
Firefox の最新版、Firefox 47 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
CSS 関連では 「CSS Mask Image プロパティ」 や 「::backdrop 疑似要素」 への対応が行われました。また、「Fullscreen API」 の接頭辞が外れたほか、高スペックなマシンでは VP9 コーデックの利用が可能になり、また、Flash 以外すべてのプラグインが初期設定で 「クリックして有効化」 になるなどの変更が加えられています。

::backdrop 疑似要素のサポート
::backdrop 疑似要素をサポートしました。後述する Fullscreen API と関連します。この疑似要素について詳しくは少し古い記事ですが下記の記事を参照してください。
Fullscreen API の接頭辞が外れる
element.mozRequestFullScreen、document.mozCancelFullScreenメソッドはそれぞれelement.requestFullscreen、document.exitFullscreenとなりました。
document.mozFullScreenEnabled、document.mozFullScreenElementプロパティはそれぞれdocument.fullscreenEnabled、document.fullscreenElementとなりました。
document.mozFullScreenとまったく同じ標準プロパティはありません。document.fullscreenElementで代用してください。
mozfullscreenchange、mozfullscreenerrorイベントはそれぞれfullscreenchange、fullscreenerrorとなりました。
Fullscreen API については下記の記事 (この記事もちょっと古い......) を参考まで。
CSS Mask Image プロパティのサポート
「CSS Masking」 はその名の通り、CSS で要素に対してマスクをかけることができる仕様です。mask-repeat、mask-position、mask-size、ショートハンドの mask プロパティが利用できるようになりました。仕様は下記にあります。
マスク用の画像 (SVG で用意するケースが多いと思いますが) を用意しておいて、
.sample {
mask: url(masks.svg);
mask-repeat: no-repeat;
mask-position: center center;
mask-size: 200px 200px;
}
あるいは全部ショートハンドで
.sample {
mask: url(masks.svg) center center / 200px 200px no-repeat;
}
のような感じで指定してあげると、.sample がこの画像でマスクされることになります。clip-path プロパティを使用しても同様に要素の切り抜きができますが、パスを細かく指定するのが面倒な場合は CSS Masking の使用が便利な場合もあります。
Canvas を使用してのマスクも同様のことが可能ですが、利用シーンにあわせて選択肢が増えるのはありがたいことです。
Flash 以外のプラグイン初期設定が「クリックして有効化」に
Firefox における NPAPI プラグイン廃止 の一環として、Adobe Flash Player を除くすべてのプラグインが 2014 年初めに導入されたプラグインホワイトリスト から削除されました。つまり、それらは Firefox 47 以降、初期設定の「クリックして有効化」の挙動に戻ることになります。Flash 以外の NPAPI 対応は Firefox 53 で削除される予定となっていますので、Web 開発者の皆さんにはモダンな標準技術を代わりに使うよう強く推奨します。
Flash 以外すべてのプラグインが初期設定で「クリックして有効化」になりました : Firefox サイト互換性情報 から引用
click-to-active プラグインのホワイトリストが削除されました。はよモダンな実装に切り替えろということです。
レスポンシブデザインビューにおけるユーザエージェント変更機能
標準の機能として、レスポンシブデザインビューで、ユーザエージェントを変更することが可能になりました。レスポンシブデザインビュー (Ctrl + Shift + M / OS X では Cmd + Opt + M) にすると、「カスタムユーザエージェント」という入力欄が表示されますので、そこに希望の UA 文字列を入れると、そのユーザエージェントでサイトにアクセスします。入力欄を空にすればデフォルト状態に戻ります。
設定をプリセットしておくことができないのでまだ使い勝手はよくないですが、特定の UA でテストしたい場合には便利かもしれません。
あと開発者ツール関係では地味に 「3D ビュー」 が削除されました。
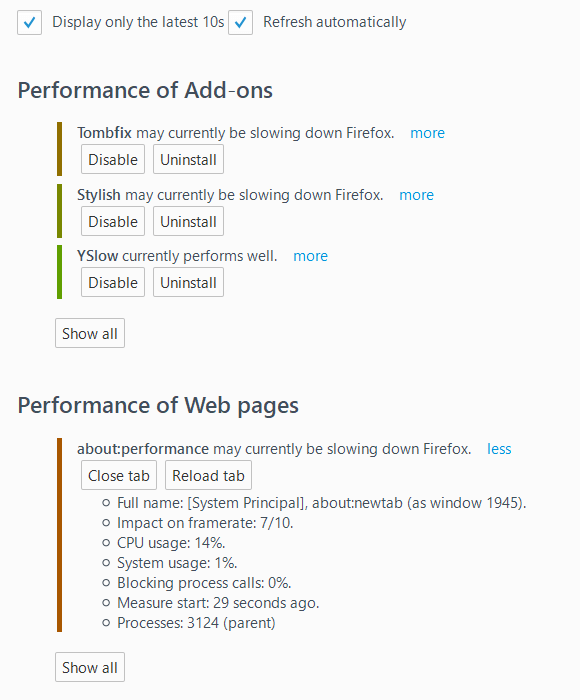
about:performance
アドオンや、開いているタブのパフォーマンスを確認することができる about:performance が追加されました。実際に開くと下記のように表示されます。

その他、セキュリティアップデート
緊急 2 項目を含む、計 13 項目のセキュリティアップデートが行われています。Firefox 47 で行われたセキュリティアップデートについて詳しくは下記のページを参照してください。
関連エントリー
- Firefox 44 が正式リリース、Web からのプッシュ通知に対応など
- Pushnate を使用して Web サイトにプッシュ通知 (Web Push notifications) を楽々導入する
- Firefox 41 で選択した要素だけのスクリーンショットが撮れるようになってて便利な件
- Firefox 39 が正式リリース、CSS Scroll Snap Points のサポートなど
- Firefox 38 が正式リリース、レスポンシブ・イメージ、ruby 要素のサポートなど
- Firefox 37 が正式リリース、display: contents のサポートなど
- Firefox 36 が unicode-range デスクリプタをサポート、文字コード範囲を指定してフォントを適用可能に







