
で、試しにこの Blog でもプッシュ通知を導入して、どんな感じになるのか実験してみようかなと思ったんですが、比較的アクセス数があることもあって、いきなりこの Blog でやるのも怖いなということで、手始めに自分の会社の Web サイトを人柱に (いやまぁ仕事のサイトの方が何かあったら大変だろってのはあるんですけどね......) 導入してみたのでその方法や利用したサービスなどについてまとめておきます。
※ Safari (OS X のみ iOS は未対応) は Safari Push Notifications というプッシュ通知の仕組みに対応しています (Notifications API が利用可能)。Notifications API は Chrome、Firefox、Opera、Safari が対応済み (参考リンク : Notification : MDN)。
書いていたら長くなってしまったので目次。「Pushnate を使用したプッシュ通知の導入手順」 からが本題ですので、さっさと実装方法の解説に進みたい方はそこまで飛ばしてください。
- プッシュ通知とは?
- 関連する技術仕様や参考リンク
- Push API によるプッシュ通知を導入するのに必要な環境
- Pushnate SDK を使用したプッシュ通知の導入手順
- ブラウザでアクセスして動作確認
- 実際にプッシュ通知を配信
- その他 Web サイト側での案内など
プッシュ通知とは?
プッシュ通知というと、スマートフォンなどで、アプリケーションからロック画面やダイアログで色々お知らせされるあれをまずは連想する方が多いと思いますが、要するにそれです。
それを Web から送ることができるようにするのが今回利用している仕組みで、大まかに言うと、Service Worker を利用してバックグラウンドで動作するスクリプトをブラウザに常駐させ、Push API を利用して通知を送るという流れ。
この仕組みを利用して送られてきたプッシュ通知は、
- PC の場合は Chrome (というか通知の許可を与えたブラウザ) が立ち上がっている時
- Android の場合は Chrome を立ち上げているかに関係なく、デバイスさえ起動していれば
受け取ることができます。
Web サイトへの再訪問を促す新たなチャンネル
Web サイト運営者から Web サイトのユーザーさんに再訪問を促す方法としては、例えばちょっと前なら RSS がありましたし、今では SNS がありますね。
RSS は技術的なリテラシが多少要求されるためイマイチ一般に広まらなかったですし、SNS はフォローしてもらうハードルは低いものの、そもそも SNS を利用していない人はどうしようもなかったり、使っている人でも、四六時中 SNS とにらめっこしている人ばかりではないので、タイムライン上で流れてしまってタイムリーに情報が伝わらないなんてこともよくあります。
メールアドレスを取得してメルマガのような形でアプローチする方法もいまだ主流ですが、メールアドレスを登録してもらうというハードルがあったり、折角登録してもらっても、送ったメールがスパムフォルダに分類されて気がつかれないまま終わったり、携帯のアドレスを登録してもらえればかなり見てもらえる可能性は高いですが、今度はキャリア側で設定されているドメイン指定受信の設定などを変えてもらわないと受信できず、ユーザーさんに余計な手間がかかったり...... まぁ色々と難しい面もあります。
それに比べてプッシュ通知であれば、特にスマートフォンでは通知に気がついてもらえる可能性が高く、通知の許可も訪れた Web サイトでワンタップ (通知許可ダイアログで 「許可」 を押すだけ) するだけなのでハードルも低く、SNS とメールのいいとこ取りみたいな感じになります。
ネイティブアプリの話なのと、調査自体が少し古いので参考までですが、プッシュ通知に対するユーザーの反応というのも比較的ポジティブだという調査データ (下記記事参照) もありますので、使い方によっては可能性が広がる仕組みだと思います。
関連する技術仕様や参考リンク
Service Worker や Push API についての解説は他に優れたものが色々公開されていますので、下記に挙げておきます。また、技術仕様についてもリンクをまとめていますので参考まで。
参考になる記事
- Service Worker の紹介: Service Worker の使い方 : HTML5 Rocks
- Push Notifications on the Open Web : Google Developers
- Your first push notifications web app : Google Developers
- Push API : MDN
- ChromeでW3C Push APIを使ってみた : Qiita
- HTML5 - Web Pushでブラウザにプッシュ通知を送ってみる : Qiita
技術仕様
Push API によるプッシュ通知を導入するのに必要な環境
Web から Push API によるプッシュ通知を送る (または受け取る) には、下記の環境が必要です。
- HTTPS プロトコルで接続可能なドメイン (要するにプッシュ通知を導入したい Web サイトが HTTPS でホストされていること)
- Push API、Service Worker に対応したブラウザ (Chrome 42 以降 / Firefox 44 以降)
- Google Cloud Messaging (GCM) のセットアップ (API キーの取得など / Chrome へのプッシュ通知に使用)
- ServiceWorker スクリプトなど、プッシュ通知の実装に必要な JavaScript ファイルの用意
- manifest.json の用意
- 取得したエンドポイントに対して通知を配信する仕組み
HTTPS
Service Worker は中間者攻撃の可能性を排除するため、HTTPS でホストされたページからのみ登録を許可します。よって、プッシュ通知を導入したい Web サイトは HTTPS で接続できなければなりません。
localhost でテストする分には問題ありませんが、公開サーバで実装する場合には HTTP 接続では動作しませんので注意しましょう。
Google Cloud Messaging
Google Cloud Messaging (GCM) については、Chrome へのプッシュ通知を送信するのに使用します。事前に Google Developers Console から Cloud Messaging をセットアップしておく必要があります。このセットアップについては後述します。
取得したエンドポイントに対して通知を配信する仕組み など
ユーザーが通知を許可すると、許可した UA ごとに個別の Registration ID を含んだエンドポイントが取得できます。エンドポイントは HTTP POST するための URL になりますが、このエンドポイントに対してプッシュ通知を送ることで、ユーザーに通知が届きます。
なお、通知はメッセージの内容をそのままユーザーに送るのではなく、メッセージが更新されたよという通知だけ送って、それを受け取った Service Worker がサーバにあるメッセージが記述された JSON を Fetch API で fetch して展開 → 表示されるという流れになります。
で、テストで自分に対して送るだけならまぁいいんですが (自分の Registration ID については console.log() などして取得し、curl コマンド叩くなりすればよいので)、実際に不特定多数のデバイスに対してプッシュ通知を送るには Registration ID をどこかに保存して、通知時にはそれを取り出して処理する必要があり、サーバサイドでの処理が必要になります。
また、ServiceWorker スクリプトなども、上で紹介した Google Developers サイトにあるチュートリアルや、参考記事を見つつ、テストスクリプトを作るのは問題ないにしても公開されているサイトで使用するレベルで、となると正直荷が重い。ということで、この辺は割り切って他の方が作ったツールを利用させて頂くことにしました。
そこで今回選んだのが、Pushnate (プッシュネイト) さんです。
なぜ Pushnate か
実はプッシュ通知を導入するためのサービスはすでにいくつかあるんですが、なぜ Pushnate さんを選んだかというと、過去に開発者の方が書いた下記の記事を読んでいたからってのがまずひとつ。
あと、SDK を配布していて、自分のドメインでプッシュ通知の許可が取れるっていうのが大きかった。
ほとんどのプッシュ通知サービスは、HTTPS でホストできないサイトでもプッシュ通知が導入できるように、そのサービスのドメイン上にある自分のアカウントページに移動させて許可を得る方式。
一度ユーザーさんと別のサイトに遷移させてあげないといけないのと、通知はそのサービスのドメインに対して許可をして、そこから受け取る形になります。
一方、自分のドメインでプッシュ通知の許可申請が行えるとユーザーさんに余計な手間がありません。
どうせ導入するなら自分の Web サイトで許可が取れないと、と思っていたので Pushnate さんの仕組みはピッタリでした。
ちなみに、Pushnate さんも HTTPS でホストされない Web サイト向けに、Pushnate のサイトに遷移させてプッシュ通知を登録させる方式も選べますが、今回は SDK を使用した、独自ドメインでの運用に絞って解説しています。
Pushnate SDK を使用したプッシュ通知の導入手順
ということでここからが本題です。Pushnate SDK を利用して、独自ドメインでプッシュ通知を導入するまでの手順をまとめます。
Pushnate アカウントの作成

Pushnate のサイトからアカウントを作成しましょう。Facebook や Google アカウントでのログインも可能です。
Google Cloud Messaging (GCM) のセットアップ
Pushnate のアカウントを作成したら、一旦、置いておいて、Google アカウントで Google Developers Console にログインし、GCM のセットアップを行います。
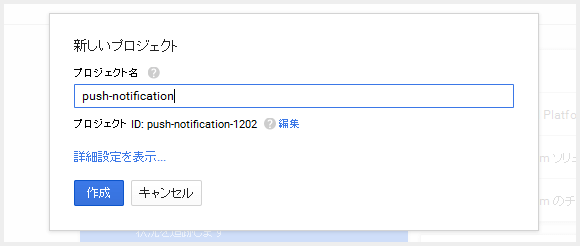
まず、新規プロジェクトを作成します。プロジェクト名は好きに付けて構いませんのでわかりやすい名前を付けておきましょう。

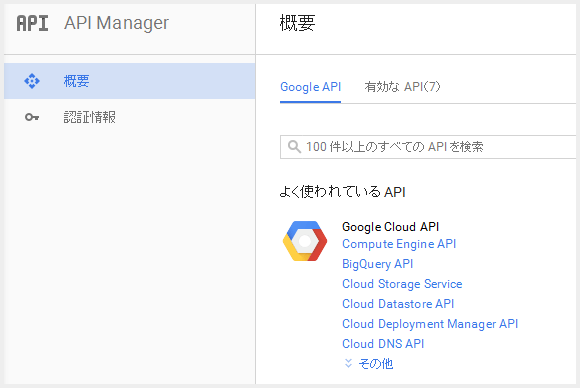
プロジェクトを作成したら、メニューから 「API Manager」 を選択します。

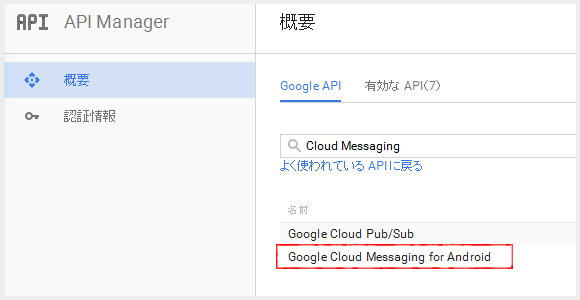
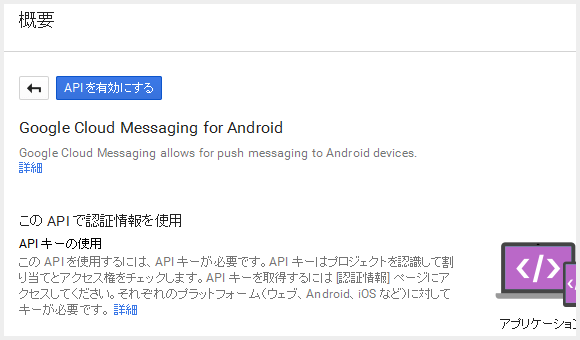
検索窓に 「Cloud Messaging」 と入れて検索すると、「Google Cloud Messaging for Android」 という API が表示されると思いますのでクリックして詳細を表示します。

ここで API を有効にします。

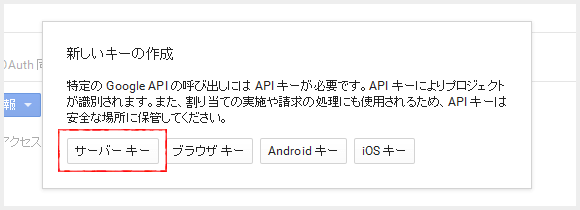
有効にすると、認証情報を作れと言われると思いますので、認証情報を追加ボタンを押して、「API キー」 の作成に進み、「サーバーキー」 を選択して進みます。

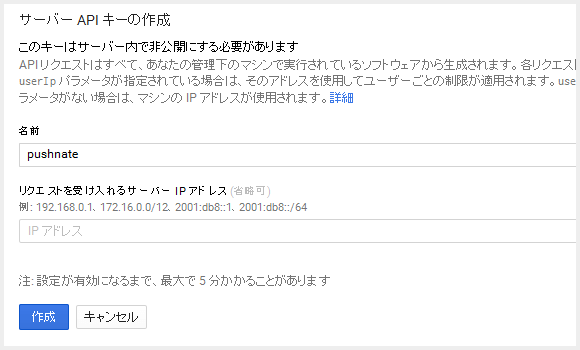
名前を付けて 「サーバー API キー」 を作成します。本来は IP アドレスの指定もした方がよいのですが、そこは未入力で 「作成」 を押します。

API キー生成されると思いますので、それを控えておきます。なお、この API キーは他人に教えたりしてはいけません。
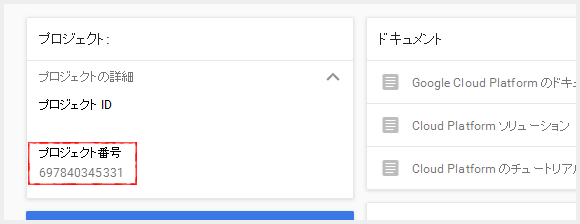
最後にプロジェクトのホームに移動すると、下記のように 「プロジェクト番号」 という情報が取得できますので (この情報は別に秘密ではないです)、これも控えておきます。

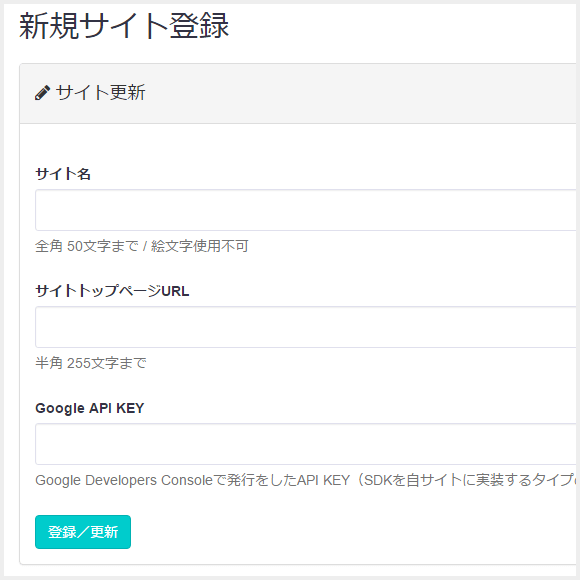
Pushnate に Web サイトを登録
Pushnate の管理画面に戻って、「Web サイトの登録」 を行います。「サイト名」 は Web サイトの名前。「サイトトップページ URL」 にはプッシュ通知を行う Web サイトの URL を入れましょう。
そして、「Google API Key」 の欄に、先ほど取得した API キー を入力して登録します。

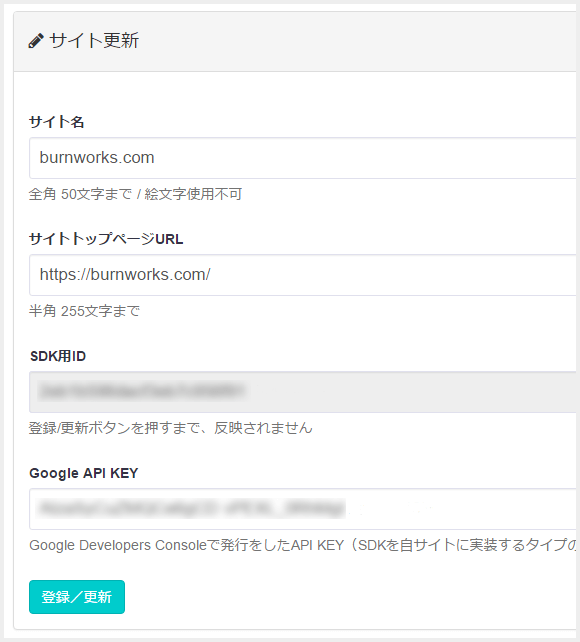
登録が完了すると下記のような感じになります。「SDK 用 ID」 というのが発行されたと思いますが、この ID でサイトが識別されます。

Pushnate SDK の取得と設置
管理画面の 「設置方法」 というページに進むと、「Web サイトへのプッシュ通知設定方法」 の項目内に、「独自ドメインでプッシュ通知を配信する」 というセクションがありますので、そこまで進みましょう。
そこに手順が書かれていますが、まずは Pushnate SDK をダウンロードします。

manifest.json の作成
解凍すると、いくつかファイルがありますが、まずは manifest.json をテキストエディタで開きましょう。内容は下記のようになっていると思います。
{
"name": "SiteNameExample",
"short_name": "SiteNameExample",
"start_url": "/",
"display": "standalone",
"gcm_sender_id": "GOOGLE_PROJECT_ID",
"gcm_user_visible_only": true
}
この中の 「GOOGLEPROJECTID」 となっている部分を、先ほど Google Developers Console で控えた、「プロジェクト番号」 で置き換えます。また、「SiteNameExample」 の部分は、自分の Web サイトにあわせて変更します。置き換えると下記のようになります。
{
"name": "burnworks",
"short_name": "burnworks",
"start_url": "/",
"display": "standalone",
"gcm_sender_id": "697840345331",
"gcm_user_visible_only": true
}
gcmuservisible_only: true の記述は現状の最新版ブラウザに対しては不要なのですが残しておきました。削除しても問題ありません。
上記で最低限の表記にはなっているので問題ないのですが、ついでに少し追記します。実際に私のサイトで使用している manifest.json は下記のようになっています。
{
"name": "burnworks",
"short_name": "burnworks",
"icons": [{
"src": "/static/img/share/logo_sq_400.png",
"sizes": "400x400",
"type": "image/png"
}],
"start_url": "/",
"display": "standalone",
"gcm_sender_id": "697840345331",
"gcm_user_visible_only": true
}
manifest.json が完成したらサーバにアップロードし、Web サイトの head 要素内に、下記のように読み込みます。下記の例は、ドキュメントルートに manifest.json をアップロードしています。
<head> ...省略... <link rel="manifest" href="/manifest.json"> </head>
pushnateSDK.js のアップロード
同じく同梱されている pushnateSDK.js をサーバのドキュメントルートディレクトリにアップロードします。プッシュ通知をドメイン内のどのページでも有効にするため、必ずドキュメントルートに設置しましょう。
Pushnate からスクリプトを読み込む
最後に Web サイトの各ページに下記のスクリプトを読み込みます。Pushnate の設置方法には、head 要素内で pushnateWorker.js を読み込み、body 要素内で Pushnate.push() を記述するように指定されていますが、私の場合はどちらも Google タグマネージャーから配信するようにしています。
<script src="https://s.pushnate.com/pushnateWorker.js"></script>
<script>
var Pushnate= Pushnate || [];
Pushnate.push(["init", { path: "/", site_id: [SDK 用 ID] }]);
</script>
スクリプトの記述ミス
Web サイトに読み込むスクリプトには、あらかじめ 「SDK 用 ID」 が反映されたものが出力されているため、コピペすれば終わるはずなのですが、1箇所ミスがあって正常に動作しません。
<script>
var Pushnate= Pushnate || [];
Pushnate.push(["init", { path: "/", site_id: *********** }]);
</script>
となっている、「*」 の部分、ここにランダムな文字列からなる ID が入りますが、引用符で囲んであげないとだめですね。なので設置時に下記のように修正しましょう。
<script>
var Pushnate= Pushnate || [];
Pushnate.push(["init", { path: "/", site_id: "***********" }]);
</script>
ブラウザでアクセスして動作確認
ここまでできたら、対応ブラウザで Web サイトにアクセスしてみましょう。
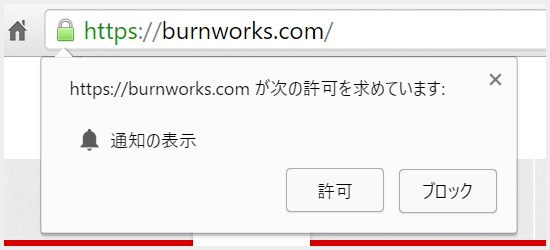
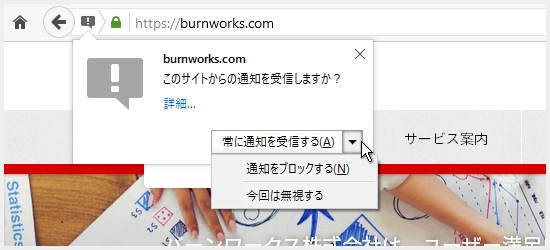
Google Chrome の場合は下記のような通知許可を求めるダイアログが表示されると思います。

Firefox なら下記のような感じ。

それぞれ許可すると、通知を受け取る準備ができたことになります。
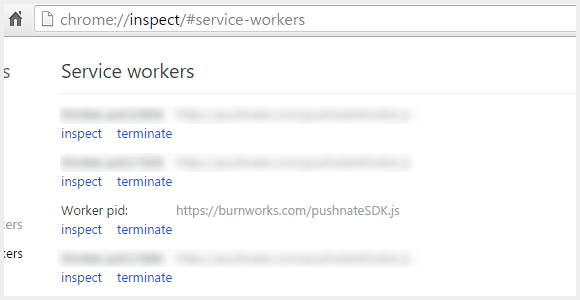
Chrome の場合は、chrome://inspect/#service-workers にアクセスしてみると、インストールされた Service Worker の一覧が見られると思いますが、そこに許可した URL があるはずです。

実際にプッシュ通知を配信
Pushnate の管理画面に戻って、「プッシュ通知一覧」 に進み、「新規プッシュ通知登録」 からプッシュ通知を登録します。
指定時間に 1回通知するなら、「配信予約日時」 で通知を送りたい日時を選択して登録すればその時間に通知が行われます。
「定期配信」 にチェックを入れると、「毎分、毎時、毎日 ......」 などを選択後、時間などを指定することで、定期的に通知を送信することができます。「毎月 5日はセールです」 なんて EC サイトなら、定期配信で 「毎月 5日の朝にセールのお知らせを送る」 なんて使い方もできそうですね。
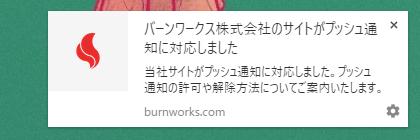
実際に Chrome (Windows) で通知を受け取ると下記のような感じで表示されます。

その他 Web サイト側での案内など
Pushnate SDK のファイル内にはプッシュ通知のの解除ページもサンプルソースとして同梱されているのですが、今回は使用していません。また、プッシュ通知を行う Web サイト内で何らか案内が必要だろうということで、ヘルプページとしてプッシュ通知に関する案内ページを作り、そこに解除方法などを含めて案内する形にしてみました。
実際の運用にあたっては、ユーザーさんに対してプッシュ通知の目的、頻度などについてきちんと説明する必要があると思いますので、その辺をまとめています。
プッシュ通知はユーザーさんにリーチしやすい分、過度に通知を送ったりすると迷惑行為になりますし、やはり通知を受け取った人が、通知されてよかったなと思ってもらえるような利用方法を考えないとすぐに解除されて終わりです。その辺はよく考えて利用する必要がありますね。
ということで、Pushnate さんのおかげで簡単にプッシュ通知を Web サイトに導入することができました。
Pushnate さんもまだ立ち上がったばかりということで、これから機能追加なども行われると思いますので、その辺にも期待したいところ。個人的には有料プランでもよいので 1アカウントで複数の Web サイトを登録できるようにして欲しいです (この記事を書いている時点では 1アカウント、1サイトしか登録できない)。
しばらく運用してみて、良さそうならこの Blog もプッシュ通知に対応させるかもしれません。
余談
管理画面使っていて気がついたんですけども、Firefox では Pushnate サイト内の input 要素に文字を入力しても表示されないみたいです。
原因は、
* {
box-sizing: border-box;
}
した上で、
.form-control {
height: 34px;
padding: 20px 10px;
}
という指定がされちゃってるためですね。高さの指定やめるか、padding-top と padding-bottom の値を小さくすれば直ると思われます。まぁ、Firefox と Bootstrap が悪いってことで。









