-color);
border: 1px solid var(--border-color);
}
あと、同じ CSS 関連で、box-sizing プロパティからベンダプレフィックスが外れました。
type="color"、type="number" の実装
Firefox 28 がリリース版で HTML5 における input 要素の type="color"、type="number" を実装していました (下記記事参照) が、デフォルトでは無効になっていました。Firefox 29 ではデフォルトで有効となっています。
その他、セキュリティアップデート
その他、開発者ツールにもいくつかの機能追加が行われていたり、緊急 5項目を含む、計 14項目にわたるセキュリティアップデートが行われています。







