 現在、Firefox Aurora としてリリースされている、Firefox 31 の開発ツールに新しいカラーピッカー機能 「Eyedropper」 が実装されました。
現在、Firefox Aurora としてリリースされている、Firefox 31 の開発ツールに新しいカラーピッカー機能 「Eyedropper」 が実装されました。
閲覧中の Web ページから、色情報をピックアップできますが、1px 単位で選択できるため、細かいグラデーションなどの一部でもピックアップしやすくなっていて便利です。
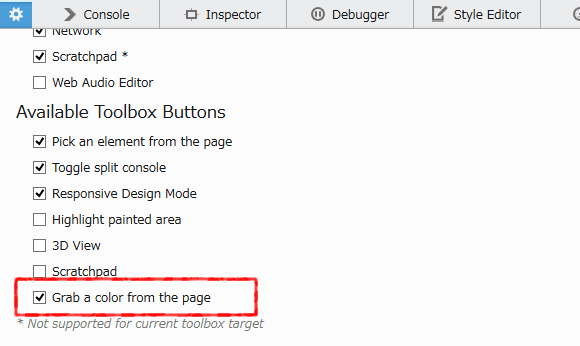
開発ツールの設定に、「Grab a color from the page」 (ページから色を取得) という設定項目がありますので、チェックを入れて有効にします。

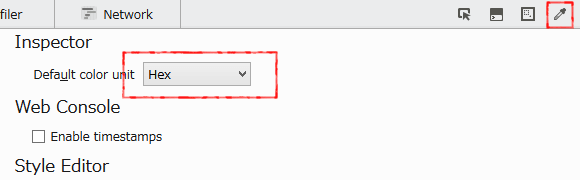
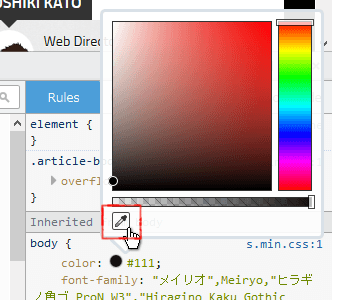
すると、開発ルールにカラーピッカーのアイコンが表示されます。このとき、インスペクタのカラー設定 (Default color unit) で選択されている形式で色情報が取得されますので、お好みで設定しておくといいでしょう。

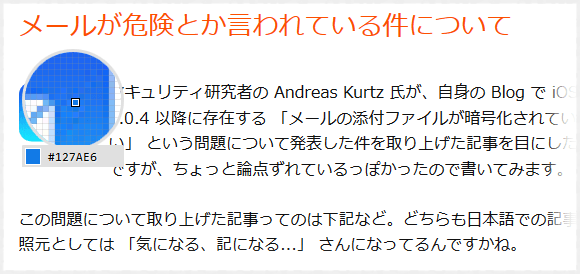
カラーピッカーのアイコンをクリックすると、ページの任意の場所を選択して色情報を取得できます。カーソル周辺は拡大されて、1px 単位で選択ができますので、細かい部分の色情報を調べたいときにも便利。

ピックアップした色情報はクリップボードに保存されますので、ペーストして使うことができますよ。
また、同機能はインスペクタからも使用できます。

今まで個人的にカラーピッカー機能は ColorZilla のお世話になっていました。ColorZilla は色々と便利機能もついていますのでこれはこれで重宝するんですが、今回実装された Firefox 標準の機能も便利なので今後は活躍しそう。
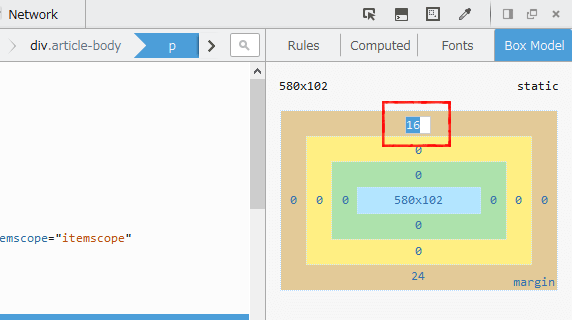
インスペクタでボックスモデルの編集も可能に
あと、インスペクタで表示されるボックスモデルの情報、今までは数値を見るだけでしたが、この各数値を編集できるようになりました。数字部分をクリックすると編集モードになります。結構便利かも。

関連エントリー
- Firefox 30 でインスペクタが各要素のボックスモデルをオーバーレイ表示するようになっていた件
- Firefox のインスペクタで HTML の編集ができるようになった
- Firefox 29 が正式リリース、CSS Variables などに対応







