 Google Chrome 65 がベータリリースされました。このバージョンでは、モダンブラウザでは初めて、CSS Paint API を実装しています (一部機能制限あり)。
Google Chrome 65 がベータリリースされました。このバージョンでは、モダンブラウザでは初めて、CSS Paint API を実装しています (一部機能制限あり)。
CSS Paint API とは
Houdini Task Force (CSS Houdini) という取り組みがあります。Houdini Task Force は、超簡単に言ってしまえば、JavaScript によって CSS を拡張し、より自由に操作するための各種 API 群を標準仕様として策定しましょうという開発者の集合体で、Mozilla、Apple、Opera、Microsoft、HP、Intel、Google 等のエンジニアさん達が現在、様々な仕様のドラフトを策定中です。
この Houdini 仕様の中に、今回の CSS Paint API (「CSS Custom Paint」 とか 「Houdini's Paint Worklet」 なんて呼ばれ方もしています) も含まれており、この仕様は、CSS で用いる画像を JavaScript から動的に生成するための API を提供します。
前述の通り、この仕様が (完全にではないにせよ) サポートされるのは Google Chrome 65 が初めてになります。参考までに各ブラウザの実装状況は下記で確認できます。
仕様について詳しくは、Chromium Blog からもリンクされている下記ページが参考になります。
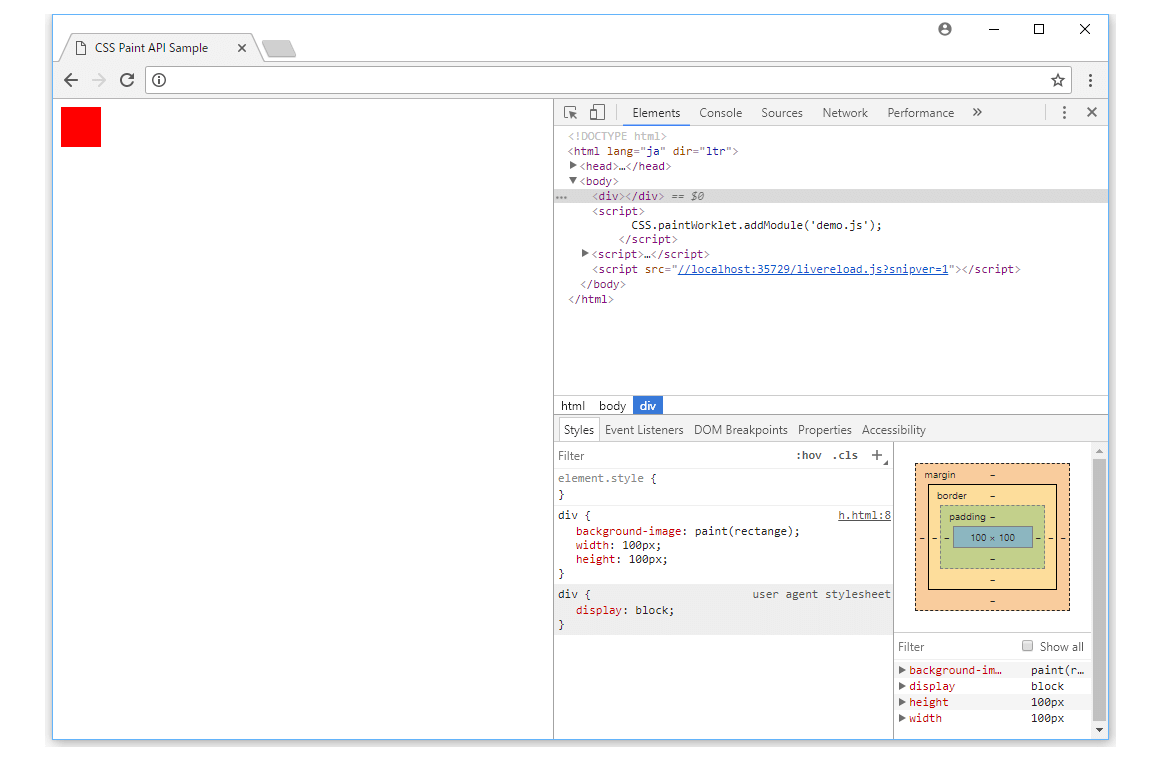
例えば、下記のように赤い四角形を描写する簡単な JavaScript を demo.js として用意してみましょう。
/**
demo.js
*/
class rectangePainter {
paint(ctx, geom, properties) {
const width = geom.width;
const height = geom.height;
ctx.fillStyle = 'red';
ctx.rect(0, 0, width, height);
ctx.fill();
}
}
registerPaint('rectange', rectangePainter);
で、実際に表示する HTML を例えば下記のような感じで用意します。これで、div 要素の background-image として、div 要素と同じサイズの赤い四角形が JavaScript から描写されます。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8" />
<title>CSS Paint API Sample</title>
<style>
div {
background-image: paint(rectange);
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div></div>
<script>
CSS.paintWorklet.addModule('demo.js');
</script>
</body>
</html>
実際の表示は下記のような感じになります。

また、下記のように CSS カスタムプロパティ (参考記事) を使用して値を参照することもできます。
/**
demo.js
*/
class rectangePainter {
static get inputProperties() {
return ['--rectange-color'];
}
paint(ctx, geom, properties) {
const color = properties.get('--rectange-color').toString();
const width = geom.width;
const height = geom.height;
ctx.fillStyle = color;
ctx.rect(0, 0, width, height);
ctx.fill();
}
}
registerPaint('rectange', rectangePainter);
static get inputProperties() で参照したいプロパティを指定しておき、properties.get().toString() で値を取得します。
これで、HTML 側で指定しておいたカスタムプロパティから値を取得し、描写が行われます。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8" />
<title>CSS Paint API Sample</title>
<style>
div {
--rectange-color: blue;
background-image: paint(rectange);
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div></div>
<script>
CSS.paintWorklet.addModule('demo.js');
</script>
</body>
</html>
複雑な図形の描写やアニメーションなども可能ですので、実装が進むと使い方によっては便利になるかもしれませんね。
その他、display: contents のサポートなど
display: contents に関しては、かなり前の記事ですが、下記で簡単に書いていますので参考まで。
その他、hsl() / hsla()、および rgb() / rgba() に関して 「CSS Color Module Level 4」 仕様に基づいた実装に変更されている他、:any-link 疑似クラスのサポートなどが CSS 関連では行われています。
- CSS Color Module Level 4 - Editor's Draft, 27 January 2018
- 8.1. The Hyperlink Pseudo-class: ':any-link' - Selectors Level 4 - Editor's Draft, 6 February 2018
なお、Chrome 65 の正式リリースは、2018年 3月 6日の予定です。







