先週ですが、Google が Official Google Webmaster Central Blog で、2015年 4月 21日 (米国時間) から、モバイル検索の順位決定時に、その Web サイトが 「モバイルフレンドリー」 かどうかを重要なシグナルとして利用すると発表しました。
上記記事内で 「この変更は世界的に検索結果に対して大きな影響を与える (This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results
)」 と言い切ってることもあって、その影響は大きいものと思われますし、これを受けてまたスマホ対応がどうこうと騒がしい感じになるんでしょうが、そもそも Google は何を根拠に 「モバイルフレンドリー」 かどうかを判断するの? ってところがちょっと気になったので、わかる範囲で調べてみました。
モバイルフレンドリーテスト で色々試す
何を根拠にって、多分それは Google が公開している 「Mobile-Friendly Test (モバイルフレンドリーテスト)」 の結果ってのがまずは一番の重要な指標になるんでしょうけども、では、どういう Web サイトがこのツールで 「モバイルフレンドリー」 だと判断されるんでしょうね? というのを今回は調べてみます。
もちろん、Google が順位決定に使用するのは、この モバイルフレンドリーテスト のデータだけではないかもしれませんし、どこまで細かく指標が決まっているのかはわからないですけどね。
テスト用の HTML をいくつか作る
ということで、今回は合計で 17種類の HTML ファイルを作成し、モバイルフレンドリーテストでチェックしてみて、その結果から考察してみることにします。

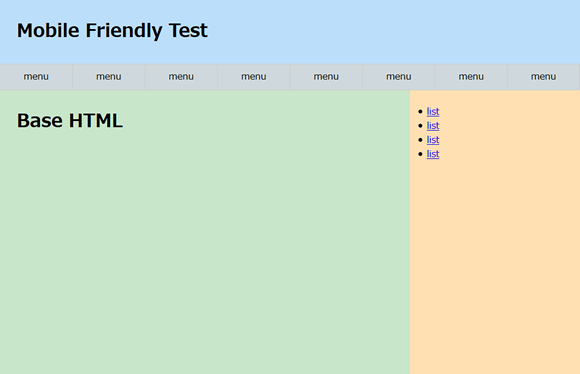
まずはこれがベースになります。これ自体はテストしません。こいつをベースに viewport meta の記述を変えてみたりしつつテストします。ベースの HTML は 2カラムのコンテンツエリアと、ヘッダがある簡単なものにしてあります。
今回作ったのは下記の 17通りの HTML ファイル。まずは概要を一覧で。
- 固定幅の Web ページで試す
-
- Case-1
固定幅(1024px)、viewport meta の記述あり(スマホ向け基本 /width=device-width) - Case-2
固定幅(800px)、viewport meta の記述あり(スマホ向け基本 /width=device-width) - Case-3
固定幅(1024px)、viewport meta の記述あり(固定幅記述 /width=1024px) - Case-4
固定幅(1024px)、viewport meta の記述なし - Case-5
固定幅(1024px)、viewport meta の記述あり(固定幅記述+拡大縮小無効 /width=1024px,user-scalable=no) - Case-6
固定幅(1024px)、viewport meta の記述あり(固定幅記述 /width=1024px)、文字を小さく(body に 10px 指定) - Case-7
固定幅(1024px)、viewport meta の記述あり(2倍拡大表示 /initial-scale=2.0)、文字を小さく(body に 10px 指定) - Case-8
固定幅(1024px)、viewport meta の記述あり(2倍拡大表示 /initial-scale=2.0) - Case-9
固定幅(1024px)、viewport meta の記述あり(2倍拡大表示 /initial-scale=2.0)、文字を小さく(body に 12px 指定)
- Case-1
- 可変幅の Web ページで試す
-
- Case-10
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本 /width=device-width) - Case-11
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本 /width=device-width)、文字を小さく(body に 10px 指定) - Case-12
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本+拡大縮小無効 /width=device-width,user-scalable=no)、文字を小さく(body に 10px 指定) - Case-13
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本+拡大縮小無効 /width=device-width,user-scalable=no)、文字を小さく(body に 8px 指定) - Case-14
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本+拡大縮小無効 /width=device-width,user-scalable=no)、文字を小さく(* に 8px 指定) - Case-15
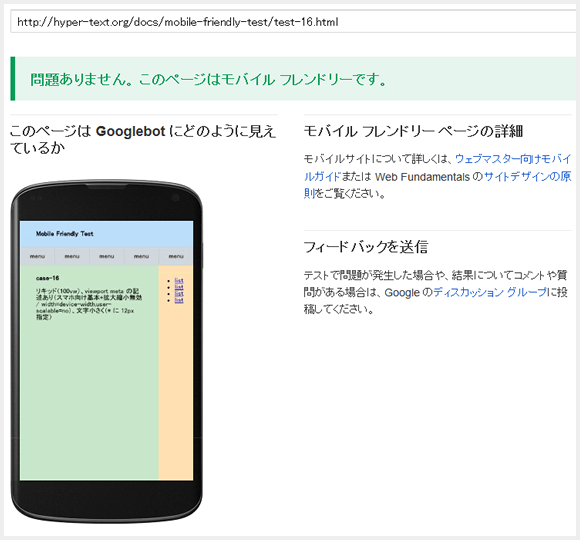
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本 /width=device-width)、文字小さく(* に 8px 指定) - Case-16
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本+拡大縮小無効 /width=device-width,user-scalable=no)、文字を小さく(* に 12px 指定)
- Case-10
- メニューのサイズを変えて試す
-
- Case-17
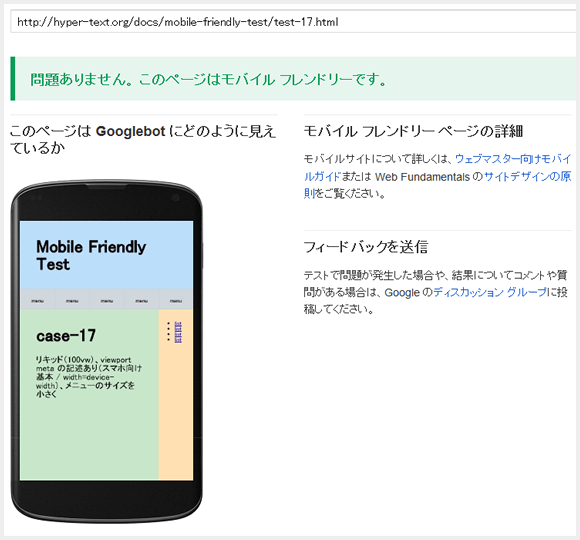
リキッド(100vw)、viewport meta の記述あり(スマホ向け基本 /width=device-width)、メニューの文字を小さく(10px 指定 / タップ領域も狭めに)
- Case-17
それでは詳しく実際のテスト結果を見ていきましょう。
固定幅の Web ページで試す
ベース HTML で、Web ページ内のコンテンツ全体を内包する div.wrap の横幅を固定 (px で指定) します。特にスマートフォン対応をしていない、所謂、昔ながらの PC サイトという前提ですね。
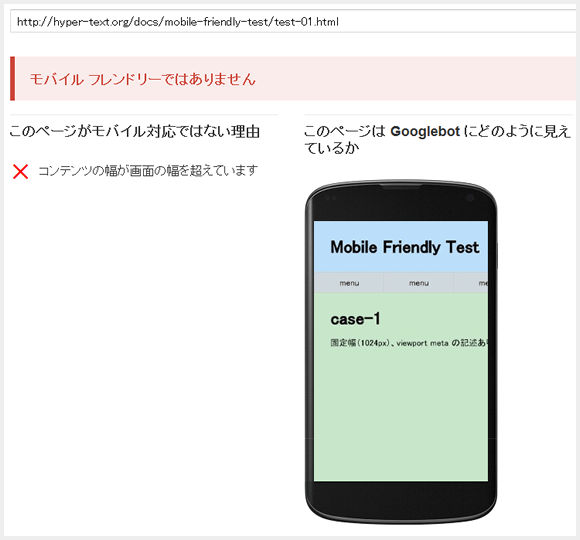
Case-1
まずは、ベース HTML は基本そのまま (div.wrap の横幅は 1024px に固定)、単純に
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
という、一般的なスマートフォン向け viewport meta を足してみたものでテストを行ってみます。
結果は、モバイル フレンドリーではありません となります。まぁ予想通りですね。理由としては 「コンテンツの幅が画面の幅を超えています」 ということ。スマートフォンの画面サイズに対してコンテンツの幅が広すぎますよということですね。

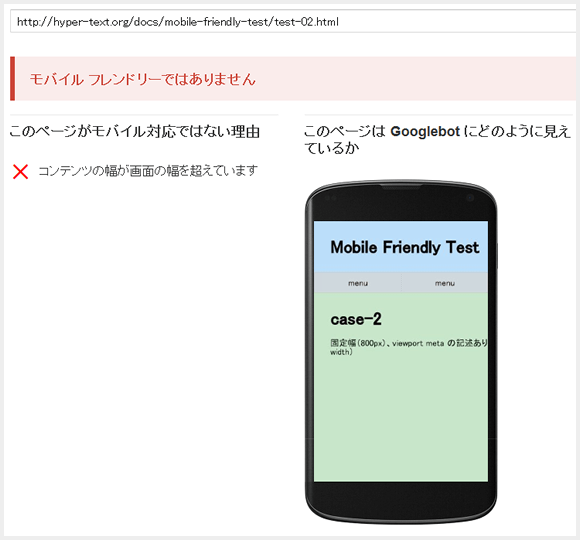
Case-2
Case-1 は 「コンテンツの幅が画面の幅を超えています」 という理由でダメだったので、じゃあもう少し横幅を小さくした版でテストしてみたらどうなの? ということでこれを Case-2 として試します。Case-1 と同じ固定幅ですが、その幅を 800 px にしてみます。
結果は、モバイル フレンドリーではありません でした。理由も同じ 「コンテンツの幅が画面の幅を超えています」。横幅のサイズは多少小さめでもやはり PC 向けのサイズだとダメなんですかね。

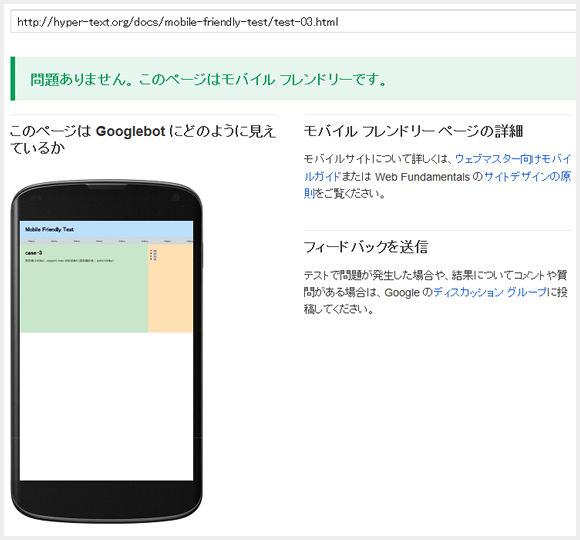
Case-3
Case-1、Case-2 は width=device-width を指定していたので、デバイスの画面幅が、Web ページの固定幅より小さいければ 「コンテンツの幅が画面の幅を超えています」 というエラーが出るのは妥当と思われます。それならってことで、Case-3 は viewport meta の記述を少し変えてみます。
<meta name="viewport" content="width=1024px, initial-scale=1.0" />
width=width=1024px に変更ですね。これならどうだということでテスト。
マジか...... 問題ありません。このページはモバイル フレンドリーです。 って言われた。

画面からはみ出てなければいいのか......
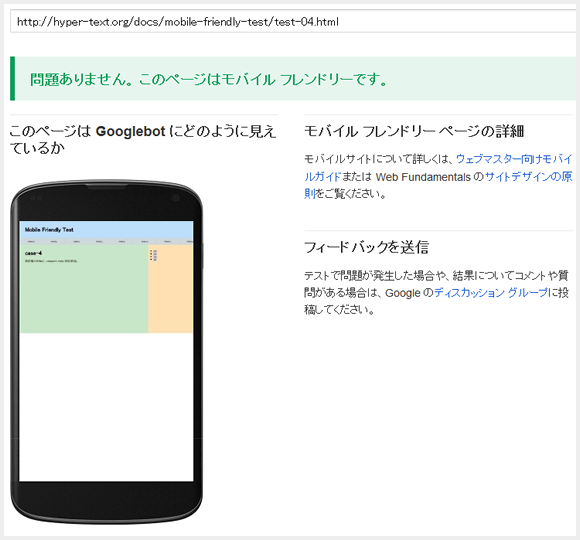
Case-4
よーし、じゃあ次は思い切って viewport meta の記述を消しちゃうぞということで、固定幅 1024px で指定している Case-1 の HTML から、viewport meta の記述を削除したものを Case-4 としてテストしてみます。
またしても 問題ありません。このページはモバイル フレンドリーです。 って言われたぞ。

もちろん、今回のテストページが単純な HTML すぎてこういう結果になってるんでしょうし、viewport meta の記述が ある / ない という単純なところだけで判断しているわけではないので参考までにですが。
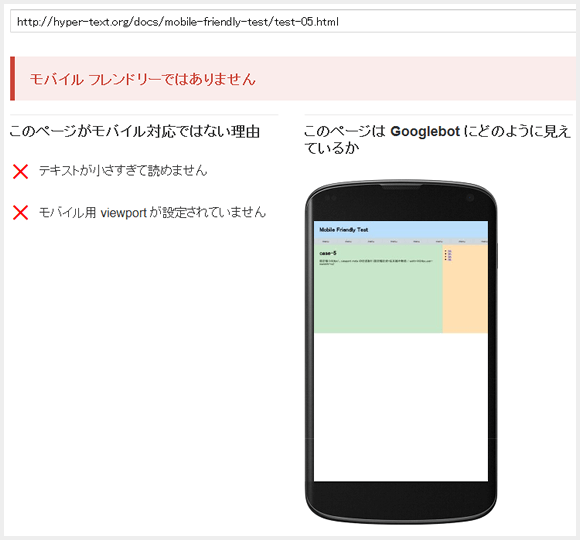
Case-5
Case-5 は少し方向性を変えて、Case-3 の HTML に対して、viewport meta の記述を下記のように書き加え、ユーザーによる拡大縮小ができないようにしてみます。
<meta name="viewport" content="width=1024px, initial-scale=1.0, user-scalable=no" />
結果は、モバイル フレンドリーではありません でした。これは予想通り。

- テキストが小さすぎて読めません
- モバイル用 viewport が設定されていません
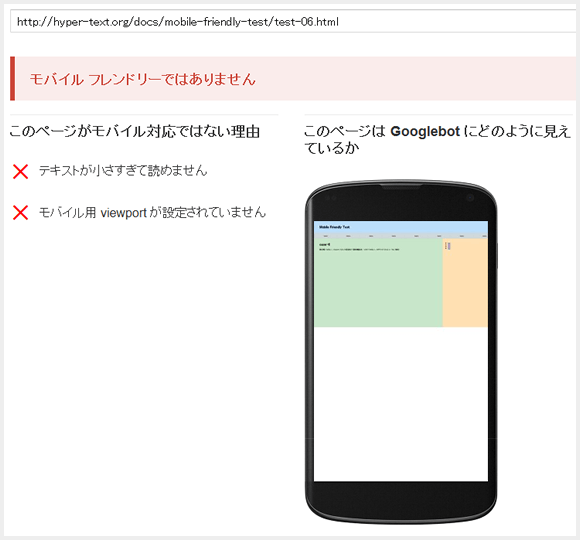
Case-6
Case-6 も Case-3 の HTML をベースに、CSS で body 要素に font-size: 10px を指定して、文字サイズを思い切って小さくしてみます。見出しなどはそれ程小さくはなりませんが、本文は 10px だとかなり小さいですね。PC サイトでもあまり使わない文字のサイズです。
結果は、モバイル フレンドリーではありません でした。そりゃそうだ。

- テキストが小さすぎて読めません
- モバイル用 viewport が設定されていません
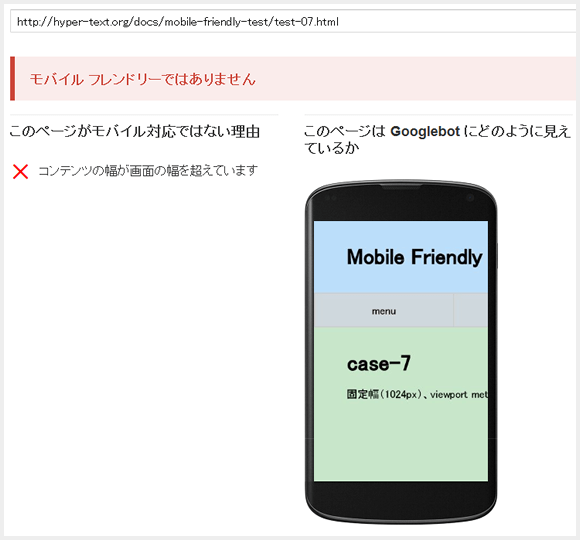
Case-7
じゃあ、Case-6 で文字を小さくした HTML に、下記のような、viewport meta の記述にして、2倍拡大表示にしてやるのはどうだ。ということでこれを Case-7 として試します。
<meta name="viewport" content="initial-scale=2.0" />
結果は、モバイル フレンドリーではありません でした。でも 「テキストが小さすぎて読めません」 のエラーが消えましたね。

- コンテンツの幅が画面の幅を超えています
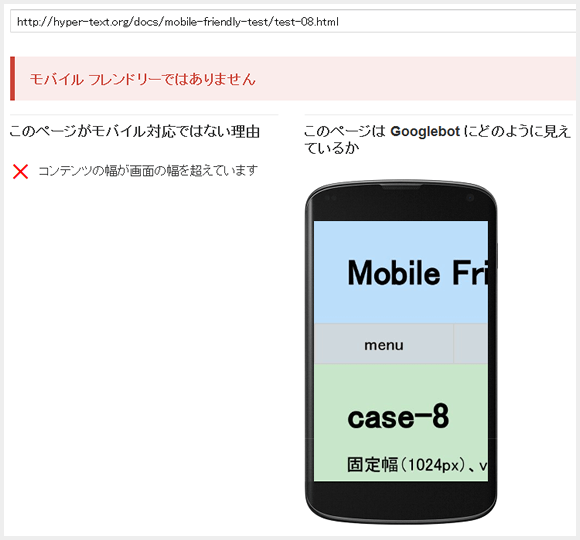
Case-8
文字サイズは普通で、2倍拡大表示にしてやるのでも結果は同じかな? ということで念のためこれを Case-8 として試します。
結果は、モバイル フレンドリーではありません でした。まぁそうですよね。

- コンテンツの幅が画面の幅を超えています
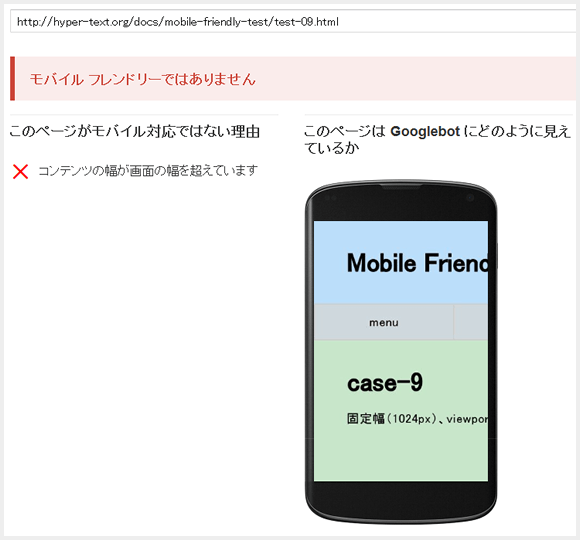
Case-9
文字サイズによって差はでるかな? ということで、Case-8 で指定した font-size を 12px に変えたものを Case-9 として試してみます。
結果は、モバイル フレンドリーではありません でした。試すまでもない感じでしたが。

- コンテンツの幅が画面の幅を超えています
でもここまで出ているエラーを見る限り、font-size: 8px; などと指定していること自体を怒られているわけじゃなく、初期表示された際の可読性で見てるっぽいですね。Case-7 の結果などからそんな感じが読み取れます。
可変幅の Web ページで試す
固定幅でのテストは一通りやったと思うので、次は画面サイズにあわせて横幅が可変する、リキッドレイアウトで作ったページを試してみます。
ベース HTML の CSS で、width: 1024px などとしていた部分を width: 100vw などとして、画面サイズに応じて横幅が可変するようにします。
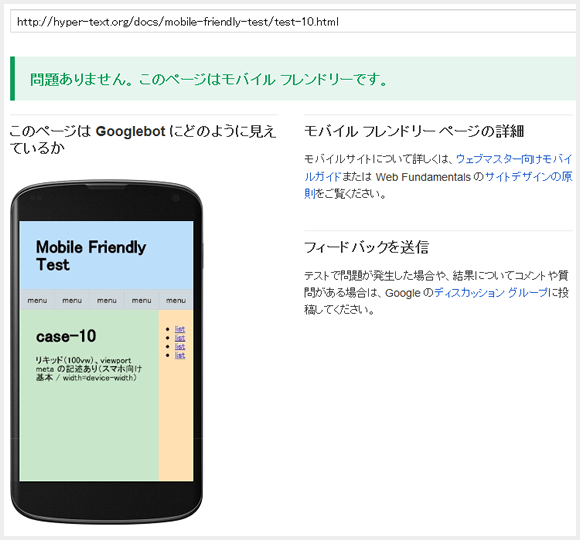
Case-10
まずは、Case-1 をリキッドレイアウトにした形の Case-10 を試します。viewport meta の記述は下記のようになります。
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
これはモバイルフレンドリーですって言われるでしょ? と思ってテストしてみると、
予想通り 問題ありません。このページはモバイル フレンドリーです。 って言われました。

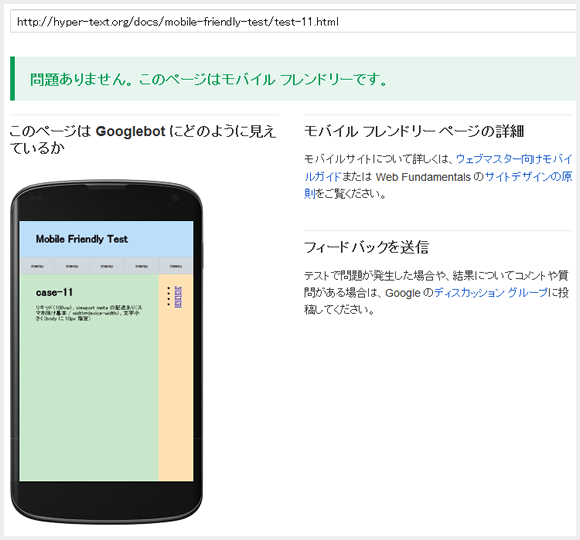
Case-11
じゃあ、このモバイルフレンドリーと言われた Case-10 に対して、どういう変更を加えるとモバイルフレンドリーじゃなくなるのかを続いてテストしてみます。
まずは、文字サイズを小さくするテスト。Case-10 の HTML に Case-6 でやったのと同様、CSS で body 要素に font-size: 10px を指定して、文字を小さくしてみます。
なるほど。まだ 問題ありません。このページはモバイル フレンドリーです。 って言われますね。

Case-12
じゃあさらに user-scalable=no を viewport meta の記述に足して、拡大縮小できなくしてやったらどうだ。ということでこれを Case-12 としてテスト。絶対モバイルフレンドリーじゃないだろう......
あ、問題ありません。このページはモバイル フレンドリーです。 なんですね。

Case-13
文字サイズの小ささが足りなかったかな? ということで、Case-12 の HTML に対して、CSS で body 要素に font-size: 8px を指定して、さらに文字を小さくしてみます。もう PC でも拡大しないと読むのつらいと思う。
マジか...... 問題ありません。このページはモバイル フレンドリーです。 だって。拡大もできない状態で文字サイズをここまで小さくしてもフレンドリーなんですね......

Case-14
じゃあもう全部の文字サイズを小さくしてやるってことで、Case-14 では下記のような無茶な CSS を反映してみます。引き続き user-scalable=no によってユーザーによる拡大縮小はできない状態です。
* {
font-size: 8px !important;
}
さすがに モバイル フレンドリーではありません でした。エラーの内容も 「テキストが小さすぎて読めません」 ということで納得。

- テキストが小さすぎて読めません
Case-15
じゃあ、Case-14 のめちゃくちゃ文字サイズ小さい版から、user-scalable=no の記述を削除して、ユーザーによる拡大縮小はできるようにしてみます。結果はどうなるでしょうか。
よかった。モバイル フレンドリーではありません のままでした。エラーの内容も 「テキストが小さすぎて読めません」 のまま。

- テキストが小さすぎて読めません
Case-16
文字サイズを少し変えたら結果も変わるかな? ということで、Case-14 の文字サイズを font-size: 12px !important; として、少しだけサイズを上げてみます。すると、
問題ありません。このページはモバイル フレンドリーです。 だそうです。

ちなみに念のため font-size: 10px !important; と、文字サイズを 10px にした Case-16b も試してみましたが、
これも 問題ありません。このページはモバイル フレンドリーです。 って言われた......
メニューのサイズを変えて試す
最後に、メニュー部分 (ヘッダとサイドメニュー) の文字サイズを小さくしたり、タップ領域をわざと狭くしてテスト結果がどう変わるかを確認してみます。
Case-17
Case-10 の HTML をベースに、ヘッダにある .nav 内の a 要素から padding 等を取り払って、テキストのみをタップ可能なようにしてしまいます。さらに文字サイズも font-size: 8px として小さくします。
サイドのメニューも同じように font-size: 8px として文字サイズを小さくしてやります。
かなりスマートフォンでの操作性は悪いので、人間が見る限りはモバイルフレンドリーとは言えない状態の Web ページですが、
結果は 問題ありません。このページはモバイル フレンドリーです。 となりました。

文字サイズは結構小さくしてしまっても、案外ダメという判断にはならないみたいです。サイドメニューなんかはタップ領域は狭いし、上下の間隔がないのでタップする難易度は相当高いと思いますが。
ということで、結果をまとめてみましょう。
- Case-1
モバイル フレンドリーではありません - Case-2
モバイル フレンドリーではありません - Case-3
問題ありません。このページはモバイル フレンドリーです。 - Case-4
問題ありません。このページはモバイル フレンドリーです。 - Case-5
モバイル フレンドリーではありません - Case-6
モバイル フレンドリーではありません - Case-7
モバイル フレンドリーではありません - Case-8
モバイル フレンドリーではありません - Case-9
モバイル フレンドリーではありません - Case-10
問題ありません。このページはモバイル フレンドリーです。 - Case-11
問題ありません。このページはモバイル フレンドリーです。 - Case-12
問題ありません。このページはモバイル フレンドリーです。 - Case-13
問題ありません。このページはモバイル フレンドリーです。 - Case-14
モバイル フレンドリーではありません - Case-15
モバイル フレンドリーではありません - Case-16
問題ありません。このページはモバイル フレンドリーです。 - Case-17
問題ありません。このページはモバイル フレンドリーです。
テスト結果から読み取れること
もちろん、今回のテストページは要素がものすごく少ないので、実際の Web ページでのテスト結果で必ず同じような傾向が出るかはわかりませんが、今回テストした限りでは下記のような感じにまとめられます。
- 固定幅の PC サイトに単純に viewport meta の指定を足しただけではさすがにダメっぽい (Case-1 や Case-2 の結果などから)
- 固定幅でモバイルの画面サイズを超えた大きさの場合はほぼダメっぽい (Case-1 ~ Case-9 の結果などから)
- 固定幅でも viewport meta の指定が px 指定だったり、記述自体がない場合でフレンドリーって言われたケースあり (Case-3、Case-4)
- これだと PC サイトでも viewport meta の指定をうまくやるだけでモバイルフレンドリーになっちゃいそうだけど......
user-scalable=noの指定はあんまり関係ないみたい (Case-12、Case-13 の結果などから)- だけど Case-5 の結果のように viewport meta 指定の組み合わせによっては怒られるっぽい
- 文字サイズは Web ページ全体で小さいとさすがに怒られる。でも一部が小さい分には特に何も言われない (Case-11、Case-13、Case-14 の結果などから)
- Web ページ全体の文字サイズが 8px だと怒られた、でも 10px 以上だとスルー (Case-14b、Case-16 の結果などから)
- 相当可読性が悪いような文字サイズでも結構スルーされる。font-size プロパティの値が ○ 以下だとダメみたいな判断の仕方はしていないと思われる
- タップ領域の狭さや、タップ可能領域同士の間隔などについては、少なくともテキスト + CSS でやっている分にはまったくチェックされてない感じ (Case-17)
- ここに関してはリンクを画像でやっている場合のみ、その画像のサイズから判断している可能性大
- Case-3、Case-4、Case-17 の結果を見ている限り、画像をリンクに使ってさえいなければ、あとは viewport meta の指定をうまく入れるだけで実際にはスマートフォン対応していない Web サイトでもモバイルフレンドリーなサイトだと診断されることもできそうな予感
- つまり 「モバイルフレンドリー = スマートフォン対応 (あるいはレスポンシブ Web デザイン)」 ではない
ということで、色々試して見た結果、人間が感じる 「モバイルフレンドリー」 と、Google のモバイルフレンドリーテストツールがいう 「モバイルフレンドリー」 には大きな隔たりがありそう。
少なくともこのツールで 「問題ない」 と言われていれば、モバイル検索で不利になることは、とりあえずなさそうですが、当然、この結果だけをもって該当 Web ページがモバイルフレンドリーかどうかは判断できないとも言えますので、参考程度に考えた方がよさそうというありきたりな結論になっちゃいますが、以上です。








