本記事執筆時点において、loading 属性は Chrome の先行実装でしたが、その後、HTML Living Standard 仕様において定義されました。それに伴い指定可能な属性値などが変わっていますのでご注意ください。詳しくは「Firefox 75、HTML の指定のみで動作する画像遅延読み込み (loading="lazy") に正式対応」をご覧ください。
画像など、Web ページで使用するリソースの遅延読み込みは、Web ページの体感的な表示速度を向上させるために利用されますが、現時点では JavaScript を使用した実装が一般的です。
これをブラウザ側でネイティブに実装し、HTML 側の指定のみで実行させる試みは、Chrome 70 のころにも一度有効にされたことがありましたが、そこから少し仕様が変わって、loading 属性を用いたネイティブ実装の遅延読み込みが Chrome 75 で利用可能になったそうなので簡単に紹介しておこうと思います。
Native <img> lazy-loading is coming to the web! https://t.co/LgF7F1iMgR <img loading=lazy> defers offscreen images until the user scrolls near them. Shipping in Chrome ~75 https://t.co/4gR7lvx4zx pic.twitter.com/luCHEfLkKD
— Addy Osmani (@addyosmani) April 7, 2019
loading 属性
今回有効になったのは、img 要素、および iframe 要素に対する loading 属性の指定。指定可能な属性値は下記の通りとなっています。
| 属性値 | 意味 |
|---|---|
lazy |
可視状態になるまでリソースの取得を遅延させることをユーザエージェントに指示します。 |
eager |
可視状態に関係なく、リソースをすぐに取得する必要があることをユーザエージェントに指示します。 |
auto |
ユーザエージェントにおまかせ(初期値)。 |
具体的なソースコード例
具体的には下記のような指定になります。
<!-- 例えば画像なら -->
<img loading="lazy" src="sample.jpg" alt="サンプル" />
<!-- 例えば YouTube の動画埋め込みに指定するなら -->
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/example"></iframe>
<!-- 例えば picture 要素に指定するなら picture 要素ではなく、内包する img 要素に指定 -->
<picture>
<source srcset="..." />
<source srcset="..." />
<img loading="lazy" src="sample.jpg" alt="サンプル" />
</picture>
Chrome 75 で試してみる
現時点で Chrome Canary (デベロッパー向けビルド) としてリリースされている Chrome 75 で実際に試すことができます。
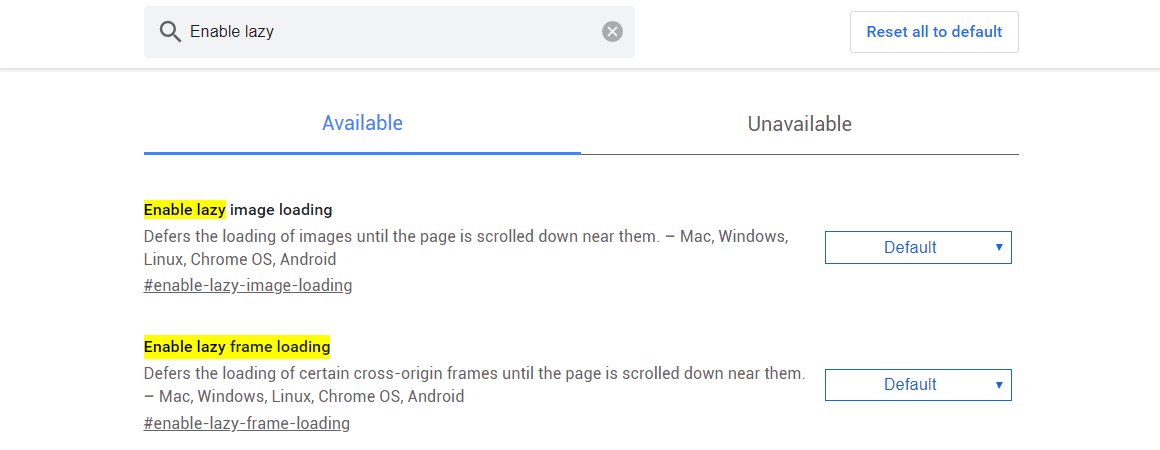
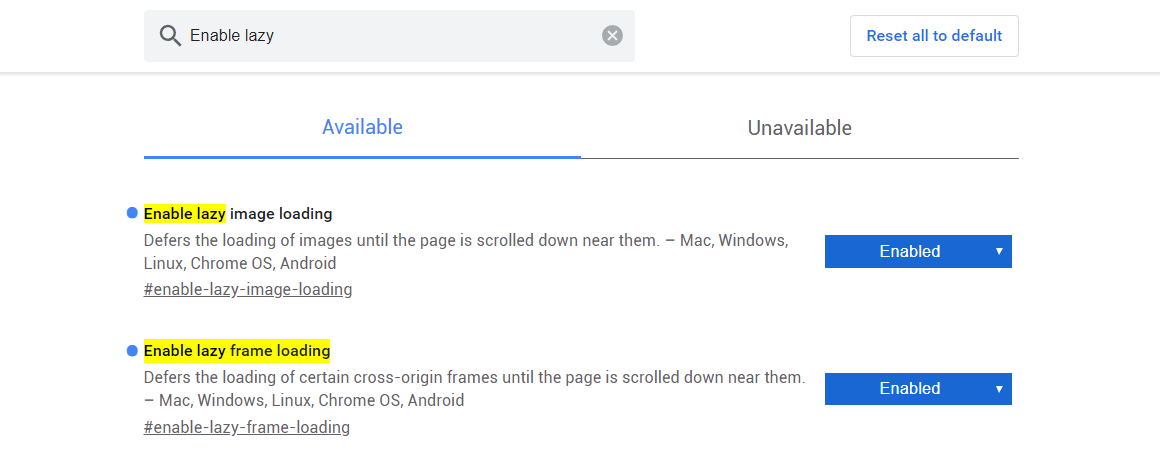
まず、chrome://flags から 「Enable lazy frame loading」 と 「Enable lazy image loading」 の項目を検索し、「Enable」 を選択して再起動しましょう。これで遅延読み込みが有効になります。

↑「Enable lazy」 などで検索すれば両項目が出てくると思いますので、↓それぞれを選択肢から 「Enable」 にして 「Relaunch Now」 で再起動します。

この状態で、loading="lazy" を指定した画像を読み込んでみましょう。
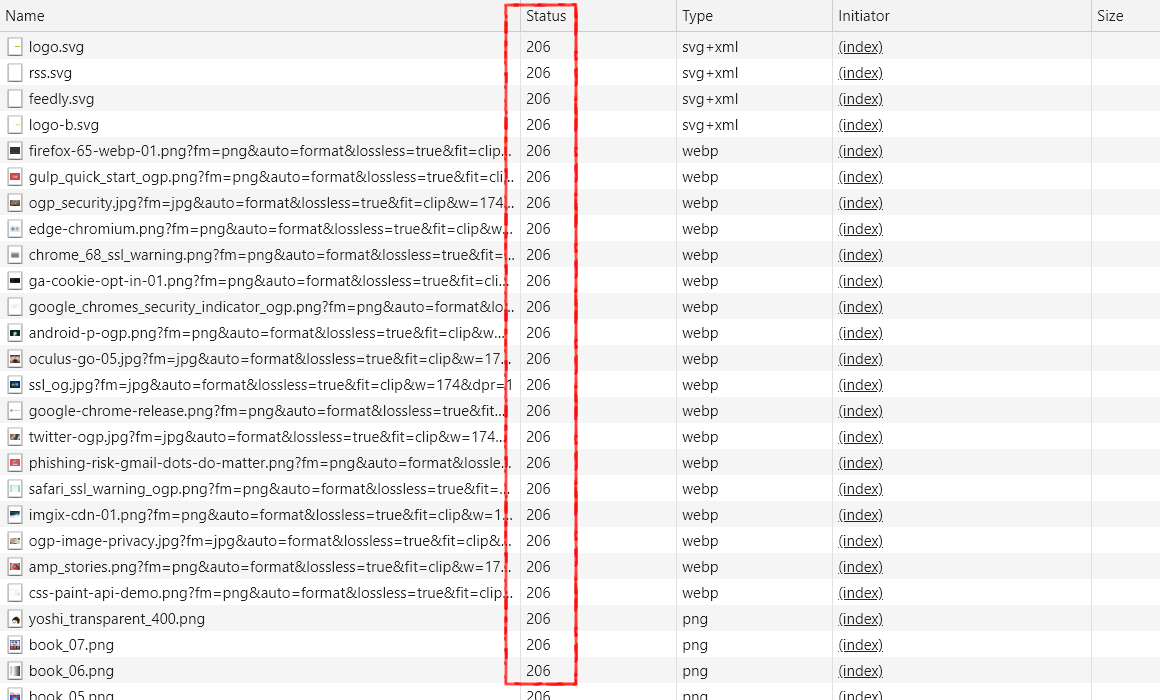
開発者ツールの 「ネットワーク」 タブで画像の読み込み状況を確認してみると、「206」 ステータスのリクエストがずらっと並んでいるのがわかると思います。
loading="lazy" が指定された img 要素や iframe 要素があると、まず最初の 2KB だけ取得しに行きます (要求ヘッダにて range: bytes=0-2047 を投げていることが開発者ツールから確認できます)。その上で、実際にそのリソースがユーザーに可視状態になったとき、残りを取得して表示するという流れになっているようです。

lazyload 属性からの変更
元々は Chrome 70 のころに、lazyload 属性として実装された経緯があって、私もその頃に一度試したりもしていたのですが、そこからしばらく放置している間に loading 属性へと名前が変更になっていました (途中 load 属性だった期間もあり)。
この辺の経緯は HTML Standard の策定過程で変遷を追えますが、他にも picture 要素に指定できた方がいいんじゃないの? なんて点も議論になっていたりするのがわかります。
ということで、まだ Chrome に実験的に実装されただけではありますが、興味のある方は試してみるとよいかもしれません。









