 SSL(TLS) で保護されていないページで、パスワードを入力しようとした際に、ブラウザが 「それは安全ではないですよ」 と警告する機能は、Google Chrome、Firefox 共に実装されていて、この Blog でも過去に取り上げています。
SSL(TLS) で保護されていないページで、パスワードを入力しようとした際に、ブラウザが 「それは安全ではないですよ」 と警告する機能は、Google Chrome、Firefox 共に実装されていて、この Blog でも過去に取り上げています。
- Chrome 56 が正式リリース、SSL で保護されていないページにパスワード入力欄があるとアドレスバーで警告する
- Firefox 46 以降は HTTP 接続時にパスワード入力欄があるとアドレスバーで警告する
Google はこの仕組みをより強化することを以前から提案していますが、先日、「Google Online Security Blog」 で、今年 10月に正式リリース予定の Chrome 62 より、パスワード入力欄に限らず、HTTP 接続中のページに入力フォームがある場合は、「安全でない」 という警告をアドレスバーで表示するようになると発表しました。
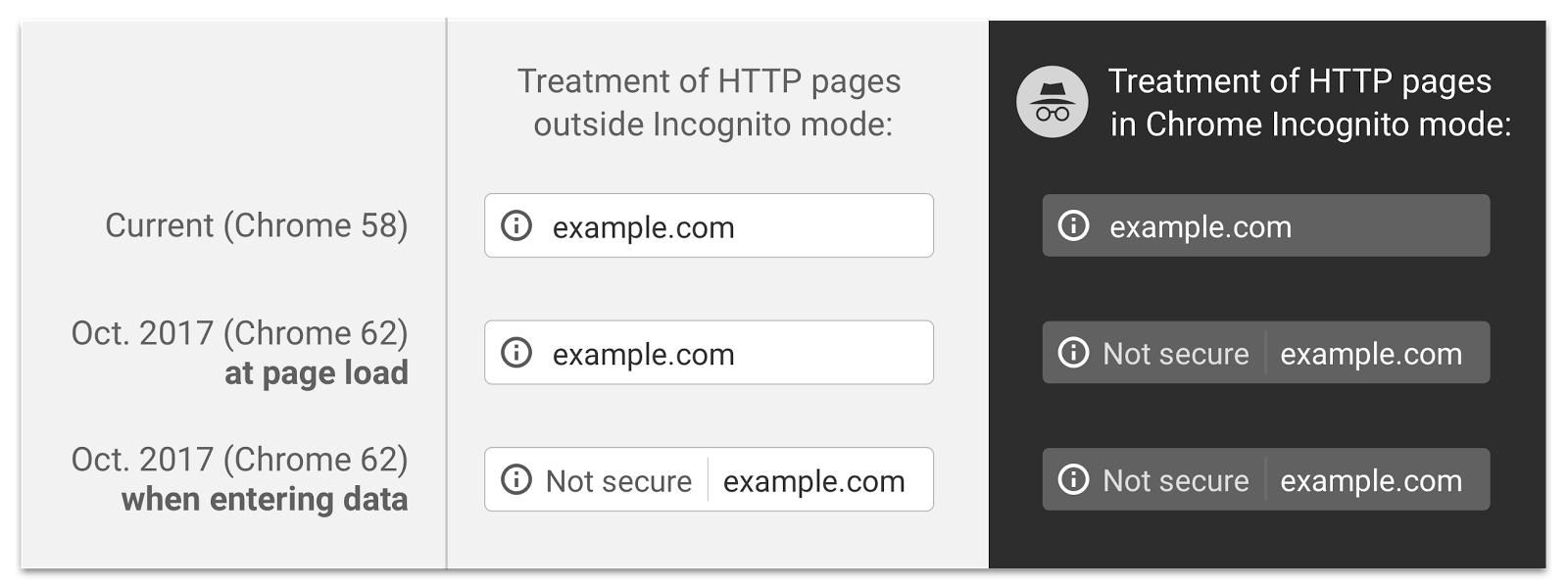
警告を出すタイミングですが、通常モードと、シークレットモードで少し違います。「Google Online Security Blog」 では、下記の画像によって説明されていますので引用させて頂きます。

画像は「Next Steps Toward More Connection Security - Google Online Security Blog」から引用
まず、通常モードの時ですが、ページが読み込まれた段階では特に警告は出さず、入力フォームに対してデータを入力しようとすると警告が表示されることになります。
一方のシークレットモードでの動作時は、ページが読み込まれた時点で警告が表示されます。
例えば、サイト内検索用の入力フォームが全ページに設置されているような場合、HTTP 接続だと、Chrome 62 以降はサイト内を検索しようと入力欄にフォーカスした際に警告が出ることになりますし、シークレットモードであればページが読み込まれた時点で 「安全ではない」 という警告がアドレスバーに出てしまうことになります。
Google Chrome のリリース予定日については下記で確認可能ですが、現時点での Chrome 62 の正式リリース予定日は 「2017年10月24日」。 Web サイト内に入力フォームがあるものの、SSL によって Web サイトが保護されていないという場合、警告が出てしまうのを避けるためには、それまでに対応が必要になります。
関連エントリー
- Chrome 56 が正式リリース、SSL で保護されていないページにパスワード入力欄があるとアドレスバーで警告する
- Firefox 46 以降は HTTP 接続時にパスワード入力欄があるとアドレスバーで警告する
- Google、ブラウザは HTTP 接続に対して 「安全でない」 と表示するべきと提案
- Chrome Canary に HTTP 接続を 「安全でない」 と表示するフラグが追加される
- 人気 5分でわかる正しい Web サイト常時 SSL 化のための基礎知識
- 当 Blog を SSL 対応させたので手順や修正が必要になった点などをまとめ
- Let's Encrypt (無料 SSL サーバ証明書) の設定が超簡単になったと聞いて試してみた件







