 Chromium Blog で公開された記事の話なので近いうちに日本語版の記事も上がってくるとは思いますが、Google は、Chrome 85 (記事執筆時点でベータ版) より、「Core Web Vitals」 に基づき、優れた UX (ユーザー体験) を提供していると判断される Web ページに対して、「Fast Page」(高速ページ) ラベルを表示する取り組みをスタートさせるとアナウンスしました。
Chromium Blog で公開された記事の話なので近いうちに日本語版の記事も上がってくるとは思いますが、Google は、Chrome 85 (記事執筆時点でベータ版) より、「Core Web Vitals」 に基づき、優れた UX (ユーザー体験) を提供していると判断される Web ページに対して、「Fast Page」(高速ページ) ラベルを表示する取り組みをスタートさせるとアナウンスしました。
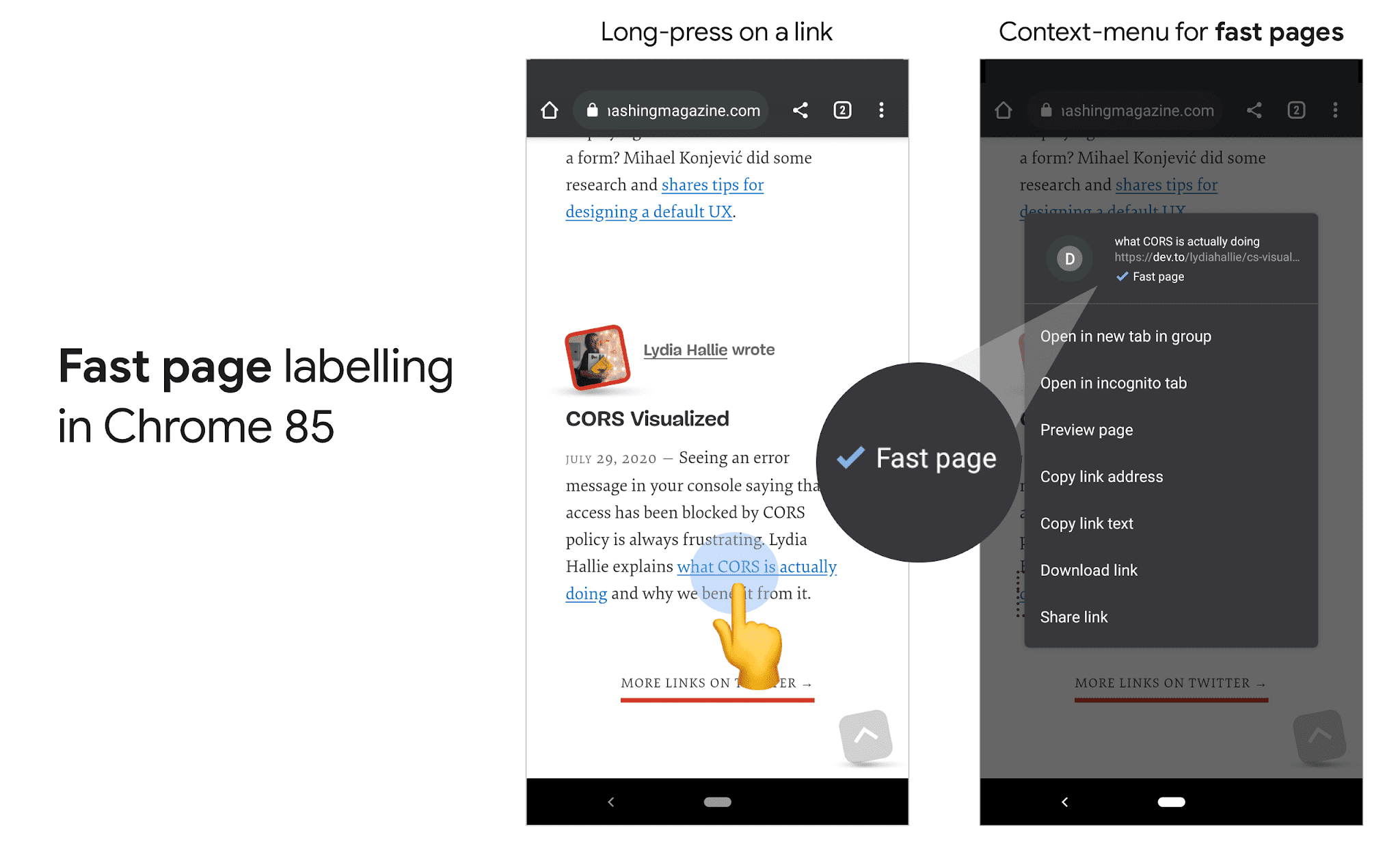
まずは、Chrome for Android のコンテキストメニュー (Web サイト上のリンクを 「長押し」 した際に表示されるコンテキストメニュー) 上での表示からスタートするとのことで、ユーザーはリンクを辿って Web ページを遷移する前に、そのページが高速かどうかを確認することができるようになります。特に通信環境があまりよろしくない状況で Web サイトを閲覧している場合などは、その Web ページを開く判断材料にはなるかもしれません。
New: "Fast page" labelling highlights great user-experiences on the mobile web using the Core Web Vitals: https://t.co/KdwezvYwIG pic.twitter.com/6S6OE5lS73
— Chrome Developers (@ChromiumDev) August 17, 2020
「Web Vitals」 とは
「Web Vitals」(ウェブバイタル) は、ひと言で言ってしまえば、Google が提供する、「Web 上で優れたユーザー体験を提供するために必要不可欠と考えられる品質シグナルの統一ガイダンス」。要するに Google さんとしては、ここに上げる指標とその測定結果をもって、「優れたユーザー体験」 を定義していますよという話。
「Web Vitals」 については、下記のページで Google さんが詳しく説明してくれていますのでそちらをご覧頂くのが確実ですが、
その中で、「Core Web Vitals」 と呼ばれる、「Web Vitals」 を構成する重要指標として、「現時点では」 下記の 3つの指標が提示されています。
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Web Vitals より引用
ここで詳しく説明すると長くなるので簡単にですが、それぞれの指標は下記の通り。
- Largest Contentful Paint (LCP):
簡単に言えばメインコンテンツが描写されるまでの時間、Web ページの読み込みパフォーマンス。推奨は 2.5 秒以内 - First Input Delay (FID):
初回入力遅延、つまりユーザーが最初に何か操作をしてから、Web ページがその操作に反応するまでの時間ですね。当然、これが遅ければ 「もたついた」 印象になり、UX は低下します。100 ミリ秒未満を推奨 - Cumulative Layout Shift (CLS):
視覚的な安定性、ユーザーが意図しないレイアウトのズレが多くないかを独自指標で測定。CLS は 0.1 未満を推奨としていますが、これは実際にレポートを見ないと自前では測定できないですね
これら各指標の測定結果は、Search Console 内の 「Core Web Vitals Report」 や、PageSpeed Insights などで確認することができますので、そのデータを基に問題がある場合は改善すればよいということですね。
「Fast Page」(高速ページ) ラベル
で、今回の 「Fast Page」 ラベルに話を戻しますが、どういうときに付くか、という話については下記の通り説明されています。
Links to pages that have historically met or exceeded all metrics thresholds for the Core Web Vitals will be displayed with a new "Fast page" label. This is shown when a user long-presses a link prior to navigating to a page, and it indicates that most users navigating to it have a particularly good experience.
"Fast page" labelling may badge a link as fast if the URL (or URLs like it) have been historically fast for other users. When labelling, historical data from a site's URLs with similar structure are aggregated together. Historical data is evaluated on a host-by-host basis when the URL data is insufficient to assess speed or is unavailable, for example, when the URL is new or less popular.
Highlighting great user experiences on the mobile web - Chromium Blog より引用
前述した、「Core Web Vitals」 を測定し、各指標において一定の閾値を超えたと判断される Web ページに対して 「Fast Page」 ラベルを表示すると。そして、Web ページが 「Core Web Vitals」 の各指標に対して、長期にわたり安定して一定のレベルを満たしている必要があることも書かれています。
この条件を満たした Web ページに関しては、リンクを長押ししてコンテキストメニューを表示した際、下記のように 「Fast Page」 というラベルが表示されますよ、ということですね。

現時点では、Android 版の Chrome 85 で、chrome://flags から、「Context menu performance info and remote hint fetching」 を 「Enable」 にした場合のみ表示されます。今後は、別の UI での表示テストなども検討されているとのこと。








