 最近は各ブラウザの機能サポートについて細かく書いていなかったので久々に書きますが、Firefox Developer Edition のレスポンシブデザインモードに、「Network Throttling (ネットワーク環境のエミュレート) 機能」 と、「DPR (Device Pixel Ratio / デバイスピクセル比) のエミュレート機能」 が追加されました。
最近は各ブラウザの機能サポートについて細かく書いていなかったので久々に書きますが、Firefox Developer Edition のレスポンシブデザインモードに、「Network Throttling (ネットワーク環境のエミュレート) 機能」 と、「DPR (Device Pixel Ratio / デバイスピクセル比) のエミュレート機能」 が追加されました。
Firefox Nightly には先行して追加されていましたが、Firefox Developer Edition でも正式に利用可能になったことで、開発時の利便性が向上すると思われます。

大きな機能追加 (現行バージョンのレスポンシブデザインモードとの違い) としては下記の通り。
- 主要なデバイスの画面サイズが最初からプリセットされるように (プリセットが大幅に増えた)
- Network Throttling (ネットワーク環境のエミュレート) 機能の追加
- DPR (Device Pixel Ratio / デバイスピクセル比) のエミュレートが可能に
- スクリーンショットが、デバイスピクセルに応じたサイズで保存されるように (現行バージョンでは CSS ピクセルで保存される)
画面サイズのプリセット
画面サイズのプリセットについては、現行バージョンでも、about:config → devtools.responsiveUI.presets でプリセットを表示し、{"key":"375x667","name":"iPhone6","width":375,"height":667} のような形式で追加していけばプリセットをカスタマイズすることができますが、最新の Firefox Developer Edition では主要なデバイスが最初からプリセットされるようになったため、手間が減りました。
Network Throttling
ネットワーク環境のエミュレート機能については、Google Chrome でもデベロッパーツールの 「ネットワーク」 タブから可能ですが、プリセットされた様々なネットワーク環境をエミュレートできるので、ネットワークモニタと組み合わせて表示速度の改善など、パフォーマンス計測に活用できます。
DPR のエミュレート
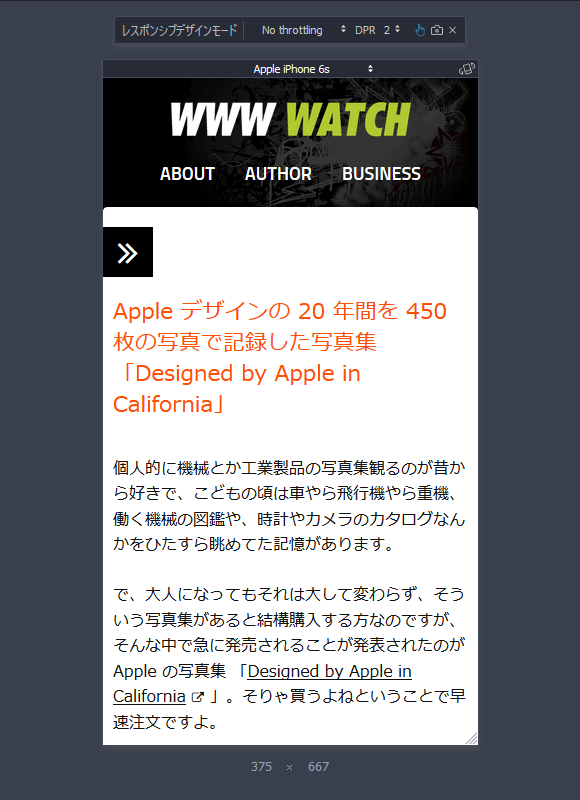
画面サイズのプリセットと連動する形で、選択したデバイスの DPR が自動的に選択され、エミュレートできるようになりました。
例えばデバイスとして 「iPhone 6s」 を選択すれば DPR は自動的に 「2」 がセットされますし、「Samsung Galaxy Note 3」 を選択すれば 「3」 がセットされます。
これによって実際のデバイスでの表示により近い状態で確認ができるようになっています。
スクリーンショットボタンで保存される画像のサイズ
現行バージョンのレスポンシブデザインモードでスクリーンショットボタンを押した場合、保存される画像のサイズは理論上の表示サイズ、つまり CSS ピクセルでの画面サイズで保存されます。
つまり iPhone 6 なら 375px × 667px で保存されますが、これがデバイスピクセルによる描写サイズで保存されるようになりました。 iPhone 6 なら 750px × 1334px で保存されるようになったということです。
ということで、開発者ツールも色々と使いやすくなっていますので、試してみるとよいのではないでしょうか。
Meet @FirefoxDevTools' new Responsive Design Mode: network throttling, DPR emulation+more! by @helenvholmes+@jryans https://t.co/eMW0yXCEL6 pic.twitter.com/kNechF02Cc
— Mozilla Hacks (@mozhacks) November 22, 2016









