2005 年にこの Blog を書き始めてからもう 15年も経っているわけですが、当然、その間に何度もデザインは変えてきています。
リニューアルのきっかけは、ほとんどが、「なんとなく思い立って......」 なのですが、先日のゴールデンウィーク期間がこのご時世もあってお家に引きこもることになったので、ふと思い立ってリニューアルしてみました。前のデザインにも飽きてたしちょうどよい頃合いかと。
ちなみに、きちんと数えるようになってからで今回のデザインがバージョン 「8」 なのですが、実際にはもっと変えてると思います。まぁ別に Blog のデザインが変わったからといって、わざわざご報告するほどのことでもないのですが、折角なので簡単に書いてみたいと思います。
ダークモードに対応しました

要するに prefers-color-scheme: dark に対してきちんとスタイルを書きました。
実は最初、そこまで深く考えずにダークモード用のスタイルを書き始めたんですけども、なんつーか、最初にきちんと考えてからはじめないと大変だな~ という感じでした(反省はしていない)。
例えば、Material Design の Dark theme に関するドキュメント なんかだと、Elevation (高さ) の概念 に基づいて、上にあるレイヤーほど明るめの色にするみたいな定義がされていて、それぞれのレイヤーごとの色の変化率まできちんとガイドラインにまとまっています。
iOS も Human Interface Guidelines の Dark Mode セクション や Color セクションで同様にまとめられていますが、こういうのを参考にしたとしても、当 Blog がそうだったんですけども、長いこと運営している Blog みたいに記事内に色んな要素が使われていて、それぞれにデザインが当たってる状況だったりすると、細々した調整がたくさん必要でした。すげぇ昔に書いた記事で 1回だけ使ったスタイルの指定とか探すのもダルいし...... みたいな。
あと、単純に通常デザインが白背景に黒い文字だから、ダークモードは黒背景に白い文字でいいだろみたいにやるとコントラストが強すぎて目が痛ぇってなりますし、リンクカラーとか、本文内などで文字色が変わる部分は、通常モードでもダークモードでもコントラスト比が十分確保できる色を選択しておきましょうとか、あるいはそれぞれに色を変えるとかしないといけないので、その辺も踏まえて最初に考えとけって話になります。
それと、背景が透過じゃなくて白い画像...... こればかりは諦めた。
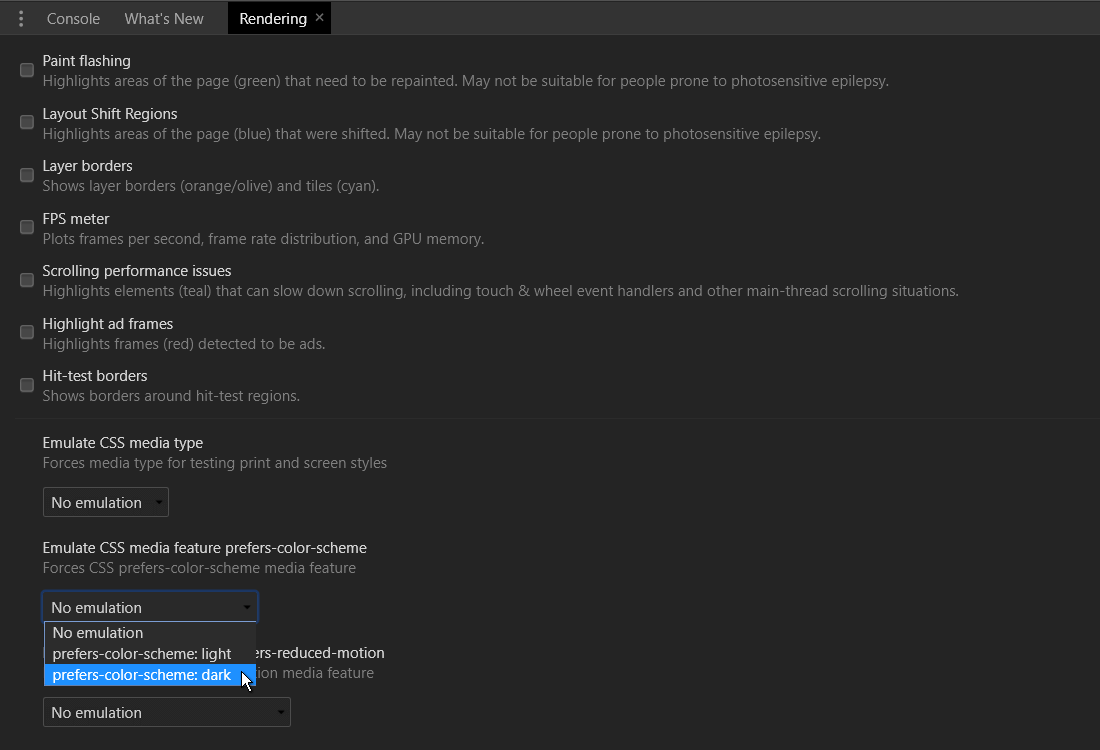
ちなみに、ダークモードの検証は Chrome ならデベロッパーツール (開発者ツール) の、「Rendering」 → 「Emulate CSS media feature prefers-color-scheme」 設定から 「dark」 を選択すれば簡単にできますよ。

jQuery やめました
この Blog で書いている JavaScript なんてそもそもたかが知れてるんですが、UI をちょこっと操作したり程度なので、jQuery 使うまでもないなと思いまして、基本的にはすべて ES2015(ES6)で書いて、jQuery の読み込みをやめました。
実際には Babel を通してトランスパイルしているので、読み込まれている JavaScript のコードは ES5 なわけですが、お仕事で JavaScript 書くときはかなり前からこの形ですので、開発環境の構築的にも、過去に書いたコードの再利用という意味でも楽になりました。
AMP もデザイン合わせました
記事ページに関しては AMP (Accelerated Mobile Pages) も出力していますが、今までは AMP 用に簡易にしたデザインを作っていました。
しばらく本格的に触っていなかった間に、拡張 AMP コンポーネントもかなり充実していて、限定的ながら Web フォントもある程度自由に使えるし、この Blog のヘッダにあるような、簡単な UI の操作 (ボタンを押すと検索窓が表示されるみたいな) も amp-bind で超簡単に実装できたりするので、もう通常ページのデザインと全く同じにしちゃおうと。そうすれば AMP 用に新たに CSS 書いたりする手間もなくなるし、保守も楽になるだろうと。
ということで、ぱっと見では通常ページと AMP で差がわからない状態になりました。
一部、ソースコード記述部分に対するシンタックスハイライトに google-code-prettify を使用している部分だけは諦めてますけども。
今回使った 拡張 AMP コンポーネントに関しては、別記事で書いてみようかなと思っています。別記事で書きました。
ということで、新しくなった当 Blog を引き続きよろしくお願いいたします。
ちなみに冒頭で 「Blog を書き始めてから 15年経ちました」 って書いたんですけども、15周年が今年の 2月だったんですよね...... 15周年です~ っていう記事を途中まで書いて下書きにしたまま忘れ去っていたことにこの記事を書きながら気がつきました。
デザインも刷新したし、心機一転、少しは更新頻度があがるように頑張りたいと思います。









