 今まで当サイトのサイト内検索は、Movable Type 標準の検索機能を使っていましたが、これがなかなか重たいのと、検索精度もイマイチなので変更することに。
今まで当サイトのサイト内検索は、Movable Type 標準の検索機能を使っていましたが、これがなかなか重たいのと、検索精度もイマイチなので変更することに。
で、以前にも紹介したとおり、Google からリリースされた、カスタムサーチエンジン制作機能、「Google Co-op」 を利用して、サイトのデザインに合わせたサイト内検索を実現してみることにしました。
ということで、簡単に自分のサイトに 「Google Co-op」 を導入するための作業の流れを説明してみます。Google のアカウントを持っている前提で行きますんで、その辺はよろしくお願いします。
1) Google Co-op で自サイトだけを検索する検索エンジンを作る

Google Co-op にログインしたら、新規に検索エンジンを作成します。画面上の 「Create a Search Engine」 をクリック。
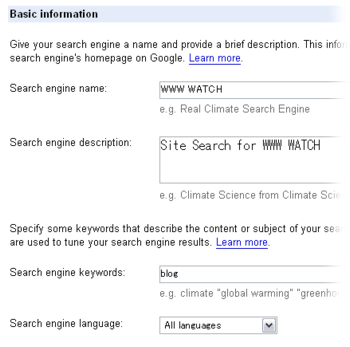
次の画面で必要事項を入力していきます。

名前や説明は適当に。言語は 「All Languages」 を選んでおけばブラウザの言語設定を自動的に判断して広告等を表示してくれます。

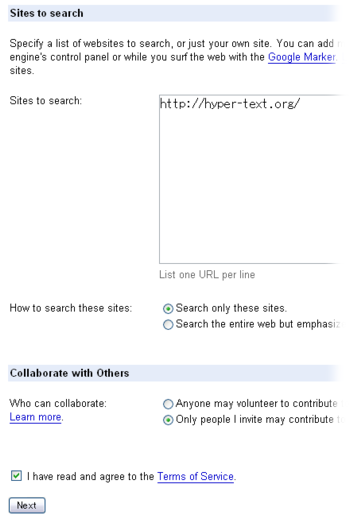
「Sites to Search」 に入力した URI が検索対象になりますので、ここに検索対象としたいサイトの URI を入力します。
また、今回は自サイト内の検索機能を作ることが目的なので、「How to search these sites」 は 「Search only these sites」 を選択。「Who can collaborate」 は 「Only people I invite may contribute to this search engine.」 を選択しておきましょう。
利用規約に同意するチェックボックスにチェックを入れたら次に進みます。

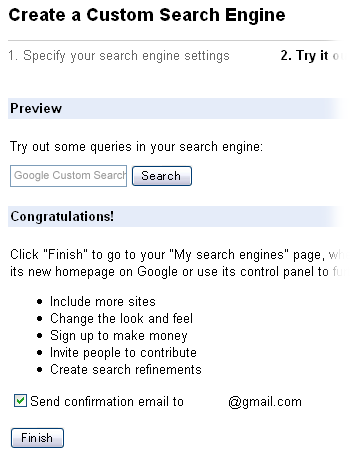
「Finish」 をクリックで検索エンジンの作成は完了です。
2) 自サイトに検索フォームを設置する

完了すると My search engines の一覧が表示されますので、今作った検索エンジンの 「control panel」 をクリックして設定画面へ。

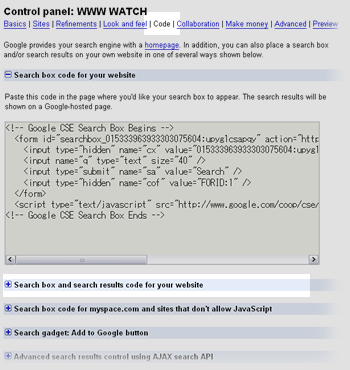
上部のメニューから、「Code」 を選択して、自サイトに設置するソースコードを表示させます。今回は、自サイト内で検索結果を表示させたいので、「Search box and search results code for your website」 をクリックして自サイト内表示用のソースを表示させましょう。

一番上に 「Specify the URL of...」 と URI を入れる場所がありますが、ここに検索結果を表示させるページの URI を入力します。当サイトの場合は、ドメインルート直下の 「search.shtml」 が検索結果表示ページですので、その URI を入力してあります。
その下の 「Specify where in...」 という部分のラジオボタンは広告の表示場所です。お好みで良いかと思いますが、検索結果の横幅をコントロールしたいのなら 「Top and Bottom」 を選ぶのが無難です。
一度セーブしたら、その下のソースをコピーして、先の検索結果表示ページに貼り付けます。で、貼り付け方ですが、上側のソースが、検索フォーム表示用のソース。
<form id="*****" action="http://example.com/search.html"> <input type="hidden" name="cx" value="*****" /> <input name="q" type="text" size="40" /> <input type="submit" name="sa" value="Search" /> <input type="hidden" name="cof" value="FORID:11" /> </form> <script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=*****"></script>
これをそのまま貼り付けても OK ですし、自サイトの検索フォームがすでにあるなら、上記ソース内で示した、赤字の部分さえ引き継げばソースの改変は特に問題なし。
その下側ですが、こちらが検索結果表示用のソース。検索結果を表示したい場所にソースを貼り付けましょう。
<div id="******"></div> <script type="text/javascript"> var googleSearchIframeName = "******"; var googleSearchFormName = "******"; var googleSearchFrameWidth = 600; var googleSearchFrameborder = 0; var googleSearchDomain = "www.google.com"; var googleSearchPath = "/cse"; </script> <script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
赤字の部分が、検索結果が表示されたときの横幅。500 以下を指定してもそれ以上は狭くなりませんが、自サイトのページ幅に合わせるなんてこともある程度はここで調整できます。
実際に設置したページがこちら。ソースを参考にしてみてください。当サイトの場合は、上記の検索結果表示用 JavaScript に関しては外部ファイル化して記述してあります。
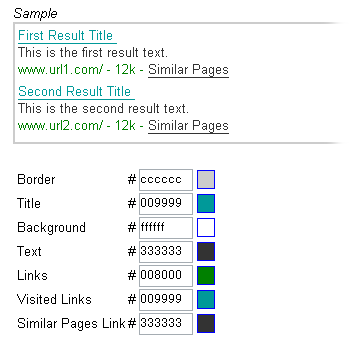
3) 検索結果の見た目を調整する
で、最後にリンクカラーなどの見た目の自サイトに合わせて調整しましょう。

上は当サイトの設定例。ここは自分のサイトのデザインに合わせて設定すれば OK です。これで、自サイト専用の検索エンジンのように、Google 検索を使うことができます。お試しあれ。
あと、「Google AdSence」 を利用されている方なら、「Make money」 から Google AdSence アカウントを登録しておけば検索結果に表示される広告が収入の対象になりますよ。





