 Firefox の最新版、Firefox 33 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
Firefox の最新版、Firefox 33 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
動画圧縮規格、H.264 のオープンソース実装 である 「Open H264」 をサポートした他、CSS 関連では 「@counter-style 規則」、CSS Color Module Level 4 から、新しいカラーネーム 「rebeccapurple」 をサポートしています。さらに OMTC の有効化などパフォーマンスの向上も図られています。
ついでに、まだデフォルトでは無効なため、 dom.image.picture.enabled を有効にする必要がありますが、picture 要素もサポートされました。

@counter-style 規則
CSS Counter Styles Level 3 では、従来の CSS では仕様上定められた値を指定することしかできなかった list-style-type プロパティが拡張され、@counter-style 規則によって自由にリストマーカー形式を定義することができるようになりました。
@counter-style triangle {
system: cyclic;
symbols: ‣;
suffix: " ";
}
li {
list-style-type: triangle;
}
のように指定することで、list-style-type プロパティの値に 「triangle」 を使用できるようになり、実際にマーカーとして ‣ が表示されます。
カラーネーム 「rebeccapurple」
CSS Color Module Level 4 に新たに追加されたカラーネーム 「rebeccapurple (#663399)」 にはちょっとしたエピソードがあって、その経緯は下記、本の虫さんに詳しく書かれています。
picture 要素のサポート
実験的ながら picture 要素のサポートが正式リリース版にも適用されました。dom.image.picture.enabled を有効にする必要があります。picture 要素については過去に何度か書いていますので、詳しくは下記をご覧ください。
- 新しい picture 要素の仕様が公開、レスポンシブ・イメージ最新動向
- HTML5 仕様 (WHATWG) に picture 要素が追加される
- Firefox の srcset 属性実装は sizes 属性を省略すると正常に動作しないらしい
開発ツールにいくつかの変更
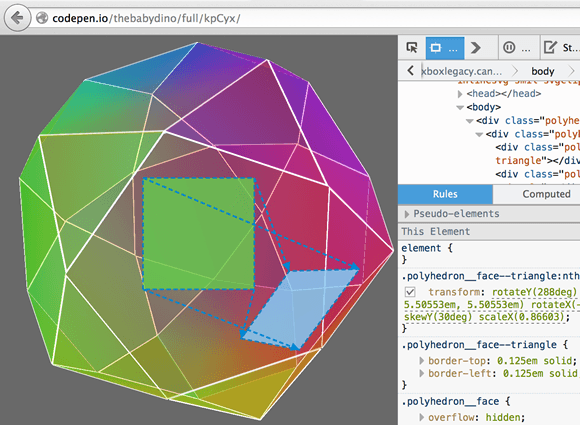
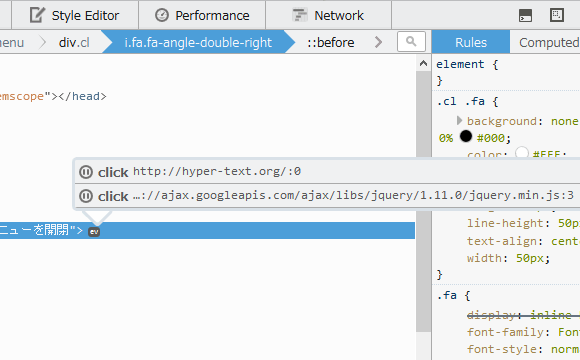
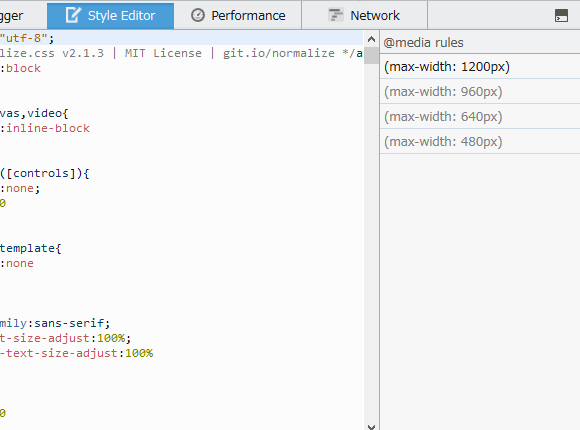
イベントリスナのポップアップ、@media サイドバー、@keyframes の編集機能 (インスペクタ上で編集可能)、3次ベジェ曲線の編集機能、Transform のハイライト表示 (インスペクタで CSS transform プロパティにマウスポインタを載せることで、要素の元の位置と移動後の位置に関する情報を表示 / 下画像) など、いくつかの機能追加が行われています。

画像は Firefox Developer Tools Episode 33 : Mozilla Hacks からの引用。
イベントリスナのポップアップ、@media サイドバーについては、先日下記の記事の中で触れましたが、これが正式リリース版でも有効になりました。


rel="noreferrer" のサポート
a 要素に対する、rel="noreferrer" のサポートが行われました。指定することでリンクがクリックされた際に、リファラを渡しません。
meta 要素の name 属性値
Internet Explorer 10 では、「ピン留めサイト」 として表示される際のタイルに使われるカラーや画像を Web サイト側で指定することができますが、その際に使用している meta 要素の name 属性値、msapplication-TileImage と msapplication-TileColor が新たに Firefox の Android 版でサポートされたそうです。
実際に指定する場合のソースは下記のような感じですが、これが Android でどのように使われるのかは試していないのでわかりません。
<meta name="msapplication-TileImage" content="images/benthepcguy-144.png" /> <meta name="msapplication-TileColor" content="#d83434" />
ピン留めサイトについて詳しくは下記。
OMTC の有効化
Windows 版で OMTC (Off Main Thread Compositing) が標準で有効になりました。私詳しくないんですけども、簡単に言えばレイヤーの結合処理を、メインスレッドから独立した別スレッドで行うことでパフォーマンスを向上させる仕組みだそうです。
ロケーションバーからの検索
今までは、例えば 「867-5309」 をロケーションバーから検索を実行した場合、Firefox はまず http://867-5309/ にアクセスしようと検索します。それがタイムアウトしたところで 「867-5309」 をキーワードに再度検索がされるため、このような検索では少し時間がかかっていました。
こういう場合、Firefox に最初からキーワード検索ですよと伝えるためには先頭に 「?」 を付けて 「?867-5309」 と入力すればよかったのですが、この処理が変更され、「?」 を付けなくても素早く検索されるようになりました。
その他、セキュリティアップデート
緊急 3項目を含む、計 9 項目にわたるセキュリティアップデートが行われています。Firefox 33 で行われたセキュリティアップデートについて詳しくは下記のページを参照してください。







