 かなり前 (2016年だった) に Node.js で動作する CUI Web アクセシビリティチェックツール 「Pa11y のレポートを日本語で出力する方法に関して記事を書きました。
かなり前 (2016年だった) に Node.js で動作する CUI Web アクセシビリティチェックツール 「Pa11y のレポートを日本語で出力する方法に関して記事を書きました。
Pa11y のアップデートによって上記記事の内容は古くなっていて、今は使えない状態になっているわけですけども、Pa11y 自体はずっと使わせて頂いているのと、今は Pa11y ベースの CI ツールとして 「Pa11y CI」 など、より便利なツールも揃っていますので、その辺を利用して普段私が使っている Web アクセシビリティの自動チェック環境についてまとめてみたいと思います。
目次
長いので目次。
- アクセシビリティテストの自動化
- Pa11y CI の導入
- Pa11y CI HTML Reporter の導入
- Pa11y CI の使い方
- JSON 形式のレポートから HTML 形式のレポートを生成
- まとめ
アクセシビリティテストの自動化
まず基本的なところですが、Webアクセシビリティテスト (チェック) においては、大きく下記の 3つの手法が用いられます。
- プログラムによって機械的に行うチェック(AC: Automated Check)
- 機械的なチェックで発見可能なチェック項目を人間が目視で判断する方法(AF: Automated Find)
- 機械的なチェックでは発見不可能なチェック項目を人間が目視で判断する方法(HC: Human Check)
「自動化」 というと、あまり詳しくない人は 「Web アクセシビリティに関する問題点を自動で全部チェックできるのね。便利」みたいに思うかもしれませんが、現実として機械的チェック (AC) で把握できることは限られていますし、実際には AF、HC の方がアクセシビリティテストの現場では本番、かつ時間と手間がかかる部分なのですが、とはいえ、AC は現状の Web サイトが Web アクセシビリティ的にどういう傾向があるのかなというのをざっくり把握するにはとても有用です。
そのためにはなるべく手間をかけずに楽をしたいわけで、今回のような自動化の仕組みが役に立つかなと思いますし、うまく活用したいところですね。ということで解説していきましょう。
Pa11y CI の導入
前提として Node.js の v8 以上が必要です。すでに Node.js による開発環境を作っている人は入っていると思いますが、
node -v
して念のためバージョンを確認しておきましょう。Node.js のバージョンが問題なければ Pa11y CI をインストールします。今回はグローバルにインストールする前提で進めます。
npm install -g pa11y-ci
これで Pa11y CI の導入が完了し、pa11y-ci コマンドが使用可能になります。
Pa11y CI HTML Reporter の導入
必須ではありませんが、今回は HTML 形式でのレポートを生成するため、Pa11y CI HTML Reporter を導入しておきます。こちらもグローバルにインストールします。
npm install -g pa11y-ci-reporter-html
pa11y-ci で JSON 形式のレポートを出力し、pa11y-ci-reporter-html で HTML ファイルに変換するという流れです。
Pa11y CI の使い方
Pa11y CI のベースになっている Pa11y は URL や HTML ファイルに対して 1件ずつアクセシビリティテストを実行していく前提になっていますが、Pa11y CI はこれを複数の URL に対して一括で実行するためのツールです。
設定ファイルにアクセシビリティテスト対象となる URL を記述することもできますし、--sitemap オプションを使用することで、sitemap.xml から URL リストを取得して自動テストを行うといったことも可能です。
Pa11y CI 設定ファイルの作成
まずは基本的な設定を、設定ファイルに記述しておきます。ファイル形式は JSON または JavaScript 形式になりますが、今回は JSON 形式で。ファイル名は自由ですが、今回は 「.pa11y-ci.json」 というファイル名を基本に解説していきます。
設定は Pa11y の Configuration で設定できる項目が使用できます。全体的な設定を defaults として設定し、後述する urls で指定した URL それぞれに対して個別に設定を記述し、全体設定を上書きすることもできます。
//.pa11y-ci.json
{
"defaults": {
"standard": "WCAG2AA",
"includeWarnings": true,
"includeNotices": true
}
}
上の例では、下記の 3点を全体設定としています。
standardオプションにWCAG2AAを指定し、WCAG 2.0 の適合レベル AA を対象にテスト (デフォルト値なので設定しなくても同じですが)includeWarningsオプションをtrueとして、エラー以外、warningもレポートに含めるように (デフォルト値はfalse)includeNoticesオプションをtrueとして、エラー以外、noticeもレポートに含めるように (デフォルト値はfalse)
とりあえず WCAG 2.0 の適合レベル AA を対象に、エラーの検出だけしたいということでしたら、全体設定はなくても問題ありません。
Pa11y CI 設定ファイルでのテスト対象 URL 設定
設定ファイルでアクセシビリティテスト対象となる URL を設定する場合は下記のように指定します。
//.pa11y-ci.json
{
"defaults": {
"standard": "WCAG2AA",
"includeWarnings": true,
"includeNotices": true
},
"urls": [
"https://example.com/",
"https://example.com/example/"
]
}
あるいは、特定の URL に対しては、全体設定で指定したオプションの値を変更したり、別のオプションを付けたいなんて場合は下記のように記述することも可能です。
//.pa11y-ci.json
{
"defaults": {
"standard": "WCAG2AA",
"includeWarnings": true,
"includeNotices": true
},
"urls": [
"https://example.com/",
"https://example.com/example/",
{
"url": "https://example.com/example02/",
"timeout": 50000,
"includeWarnings": false,
"includeNotices": false,
"screenCapture": "path/example02.png"
}
]
}
この状態で、
pa11y-ci --config .pa11y-ci.json
を実行することで、.pa11y-ci.json に記述された URL を対象にアクセシビリティテストを実行し、コマンドプロンプト上にテスト結果が表示されると思います。
問題なく実行されれば設定ファイルに問題がなかったということです。もしエラーなどが帰ってきた場合はエラーメッセージを参考に .pa11y-ci.json の記述を確認しましょう。
余談: さらに高度な設定
.pa11y-ci.json は、Pa11y に用意されているオプション項目を使用することでより高度な設定を行うこともできます。例えば下記のように、actions オプションを使用することで、特定の操作をしてその状態を記録する、といったことも可能です。使い方によっては便利かもしれません。詳しくは Pa11y の該当項目を確認してください。
//.pa11y-ci.json
"urls": [
{
"url": "https://example.com/subscribe",
"actions": [
"click element #tab-1",
"wait for element #tab-1-content to be visible",
"set field #fullname to Nippon Taro",
"check field #terms-and-conditions",
"uncheck field #subscribe-to-marketing",
"screen capture page-subscribe.png"
],
"timeout": 60000
}
]
Pa11y CI によるテスト結果を日本語で表示する
上記で、コマンドを実行するとわかるのですが、恐らくテスト結果がコマンドプロンプト上に英語で表示されていると思います。
Pa11y がアクセシビリティテストのコアアプリケーションとして使用している HTML_CodeSniffer は現行バージョンで日本語でのレポート表示にも対応しており、テスト対象ページの html 要素に付与された lang 属性値から適切な言語を選択 (要するに <html lang="ja"> なら日本語でレポートを表示) してレポートを出力するようになっているのですが、どうも Pa11y や Pa11y CI 経由だとこれがうまく機能しないようです。
色々と Pa11y CI のドキュメントを見てみましたが、オプションとして言語設定を渡す方法は用意されていないようでした。そこで、最新の HTML_CodeSniffer を GitHub リポジトリから取得後、デフォルト設定の言語を 「en」 から 「ja」 に変更した上でビルドするというひと手間を加えます。
まず方法はどんな方法でもよいので、適当な作業用ディレクトリに HTML_CodeSniffer のコードを取得してきましょう。git が使用できるのであれば、
git clone https://github.com/squizlabs/HTML_CodeSniffer.git
するのが楽だと思います。
次に、「HTMLCS.js」 ファイルをエディタで開き、
// The current language to use. this.lang = 'en';
となっている部分を探して、下記のように変更します。
// The current language to use. this.lang = 'ja';
これで、デフォルトで使用する言語が日本語になります。
あとはビルドするだけですが、方法は、HTML_CodeSniffer の 「README.markdown」 内、「Using the source code」 のセクションに記載の通り。
まず、
cd HTML_CodeSniffer
して、取得してきた HTML_CodeSniffer ディレクトリに移動します。
そして、
npm install -g grunt-cli
して、grunt-cli をインストール。ちなみにグローバルにインストールしていますが、ローカルでも構いません。もちろん、すでに grunt-cli が入っている場合は不要。
次に
npm i
して必要なモジュールをインストールします。HTML_CodeSniffer ディレクトリ内には package.json が入っていますので、これで必要なモジュールは自動で入ります。
最後にビルドを実行します。
grunt build
これで、build ディレクトリ内に HTMLCS.js をはじめいくつかのファイルが出力されますので、これらを Pa11y CI のインストールディレクトリ内にある同ディレクトリにコピーしましょう。
インストールした Pa11y CI モジュールのディレクトリ内に、nodemodules というディレクトリがあり、その中に htmlcodesniffer ディレクトリがあると思います。さらにその中に build ディレクトリがあり、HTMLCS.js などのファイルがあると思いますので、先ほど手元でビルドしたバージョンで上書きしてしまいます。
Windows の場合、該当ディレクトリのパスは下記のような感じになるかと思います (グローバルにインストールした場合)。
%APPDATA%¥AppData¥Roaming¥npm¥node_modules¥pa11y-ci¥node_modules¥html_codesniffer¥build
ちょっと手間はかかりますが、これによって、日本語のレポートが表示されるようになります。
Pa11y CI によるテスト結果を JSON 形式で出力
ここまで来たら次に、JSON 形式でのレポートを出力します。下記のように --json > pa11y-ci-results.json オプションを付けて実行します。
pa11y-ci --config .pa11y-ci.json --json > pa11y-ci-results.json
> pa11y-ci-results.json は pa11y-ci-results.json というファイル名で結果を出力するようにという指定になります。指定しなくてもデフォルトが pa11y-ci-results.json という名前で出力するようになっています。変更したい場合は任意のファイル名を指定しましょう。
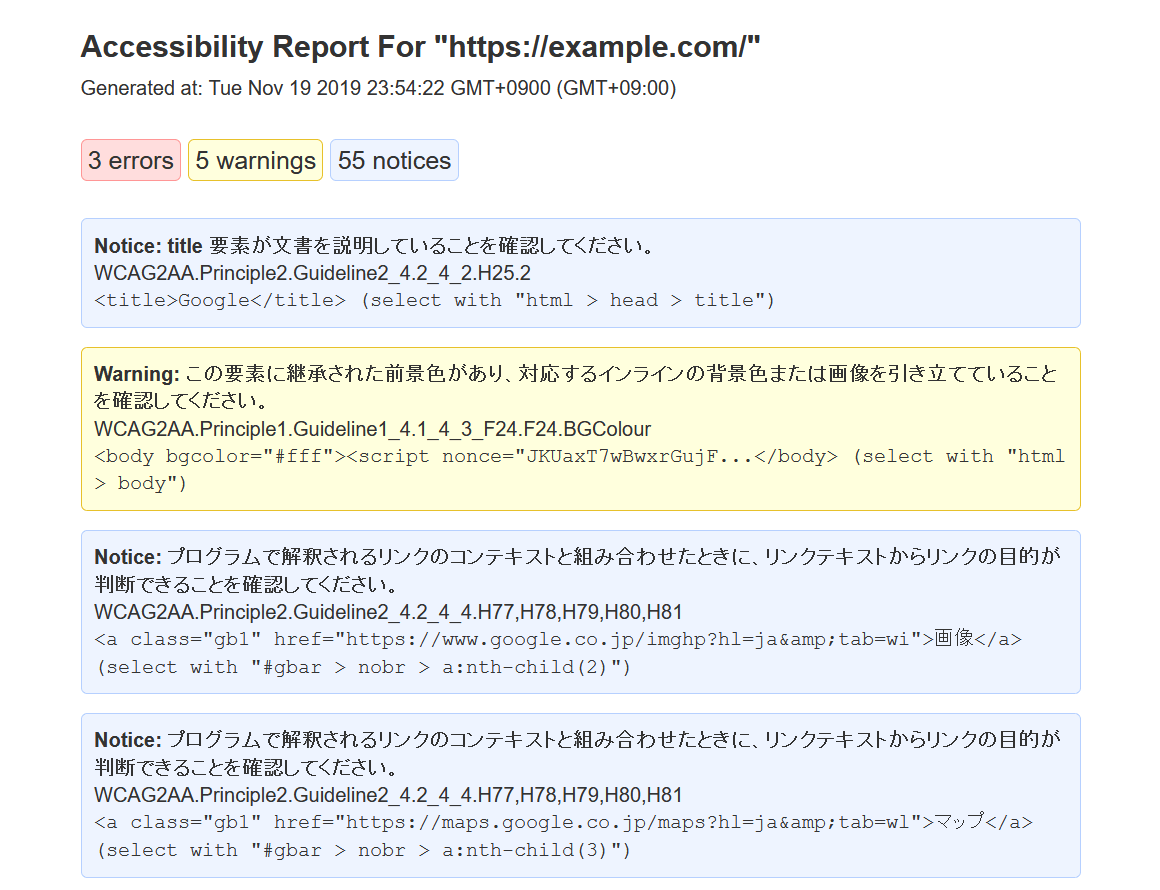
生成された JSON ファイルをブラウザなどで開くと下記のようにアクセシビリティテスト結果が格納されていることが確認できると思います。

sitemap.xml を使用したアクセシビリティテストの自動実行
ここまでは、アクセシビリティテストの対象 URL を設定ファイル (.pa11y-ci.json) に記述してテストを実行しました。
別の方法として sitemap.xml を使用したアクセシビリティテストの自動実行方法を試してみましょう。この場合、設定ファイルには URL の記述は不要です。下記のように全体設定のみにしておきましょう。
//.pa11y-ci.json
{
"defaults": {
"standard": "WCAG2AA",
"includeWarnings": true,
"includeNotices": true
}
}
テストは下記のように --sitemap オプションに、sitemap.xml の URL を指定して実行します。
pa11y-ci --sitemap https://example.com/sitemap.xml --config .pa11y-ci.json --json > pa11y-ci-results.json
sitemap.xml の loc 要素に記述された URL を自動でテストしますので、すでに sitemap.xml が公開されている Web サイトに対して自動テストを行いたい場合はとても便利です。ただし sitemap.xml に記載されているページ数がとてつもなく多い場合はものすごい時間かかると思いますので注意しましょう。
なお、サイトマップインデックスファイル (複数の sitemap.xml をまとめた xml ファイル / 参考リンク) は使えません (指定しても loc 要素で指定された .xml ファイルをテストしようとしてしまいエラーになります) ので注意してください。
JSON 形式のレポートから HTML 形式のレポートを生成
レポートは JSON 形式のままでも使えますが、最後にこの JSON 形式のレポートを簡単に HTML 形式のレポートに変換する方法をご紹介します。
Pa11y CI と合わせて導入した Pa11y CI HTML Reporter を使用すればコマンド一発なのでとても楽です。
pa11y-ci-reporter-html --destination ./results-html
--destination オプションに続けて HTML を出力するディレクトリのパスを指定します。指定しなければ作業ディレクトリ直下に出力されます。
ソースとなる JSON 形式レポートは特に指定していませんが、デフォルトで pa11y-ci-results.json を読み込みに行きます。JSON 形式レポートの出力時に違う名前を指定した場合は、下記のように --source を使用して、JSON 形式レポートのファイルを指定してあげます。
pa11y-ci-reporter-html --source results.json --destination ./results-html
無事 HTML ファイルが出力されているか確認してみましょう。

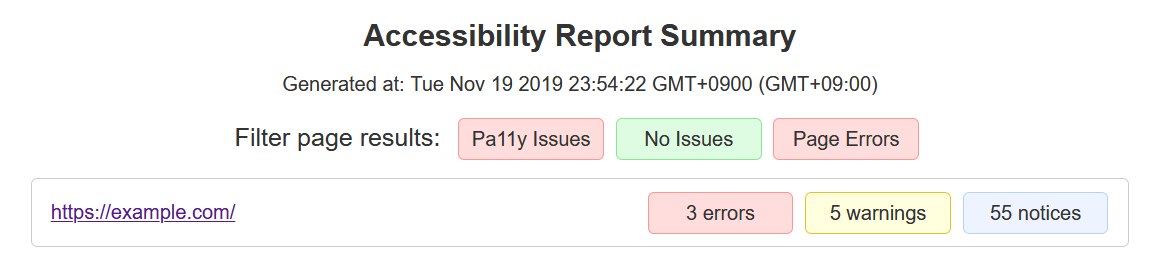
同時に index.html も出力され、そこで全ページのサマリーも確認できますので、Web サイト全体における傾向を掴むには便利かと思います。

まとめ
ということで、Pa11y CI を使用した、Web アクセシビリティテストの自動化について解説しました。
私の仕事では Web アクセシビリティ関連の案件を扱うことが多く、Web アクセシビリティに取り組むにあたって、最初に全体的な傾向を知りたいというお客様からの要望で、既存サイトに対するアクセシビリティテストを実施するケースがあります。とはいえ前述した AF、HC まで実施するのはハードルが高いので、AC で可能な範囲でテストを実行することが多く、その際に、全ページとりあえずテストしてみて傾向を見ますか? という話をすると結構重宝がられます。
官公庁さんなど、お堅いお客様の場合は miChecker(エムアイチェッカー) でテストした結果が欲しい、という感じでテストツールを指定されるケースが多く、miChecker で複数 URL に対して自動でチェックを実行し、レポートの CSV ファイルを取得する仕組みは自前で用意して対応したりしますが、特に指定がないお客様の場合は、今回解説した Pa11y CI でのレポート作成を使用したり、併用したりします。
環境と、URL リスト (もしくは sitemap.xml) さえ用意できれば簡単に Web サイト全体に対するテストが実行できますので、うまく活用すると便利かと思います。
この記事は 「Webアクセシビリティ Advent Calendar 2019」 1日目の記事です。
2015年に参加させていただいたのを最後にしばらく離れていましたが、久々に Blog 書くのもいいですね。明日以降、色々な方が Web アクセシビリティに関する興味深い記事を書いてくださると思いますので興味のある方はぜひチェックしてみてください。




