
Google Chrome の最新版となる、Chrome 56 が正式にリリースされました。
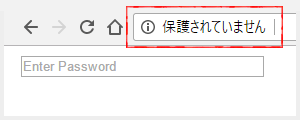
このバージョンでは、HTTP で接続した (SSL で保護されていない) ページにパスワード入力欄 (input type="password") が存在する場合、アドレスバーに 「このページは保護されていませんよ」 という警告を出すように変更されています。
Firefox が去年の年始に、Firefox 46 以降で採用した方法 (下記参考記事) と同じ警告の仕方ですが、Firefox でも先日正式リリースされた Firefox 51 ではこの警告がデフォルトで有効になっているほか、次の Firefox 52 ではもう少し明確な警告を出すようになる (後述) など主要ブラウザではセキュアでない接続におけるパスワード入力に対する警告がスタンダードになってきました。
アドレスバーで警告

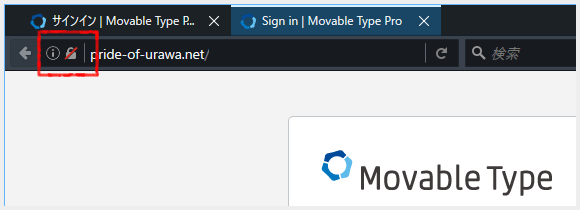
ということで、試しにわざと SSL で保護されていない場所にパスワード入力欄を作成して、Chrome 56 でアクセスしてみましたが、下記のようにアドレスバーで警告が表示されました。

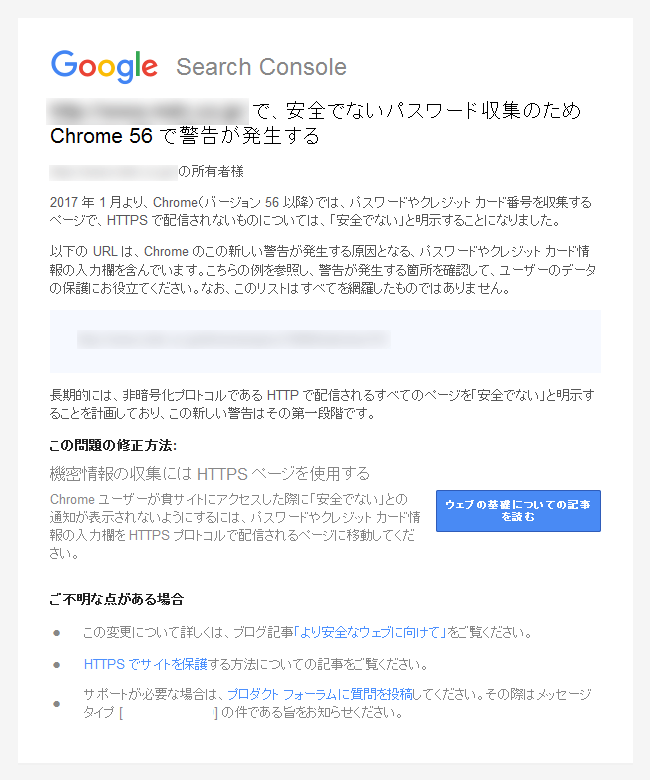
サーチコンソールからも警告が
この Chrome 56 における変更に伴い、サーチコンソール (Google Search Console) からも警告が来るようになっています。SSL で保護されていないページにパスワード入力欄があるページが見つかると、下記のようなメールが届くようです。

Firefox でも同様の警告が
前述した参考記事でも書きましたが、Firefox では昨年の 2月に Aurora Channel としてリリースされた Firefox 46 以降で、同様の警告を出すように変更が加えられていましたが、その時点では about:config を開いて security.insecure_password.ui.enabled の値を true にしない限りは有効になっていませんでした。
しかし、先日正式版としてリリースされた Firefox 51 からは、この設定がデフォルトで有効になっていますので、下記のように SSL 保護されていないページにログインフォームなど、パスワード入力欄があると警告されるようになっています。

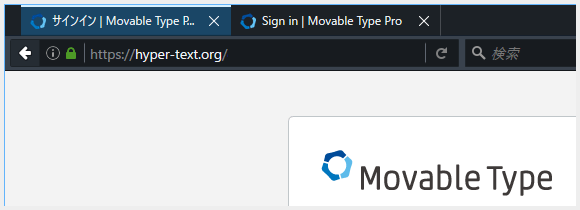
一方で SSL で保護されたログイン画面を表示してみると、下記のように警告は消えました。

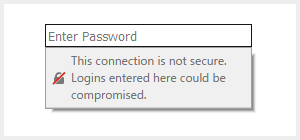
なお、次のリリースとなる Firefox 52 においては、下記のようにアドレスバーでの警告に加え、パスワード入力欄自体に警告を表示するようになる予定です。

SSL で保護されていないページにログインフォームなどを置くケースは基本的にはないと思いますが、もし該当するページがある場合は早めの対策が必要かと思います。
関連エントリー
- Firefox 46 以降は HTTP 接続時にパスワード入力欄があるとアドレスバーで警告する
- Google、ブラウザは HTTP 接続に対して 「安全でない」 と表示するべきと提案
- Chrome Canary に HTTP 接続を 「安全でない」 と表示するフラグが追加される
- 人気 5分でわかる正しい Web サイト常時 SSL 化のための基礎知識
- 当 Blog を SSL 対応させたので手順や修正が必要になった点などをまとめ
- 常時 SSL 化による Web サイト表示速度向上の可能性について
- FREAK (Factoring attack on RSA-EXPORT Keys) 対策で Web サーバに行った SSLCipherSuite の設定例







