
Firefox の最新版、Firefox 52 が正式リリースされ、自動更新も提供開始されました。Android 版も同時公開。
WebAssembly、および CSS Grid の実装が行われ、Web サイト制作者、開発者にとってはうれしい機能が追加されました。
また、すでに Firefox Developer Edition では実装済みだったレスポンシブデザインモードにおける新機能が正式版にも反映されたほか、これも Firefox 51 以降でデフォルト有効になっていましたが(実装自体は Firefox 46 から)、セキュアでないログインフォーム (パスワード入力欄) に対する警告機能がより強化され、わかりやすく表示されるようになるなどの変更が行われています。
WebAssembly のサポート
これは Web サイト制作者というより、アプリケーション開発者の方々の方に影響のある機能だと思いますが、WebAssembly を正式にサポートしました。今回の Firefox 51 がリリース版としては最初にサポートしたことになります。
WebAssembly は、Web ブラウザ上でクライアントサイドのスクリプトとして動作するバイナリフォーマットのこと。
要するに Web ブラウザをプラットフォームに、ネイティブアプリケーションを開発、動作させる事が可能になるわけですが、この仕様をブラウザベンダの独自実装ではなく、各ベンダが協力して標準仕様として策定することで、今後 WebAssembly に対応したブラウザさえ搭載されていれば、OS ごとの差異を気にしたりすることなくマルチプラットフォームなアプリケーション開発が可能になります。
まさに 「Web ブラウザが OS になる」 という、ずいぶん前から言われていた未来予想向けてに大きく前進する仕様といえます。
CSS Grid Layout のサポート
ついに、リリース版として CSS Grid Layout を正式にサポートするブラウザが出てきてくれました。まだ案件などで本格的に利用するのは難しいと思いますが、今後各ブラウザでの足並みがそろえばレイアウトの幅が広がりますし、実装もとても楽になります。
実は IE11、Edge 共に -ms- プレフィックス付きながら CSS Grid Layout をサポートしていますが、これが CSS Grid Layout が本格的に利用できるようになる時期にかなり大きな影響を与えます。
というのは、IE11 や Edge で全く使えないと、ここの実装がそろうまでにどうしても時間がかかるため、いつまで経っても便利な機能が本格的に利用できないという状況になるケースが多々あるからですね。
IE10 以前はもう無視してよい時期にきている (今年 4月には Vista のサポートも終わり、IE10 以前を使っている方が悪いという状況になりますし) ので気にすることはないと思いますが、IE11 と Edge は今後も利用者が一定数はいるので無視はできないですし。
その意味で、とりあえずベンダプレフィックス付きとはいえサポートしてくれているので、Chrome や Safari でサポートの足並みがそろえば、本格的に利用できるようになりそうです。期待して待ちたいところ。
CSS Grid Layout の仕様は下記を参照。
CSS Flexible Box との使い分けで様々なレイアウトが可能に
余談ですが、CSS Flexible Box (Flexbox) についてはかなり前に IE を含めた各ブラウザのサポート状況で足並みがそろったため、現在の Web サイト制作においてはなくてはならないくらい多用するようになりました。
特に calc() を併用したレイアウトは、記述の仕方をちょっと気にしないと IE でおかしいことになる場合がありはしますが、個人的にはもう使えないとしぬくらいの利用頻度になっています。
この辺については以前、下記の各記事を書いていますのでご参考まで (気がつけば結構古い記事も混ざってる)。
- 参考 CSS Flexible Box (Flexbox) を使ってみよう - 最新仕様対応版
- 参考 CSS で計算(四則計算)が行える calc() 関数を使ってみよう
- 参考 Firefox 48 は CSS calc() 関数の入れ子に対応、CSS カスタムプロパティとの併用がより便利に
用途に合わせたレイアウト手法の組み合わせによって、今後は Web サイトのレイアウトも楽をしつつ高度なことが可能になっていきますので、作る側としては楽しみが増えそうです。
rel="noopener" への対応
主に 「Tabnabbing(タブナビング)」 対策に有効な rel="noopener" がサポートされました。
この値をもつ rel 属性を付与されたリンクから新たに生成されるブラウジングコンテキストについては、window.opener を null とします。
通常、あるページ (これを親ページとします) から target="_blank" や window.open() よって新しいブランジングコンテキストが生成 (要するに別窓を開く / これを子ページとします) された際、親ページへの参照を window.opener として保持します。
これによって、例えば子ページ側に下記のようなスクリプトを読み込ませておけば、子ページを開くと同時に親ページを任意のページにリダイレクトするといったことも可能です。
window.opener.location = 'http://example.com';
これ自体はただちに脆弱性だというわけではなく、Web アプリケーションの仕様などによっては便利な仕組みなのですが、一方でこれを悪用すればフィッシング攻撃の手法のひとつとすることもできるため、それを HTML 側から任意でコントロールできるようにしたのがこの rel 属性値。
親ページ側のリンク要素に rel="noopener" を付与した場合、window.opener を強制的に null にすることで、子ページ側から window.opener の参照をできないようにします。
Tabnabbing でフィッシング攻撃が行われる場合の例
攻撃手法としては、例えば悪意ある Web ページに利用者を誘導し、設置したリンクを開かせると同時に裏で親ページをフィッシングサイトに遷移させるなどといったことが考えられます。
多くのブラウザは別窓を開いた際に、子ページ側を手前側に表示します (タブブラウザなら開いた子ページのタブに自動でフォーカスする) ので、その際に隠れた親ページ側が勝手に書き換わっていても気がつきにくいことを悪用します。
もう少し具体的に攻撃手法を想定してみると、例えばですが、
- ある Blog サービスはユーザーの新着記事にアクセスを誘導してあげるため、新着一覧のようなページを持っているとします。
- 悪意あるユーザーが、その Blog サービスで作成した自分の Web サイトに上記したようなスクリプトを仕込んでおき、新着一覧に自分の記事を送り込みます。
- 新着一覧のリンクが別窓で開く仕様だった場合、リンク先に遷移すると同時に仕込んでおいたスクリプトで元のページをその Blog サービスのログインページに偽装したフィッシングサイトに遷移させます。
- ユーザーはいつのまにかさっきまで閲覧していた新着記事一覧がログイン画面に切り替わっていることには気がつきますが、ログインのセッションが切れたのかなと思ってログインしようとパスワードを入れてしまう可能性があります。
という感じで、攻撃が成功してしまう可能性があります。不特定多数がリンクを掲載できる Web ページについては、あらかじめ対策をとっておくとより安心ですね。
この rel="noopener" については、Chrome、Safari、Opera についてはすでにサポート済みでしたので、今回 Firefox がサポートしたことでモダンブラウザにおけるサポートの足並みがそろったといえます。 IE と Edge に関しては、セキュリティゾーンの設定をデフォルトから変更していない限り影響はないとのこと。
rel="noopener" の仕様については、HTML Standard 仕様を見ていただくとよいと思います。
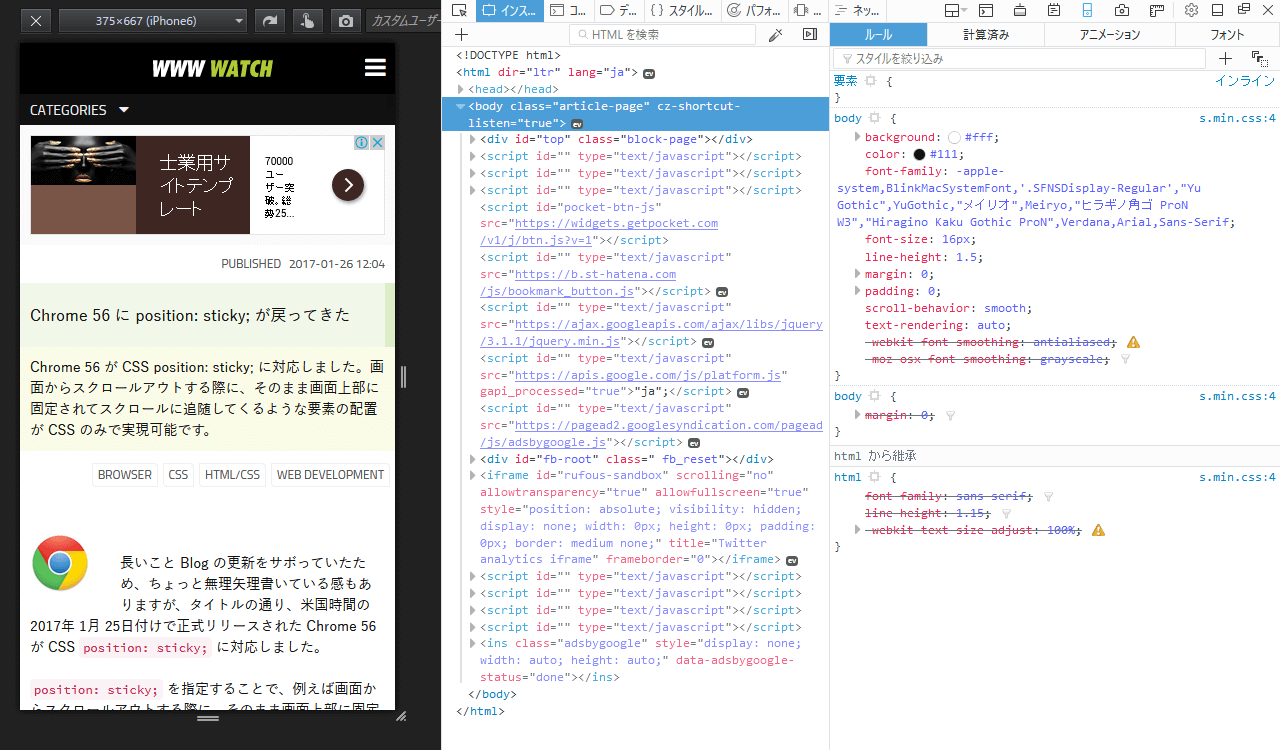
レスポンシブデザインモードに新機能

昨年後半にリリースされた Firefox Developer Edition にはすでに搭載されていた、レスポンシブデザインモードの新機能、「Network Throttling (ネットワーク環境のエミュレート) 機能」、「DPR (Device Pixel Ratio / デバイスピクセル比) のエミュレート機能」 などが正式リリース版においても実装されました。
詳しくは過去に下記の記事で書いていますので参考まで。
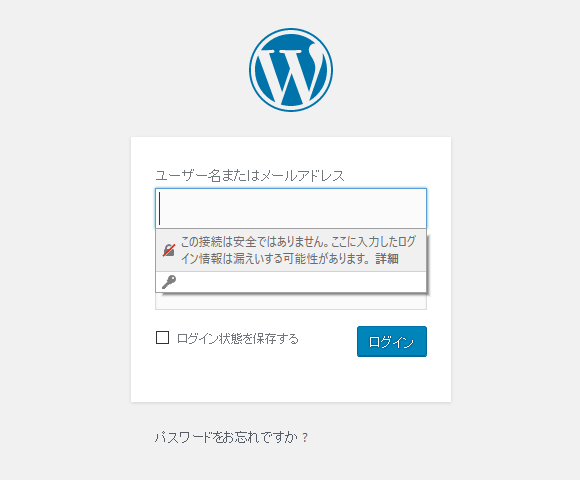
セキュアでないログインフォームに対する警告

Firefox 51 以降は、HTTP で接続した (SSL で保護されていない) ページにパスワード入力欄 (input type="password") が存在する場合、アドレスバーに 「このページは保護されていませんよ」 という警告を出すように変更されています (下記記事参照)。
また、同時に Firefox 52 ではこの警告の仕方をよりわかりやすくしますよと予告もされてましたが、その通りに警告が入力フォーム上にわかりやすく出るようになりました。
SSL で保護されていないページにログインフォームなどを置くケースは基本的にはないと思いますが、もし該当するページがある場合は早めの対策が必要かと思います。
その他、セキュリティアップデート
緊急 1 項目のセキュリティアップデートが行われています。Firefox 52 で行われたセキュリティアップデートについて詳しくは下記のページを参照してください。







