 GMOペパボ (社名変わったんですね) さんが新しく立ち上げた、「SUZURI(スズリ)」 は誰でも簡単に、自分だけのオリジナルグッズを作ってオンライン上で販売できる EC サイトサービス。
GMOペパボ (社名変わったんですね) さんが新しく立ち上げた、「SUZURI(スズリ)」 は誰でも簡単に、自分だけのオリジナルグッズを作ってオンライン上で販売できる EC サイトサービス。
デザイン画像をアップするだけで、Tシャツをはじめとした様々なグッズが作れて、それを販売することもできるという点では私の知っている限り ClubT さんなどが昔からやっていますが、SUZURI はそれをオシャレにした感じのサービス。自分で在庫を持ったり、発送業務なども全くやらなくていい点も同じです。
で、ちょっと面白そうだったので試してみました。機能的にはまだリリースされたばかりもあってか必要最低限。商品の並び替えさえできないっていう潔い感じの簡潔さですが、ショップを作るのに数分、画像をアップすればすぐに販売開始と、めちゃくちゃ簡単でした。
ということで、簡単にショップ開設までの流れと、実際に商品を作って登録する流れや商品登録の際のコツをまとめてみたいと思います。
ちなみに、ここで書いていることはこの記事執筆時点でのものですので、もしかすると機能追加やなんやらで変わるかもしれません。
ショップの開設は数分で完了
まずはアカウントを登録して自分のショップを開設するところまで進めましょう。

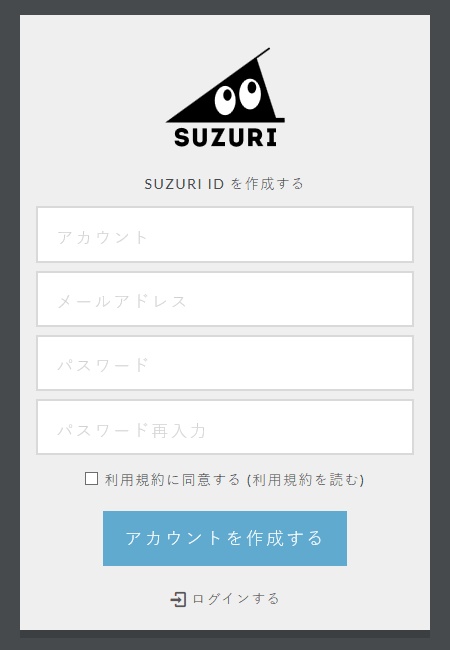
トップページの 「無料でオリジナルグッズを作る」 をクリックすれば、アカウントの新規登録画面に移動します。
アカウント名が URL にもなるので、好きなものを。メールアドレスとパスワードを設定したら、利用規約に同意した上で 「アカウントを作成する」 で仮登録メールが飛ぶので、届いたメールのリンクをクリックすればアカウント作成は完了。
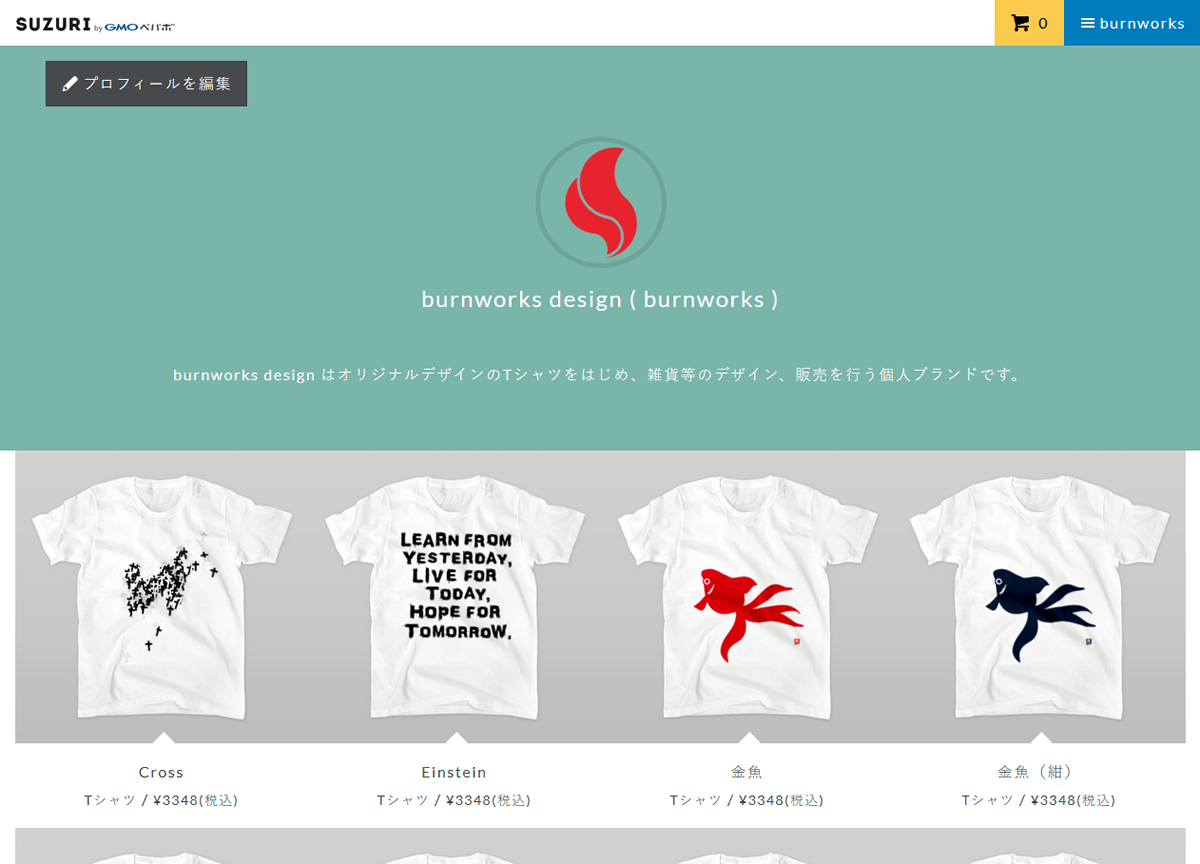
下記のようにまっさらな自分のショップが生成されます。

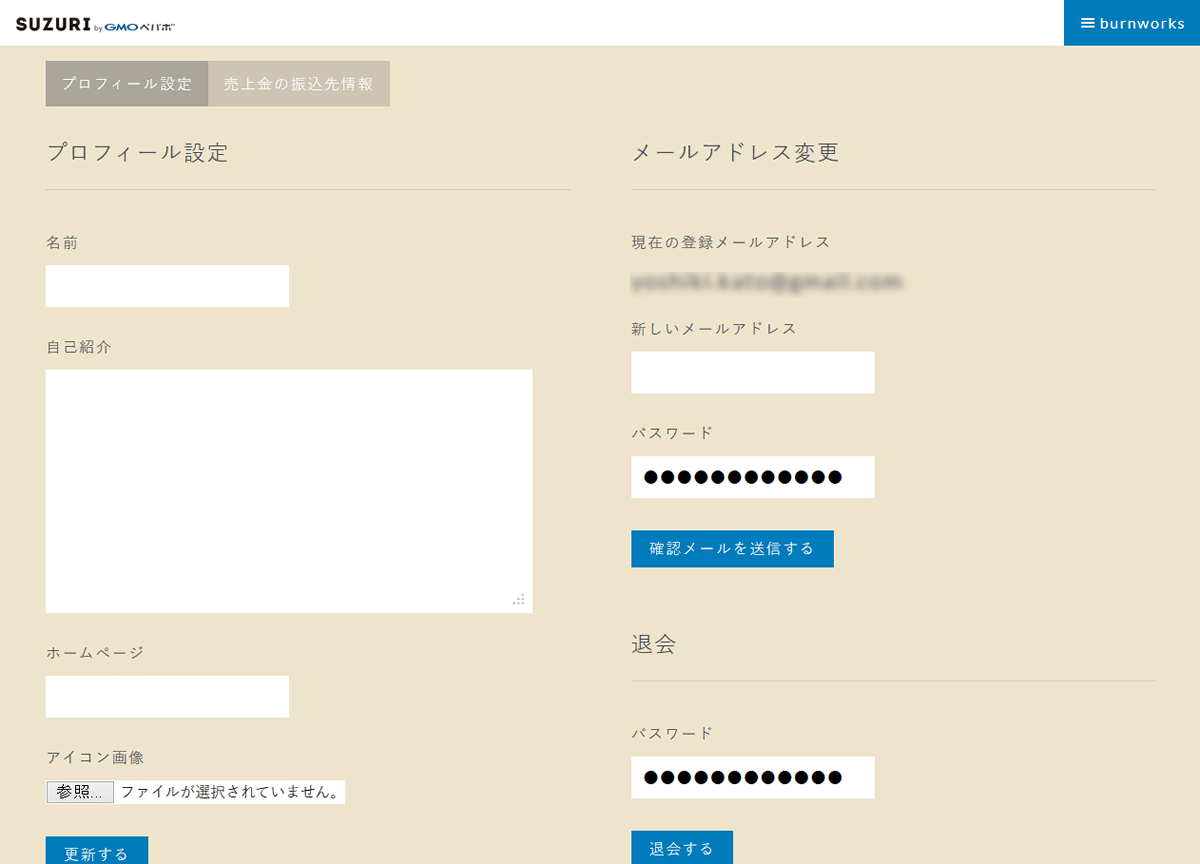
左上にある 「プロフィールを編集」 (これはログインしている人にしかでません。当たり前ですが)、もしくは右上のアカウント名が書いてあるメニューから 「設定」 を選択するとプロフィールやアカウントのアイコンを登録できる設定画面に行けます。

必要な情報を入力して保存しておきましょう。急いでやる必要はあまりないと思いますが、「売上金の振込先情報」 を設定しておくと、報酬がたまった時に振り込んでくれるらしいですよ
実際に商品を作ってみよう
ショップの開設が完了したら、早速商品を作ってみましょう。なんか写真とかイラストデータとか手元に用意しますね。そしたら、右上のメニューから、「+作って売る」 を選択します。すると商品作成画面に進みます。

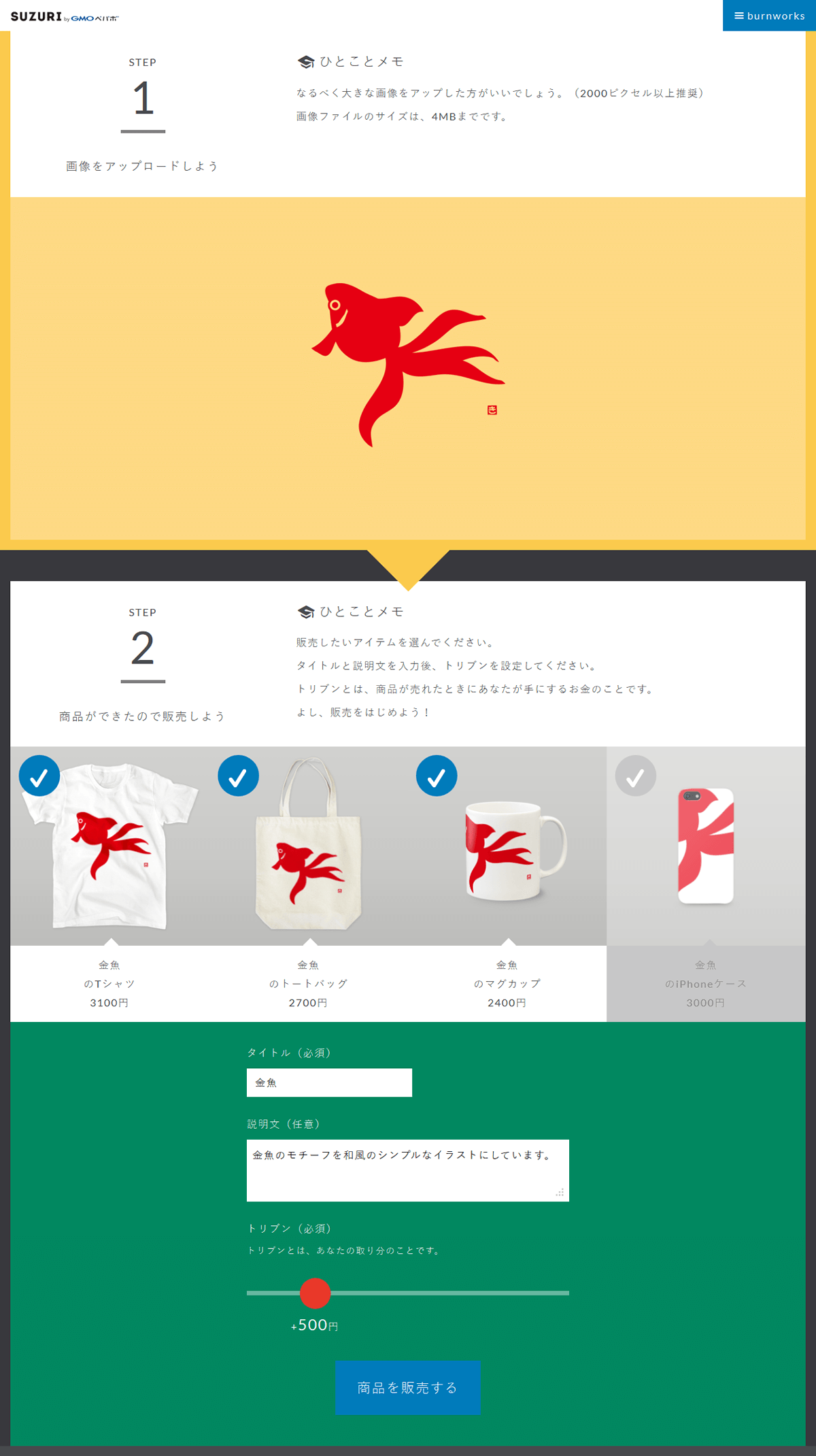
まずは画面の指示通り、「ここに画像ファイルをドラッグ」 と書かれている部分に用意した画像をドラッグ & ドロップしてみましょう。アップロードが終わると下にアイテム選択が出てきます。
現時点で作成できる商品は、
- Tシャツ
- トートバッグ
- マグカップ
- iPhone ケース (5/5s)
の 4種類です。できあがりのイメージも表示されるので、作りたいアイテムを選択します。
さらにその下に商品名や説明文、さらに 「トリブン」 を設定する項目があるので設定していきます。トリブンは商品が実際に売れたときに自分が欲しいマージンですね。例えば 500円と設定すれば、商品が 1つ売れるたびに 500円が利益として入ってくると。
利益を上げるのが目的でない場合、例えばなんかのサークル内など、仲間内だけでショップを教えあって利用するとかでしたら、トリブンを 0円に設定してってのもありかもしれません。
すべての設定が完了したら、「商品を販売する」 を押して、登録を完了すれば、ショップに商品が登録されます。あとは友人に教えたり、Blog で宣伝したり・・・・・・ といった感じ。
商品作成時の注意点やコツ
上記の通り、めちゃくちゃ簡単に商品を作れるのですが、何点か注意点というか、コツを知っていると商品を作る際に楽です。
1. アイテムごとに最適な画像サイズがある件
商品作成画面の最初には、なるべく大きな画像をアップした方がいいでしょう。(2000ピクセル以上推奨)
といった記述がありますが、やってみればわかるとおり、1つの画像で全アイテムを作ろうとすると、意図したとおりに収まらない場合があると思います。
実は、アイテムごとに最適な (というか最大) 画像サイズが決まっているようで、下記のようになっています。
- Tシャツ:
2520px × 2992px - トートバッグ:
1969px × 1969px - マグカップ:
3102px × 1260px - iPhone ケース (5/5s):
1370px × 2394px
で、こんな大事なことがサイト上にはどこにも書いてなくて、たまたまメニューを開いてるときに左上でスリスリくん (公式キャラ?) が 「Tシャツに最適なサイズは○○だよ」 的なことを言いやがったので、気になって公式 Twitter の方を見てみたら書いてあったっていうオチ。
SUZURI で作れる各アイテムにちょうどいい画像サイズのテンプレートファイルをご用意しましたっス。こちらからダウンロードして使っておくんなんし。https://t.co/svbCFm52aE #suzurijp
— 忍者スリスリくん (@suzurijp) 2014, 4月 4
ということで、各アイテムごとのサイズを把握した上で、その中で画像のレイアウトやサイズを変えてみると、意図したとおりのデザインにできるんじゃないでしょうか。
2. 商品の並び替えができない件
あくまでこれを書いている時点ですが、今のところできないみたい。なので新しく登録した商品が常に頭に追加されていきます。ですから、商品を任意の順番で並べたい場合は、商品を作る順番で調整するしかありません。
3. Tシャツのカラーが多いのはいいけど・・・ っていう件
Tシャツは全部で 20色から選べます。それ自体はいいんですけど、例えばデザインによっては薄い色の Tシャツには問題ないけど、黒とかの Tシャツにプリントされちゃうとデザイン自体が見えませんっていう感じになるものもあると思います。もちろん、その逆もありますよね。
今のところ、Tシャツアイテムを作る際に、プリント可能な Tシャツカラーを制限したり、初期表示のカラーを指定したりはできないので、その辺の制御ができません。なので私の場合は説明文に 「濃い色の Tシャツにプリントするのには向いてないよ」 といった注意書きを足しておきました。
また、逆に濃い色の Tシャツ向けのデザイン、例えば白抜きのロゴとか、そういうのを売りたい場合は、画像自体は白で作ればいいんですが、商品一覧で表示されるベースの Tシャツが常に白なので、真っ白な Tシャツがあるだけになります。
なので、例えば下記のようにタイトルにそれとわかるように文言を入れておくのもいいと思いますよ。リンクしたいときなどは Tシャツのカラーごと (サイズごとも可) に個別の URL が生成されているのでその辺はとても便利です。
4. iPhone ケースで白地以外のものを作りたいときは
iPhone ケースはサイドの部分までしっかりデザインが回り込んでプリントされるそうですので、簡単に言えば上で書いた iPhone ケース用画像の全体をケースの下地の色にしたいカラーで塗りつぶしておけばいいってことですね。
5. その他、気になった点
Firefox と Chrome でしか確認してないけど、商品作成画面でマウスホイールでのスクロールが効かなくてイラつく。あと、Firefox だとショップページを閲覧しているときに商品画像が永遠ロード中になることが多々あり。
と、まだ立ち上がったばかりのサービスで最初に書いたとおり商品の並び替えもできなかったり、自分のショップのロゴ以外のカラーなども設定できないなど、もう少し機能的に追加してくれたらなというところもありますが、とにかく簡単にショップが持てるという点ではとてもいいんじゃないかなと。
ショップのデザインも特に何もしなくてもオシャレな感じにしてくれてるし、スマートフォン等にも最適化されているので、とにかく余計なこと考えなくても手軽に、しかも無料でショップが持てるというのはうれしいサービスだと思います。
ということで、皆さんも試してみてはいかがでしょうか。
最後に宣伝ですが、私が作ったショップは下記です。
あと、利用規約はちゃんと読んでおきましょうね。当たり前ですが、他人の著作物、アニメやらキャラクターやらを勝手に使って商品を作ったりするのはダメですので間違ってもやらないように注意してください。