 Simon Pieters 氏 (Opera Software) のツイート経由ですが、Validator.nu および、W3C Markup Validation Service が、picture 要素と srcset / sizes 属性に対応したそうです。
Simon Pieters 氏 (Opera Software) のツイート経由ですが、Validator.nu および、W3C Markup Validation Service が、picture 要素と srcset / sizes 属性に対応したそうです。
正確には Validator.nu が対応したので、HTML5 文書の検証に Validator.nu エンジンを使用している W3C Markup Validation Service も対応したという形になりますが。
http://t.co/KS8HB5UZ9M and http://t.co/tW11dzNehp now validate @respimg <picture>/srcset/sizes thanks to @sideshowbarker
— Simon Pieters (@zcorpan) August 9, 2014
試しにバリデーションしてみた
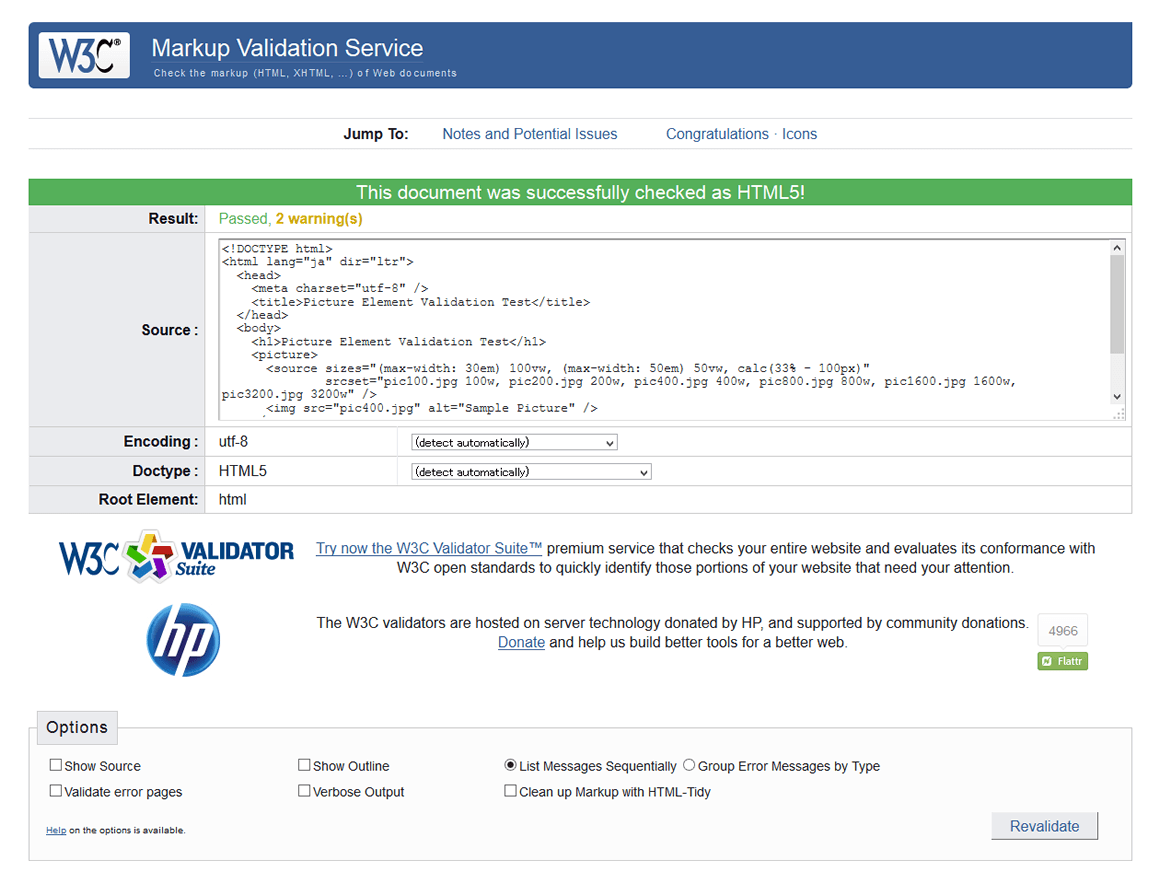
ということで、下記のようなソースコードを用意して、W3C Markup Validation Service で実際に検証してみました。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8" />
<title>Picture Element Validation Test</title>
</head>
<body>
<h1>Picture Element Validation Test</h1>
<picture>
<source sizes="(max-width: 30em) 100vw, (max-width: 50em) 50vw, calc(33% - 100px)"
srcset="pic100.jpg 100w, pic200.jpg 200w, pic400.jpg 400w, pic800.jpg 800w, pic1600.jpg 1600w, pic3200.jpg 3200w" />
<img src="pic400.jpg" alt="Sample Picture" />
</picture>
</body>
</html>
検証結果は下記のように。valid なソースコードで検証しているので特にエラーは検出されません。

次に、わざと invalid なソースコードにしてきちんとエラーが検出されるかも見てみます。
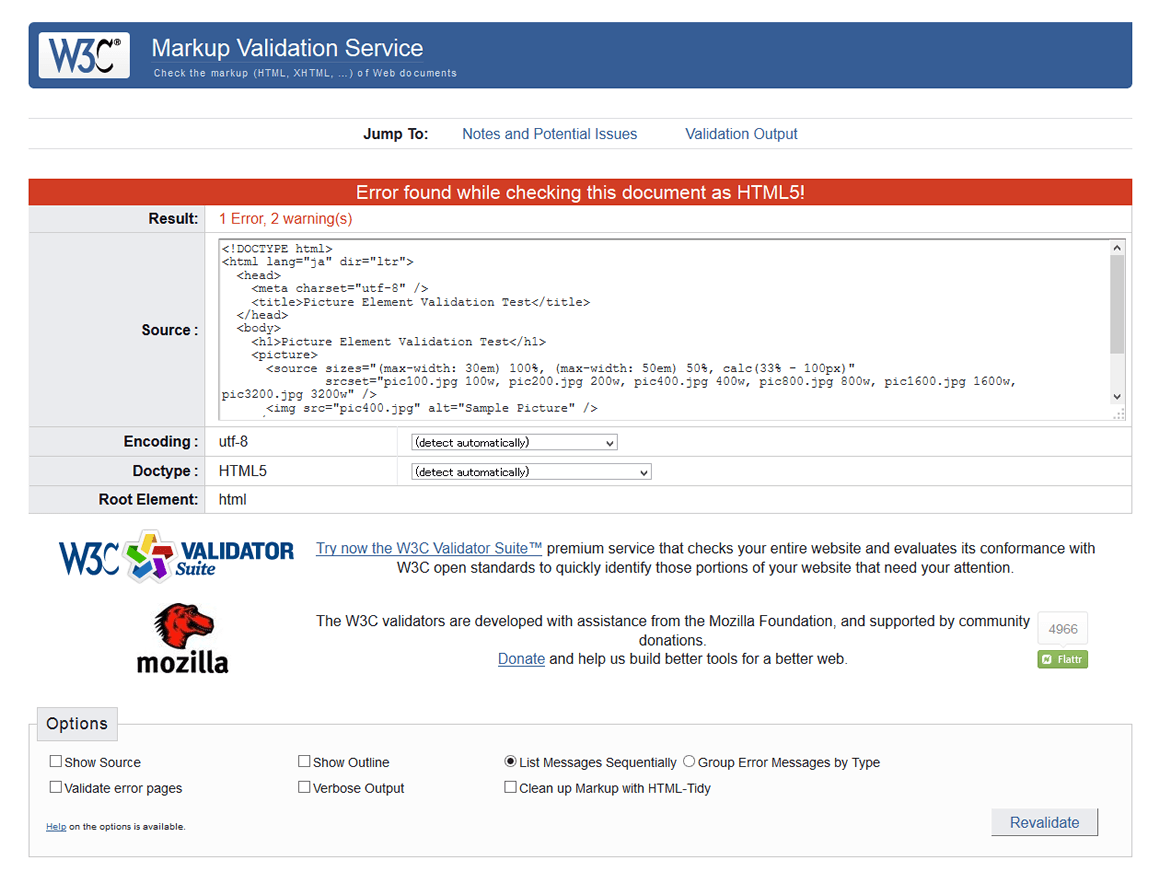
下記のように picture 要素内の source 要素に指定された sizes 属性値を変更し、本来使えない % 値に変更してみましょう(picture 要素のみ抜き出しています)。
<picture>
<source sizes="(max-width: 30em) 100%, (max-width: 50em) 50%, calc(33% - 100px)"
srcset="pic100.jpg 100w, pic200.jpg 200w, pic400.jpg 400w, pic800.jpg 800w, pic1600.jpg 1600w, pic3200.jpg 3200w" />
<img src="pic400.jpg" alt="Sample Picture" />
</picture>
すると、下記のように、きちんとエラーが検出されます。

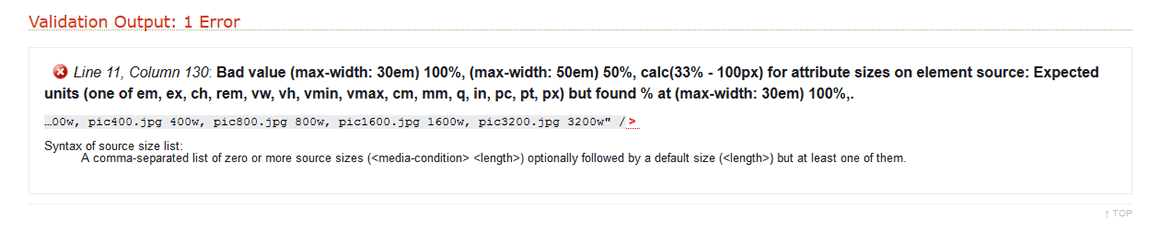
具体的なエラー表示を見てみましょう。

Syntax of source size list:
A comma-separated list of zero or more source sizes (<media-condition> <length>) optionally followed by a default size (<length>) but at least one of them.
きちんと仕様書に基づいて、sizes 属性には <length> 値しか指定できないよというエラーが検出されました。正しく検証が行われていることがわかります (上記ソースコードだと正確には sizes 属性についてしか検証していないですけども・・・)。
sizes 属性のエラーについてもう少し詳しく
picture 要素 については、過去に下記のような記事を書いていますので参考まで。
上の記事で書いているように、現在、picture 要素は HTML 5.1 Nightly 仕様に含まれています。
picture 要素のコンテンツモデルは、下記の通りで、「0個、または複数の source 要素に続いて、1つの img 要素。オプションで、Script-supporting elements (script 要素や template 要素) を含んでもよい」 となります。
Zero or more source elements, followed by one img element, optionally intermixed with script-supporting elements.
sizes 属性は、source 要素に付与してブレイクポイントごとの画像サイズを指定することができます。指定できる値は、「valid source size list」 の項目に書かれていますが、
A valid source size list is a string that matches the following grammar: [CSSVALUES] [MQ]
- <source-size-list> = <source-size># [ , <source-size-value> ]? | <source-size-value>
- <source-size> = <media-condition> <source-size-value>
- <source-size-value> = <length>
<source-size-value> としては <length> が指定可能となっています。<percentage> は指定できませんので、前述した W3C Markup Validation Service のエラーは正しいということになります。
ちなみに、<length> に指定できる単位は? ってことに関しては下記、「CSS Values and Units Module Level 3」 仕様にまとめられていますが、em, ex, ch, rem, vw, vh, vmin, vmax, cm, mm, q, in, pt, pc, px の各単位になります。
なお、sizes 属性が省略された場合の初期値については、HTML 5.1 Nightly 仕様書内の 「4.7.1 Introduction」 セクション内、「Viewport-based selection」 の項目に
the sizes attribute could be omitted because the default value is 100vw.
と書かれている通り、「100vw」 が指定されたものとして扱われます。









