AMP (Accelerated Mobile Pages) では Webフォント (を含む独自フォント) を使用することができる、というのは別に目新しくもない情報だと思います。
具体的に AMP で Webフォントを使用するには、下記の 2通りの方法があります。
link要素を使用して読み込む
※ ただし、読み込めるのは AMP のホワイトリストに登録されているフォントプロバイダのみ@font-faceを指定する
※ この方法ならフォントデータが HTTP(S) でアクセス可能な場所にさえあれば、すべてのフォントが使用可能
さらに、link 要素を使用する方法で許可されているフォントプロバイダとしては、下記の各 URL がホワイトリストに登録されていて利用可能です。
- Typography.com
https://cloud.typography.com - Fonts.com
https://fast.fonts.net - Google Fonts
https://fonts.googleapis.com - Typekit
https://use.typekit.net - Font Awesome
https://maxcdn.bootstrapcdn.com, https://use.fontawesome.com
で、この Blog でも例えばアイコンの表示に、「Material Design Icon」 と、「Font Awesome」 を使わせてもらっていて、通常版のページと同様に AMP ページでもこれらアイコンフォントを読み込んでいます。
Material Design Icon の方は、Google Fonts (AMP のホワイトリストに登録済み) から配信されていますので、通常版ページでも AMP でも使い方は全く変わらず楽なのですが、Font Awesome に関しては、少し前から JavaScript による Font Awesome Kit の読み込みで使用する前提に変更されています。
これが AMP で使おうと思うとちょっと面倒なところ。
実は Font Awesome を link 要素で CDN から読み込む方法はもう使えません
前述したとおり、https://use.fontawesome.com という URL は AMP のホワイトリストにも登録されているんだし、ここから読み込めばいいじゃん、と普通は思うんですが、実は Font Awesome は、この URL からの配信はやめますってアナウンスしているんですよ。
なので、Font Awesome の使用方法で、下記のような Font Awesome CDN から link 要素を使用して読み込む方法を紹介しているサイトも多いと思いますが、
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" integrity="..." crossorigin="anonymous">
現時点では情報として古いです。
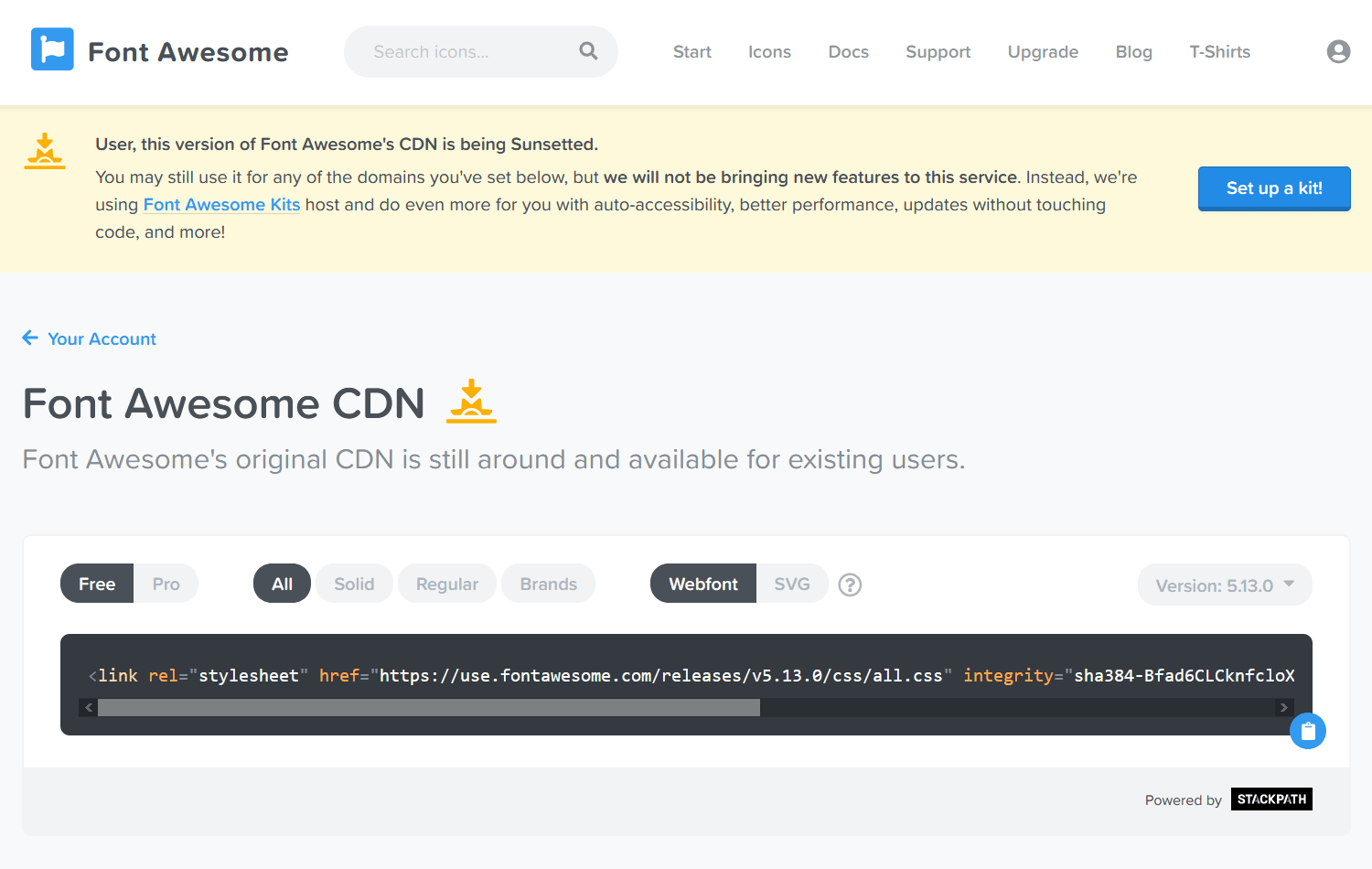
実際、上記のコードを掲載していたページは、現状、ログインしたユーザーにしか見えない場所に移動されているのと、そのページ上ではっきりと、今後これを使うなとアナウンスされています (下記画像参照)。

アナウンスの内容としては、下記の通り。
You may still use it for any of the domains you've set below, but we will not be bringing new features to this service. Instead, we're using Font Awesome Kits host and do even more for you with auto-accessibility, better performance, updates without touching code, and more!
簡単に訳すと、
「ドメイン自体は維持するので、突然リンク切れになったりはしないけれど、この CDN では今後、新しいバージョンは配信されない。Font Awesome Kits を使う方法に切り替えてくれ」
ということで、つまり、Font Awesome Kits しか今後はサポートしないよと。
そして、前述したとおり、Font Awesome Kits は JavaScript による読み込みが前提になりますので、AMP では使用できません。
ではどうすればよいかというと、普通に <style amp-custom> 内に @font-face で読み込んで使えばいいってことです。
AMP ページで Font Awesome を使用する手順
方法は何通りかありますが、一番単純なのは のファイル一式を取得 (下記リンクからダウンロード、あるいは npm install --save @fortawesome/fontawesome-free するなど) して、/css フォルダ内の all.css を AMP の <style amp-custom> 要素内に丸ごと突っ込めば終わります (フォントファイルへのパスは調整してください)。
ちなみに、AMP では、CSS のサイズ上限が 「75,000 バイト (75KB)」 と決められています。all.css はそのままでは 70 KB、つまり 70,000 バイトを超えていますので、Minify するなり、使わないアイコン用のスタイル宣言は削除するなど、ダイエットする必要もあると思います。
これで AMP でも最新の Font Awesome を使用することができるようになりました。
Font Awesome のバージョン変更に合わせて常に最新版を使用したい、といった場合は、都度 CSS を更新しないといけないですけど、まぁ通常の Web サイト運営でそこまで気にする必要はないあまりないですよね。
ちなみに、Font Awesome Kit を使用していれば、バージョンアップなどでアイコンが追加されても自動的に最新版が読み込まれる (設定でバージョン固定もできます) ので楽です。
amp-font 拡張コンポーネントでフォントのロードを監視することも可能
余談ですが、もし、フォントの読み込みを監視して、読み込みに対して時間制限を付けたり、結果に応じて class を付けたい、みたいな場合には、amp-font 拡張コンポーネントが利用できます。
使用方法としては、拡張コンポーネントを head 要素で読み込み、
<script async custom-element="amp-font" src="https://cdn.ampproject.org/v0/amp-font-0.1.js"></script>
下記のように amp-font 要素を配置します。amp-font 要素の layout 属性値は nodisplay でないといけません。
<amp-font layout="nodisplay"
font-family="Font Awesome 5 Free"
timeout="2000"
on-error-remove-class="fontawesome-loading"
on-error-add-class="fontawesome-missing"
on-load-remove-class="fontawesome-loading"
on-load-add-class="fontawesome-loaded">
</amp-font>
amp-font 要素の各属性は下記のような意味を持ちます。
timeout
フォント読み込みがタイムアウトするまでの秒数 (ms) を指定します。デフォルト値は3000、0をセットすると、キャッシュヒットしない場合はエラーになります。on-error-remove-class
フォントのロードが失敗した場合に、指定した class がhtml要素とbody要素 (厳密にはDocument.documentElementとDocument.body) から削除されます。on-error-add-class
フォントのロードが失敗した場合に、指定した class がhtml要素とbody要素に追加されます。on-load-remove-class
フォントのロードが成功して表示が可能になった場合に、指定した class がhtml要素とbody要素から削除されます。on-load-add-class
フォントのロードが成功して表示が可能になった場合に、指定した class がhtml要素とbody要素に追加されます。
なので、これらを使用して、フォントが読み込まれた場合のみ要素を表示したり、フォントの読み込みに失敗した場合のフォールバックを設定したり、といった使い方が可能になります。
必要に応じて利用してみると便利かもしれません。









