![]() 前回も同じネタでエントリーしたんですが、懲りずに私が個人的に日常利用している Firefox アドオンを挙げてみました。今回は Firefox 3 対応のアドオンのみを集めています。前回より結構変わってるところに時の流れを感じます。
前回も同じネタでエントリーしたんですが、懲りずに私が個人的に日常利用している Firefox アドオンを挙げてみました。今回は Firefox 3 対応のアドオンのみを集めています。前回より結構変わってるところに時の流れを感じます。
アドオンはあんまり数多くインストールすると結構重くなるので注意してくださいね。その場合は、インストールしても、使うとき以外は無効にしておくなど工夫しましょう。メモリてんこ盛り PC ならあまり気にならないと思いますが。

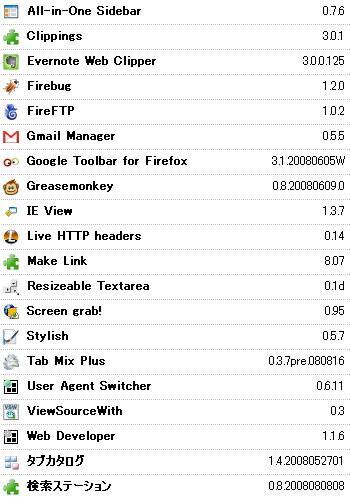
- All-in-one Sidebar
- Clippings
- Evernote Web Clipper
- Firebug
- FireFTP
- Gmail Manager
- Google Toolbar for Firefox
- Greasemonkey
- IE View
- Live HTTP Headers
- Make Link
- Resizeable Textarea
- Screen grab!
- Stylish
- Tab Mix Plus
- User Agent Switcher
- ViewSourceWith
- Web Developer
- Tab Catalog (タブカタログ)
- Search Station (検索ステーション)
All-in-one Sidebar
サイドバーの拡張を行うプラグイン。ダウンロード、拡張機能管理など、通常は別ウィンドウに表示される機能がサイドバー内で表示できるようになります。地味だけど便利。
Clippings
右クリックから、あらかじめ保存しておいた定型文を簡単に入力できるようにするプラグインです。Blog 書いていて、よく入力する HTML ソースなんかを保存して使っています。
Evernote Web Clipper
何でもメモして、外部記憶装置のように使える便利なサービス 「Evernote」 に、Web ページを簡単にクリップすることができるアドオン。Evernote とてもいいです。便利です。iPhone 用の Evernote と併せて使用することで、記憶力のない私でも人並みの生活が送れてます。
Firebug
ページ内の HTML、JavaScript、CSS などを分析し、それらに対して編集、デバック、モニタリングなどを行うことができる強力なアドオン。かなり便利。下記の記事とか参考になるかも。
Firefox 3 と Firebug で始める JavaScript 開発 : gihyo.jp
FireFTP
タブ内で FTP を使えるようになるアドオン。メインでは使用しないけど、Blog 書いていて、ちょっと画像をアップしたいなんて時に便利。
Gmail Manager
Gmail で複数のアカウントを使い分けている場合にはとっても便利なアドオン。
Google Toolbar for Firefox
説明不要ですね。
Greasemonkey
指定ドメイン・URI に対してユーザーサイドスクリプトを適用することが可能なアドオン。ユーザースクリプトを自由に追加することができます。例えば、Google 等の検索結果ページをスクロールだけでどんどん見ていくことができるスクリプト 「AutoPagerize」 とか、死ぬほど便利。(AutoPagerize のインストールは Greasemonkey を入れてから右サイドの 「Install this script」 をクリックで。)
ただ、AutoPagerize はサイトによってはおかしなことになるので、対象サイトを検索エンジン等に絞り込んでおいた方がいいかもです。設定は、Greasemonkey の 「ユーザースクリプトの管理」 から行けます。
IE View
今開いているページを、IE で開くことができるアドオン。シンプルでいい。
Live HTTP Headers
現在表示しているページや閲覧してきたページの HTTP ヘッダを確認できます。よりシンプルな同様の機能は、Web Developer にも実装されていますが、こちらはより詳細な情報が確認できます。
Make Link
Copy URL + から乗り換え。右クリックメニューから色々な形式でリンク用のソースコード等をクリップボードに送ることができます。その形式も自由に登録できるので便利。例えば私は、Blog で引用するときに便利なように、下記のような設定をしたりしています。
<blockquote cite="%url%"> <p>%text%</p> <p><cite><a href="%url%">%title%</a></cite></p> </blockquote>
Resizeable Textarea
テキストエリアを自由に拡大したりできます。フォームの入力をしている際に、テキストエリアのサイズが小さくて使いにくいなんていう時には便利です。
Screen grab!
スクリーンショットを簡単にとることができるアドオン。縦長の Web ページなども簡単に 1枚の画像にできるし、ブラウザウィンドウを含めてキャプチャできたりとかなり便利。
Stylish
ユーザスタイルシートを簡単に管理できるアドオンです。CSS 版の Greasemonkey みたいなものです。
Tab Mix Plus
タブ機能をいろいろ拡張することができるアドオン。実はこのエントリーを書いている時点では、Firefox 3 に対応していないんですが (Ver. 0.3.6)、作者のサイトで Firefox 3 対応版が公開されています。正式版ではないので注意しましょう。
User Agent Switcherユーザーエージェントを変更できるアドオン。ユーザーエージェントで表示を切り替えていたり、制限している Web サイトを確認する時などに使用。
ViewSourceWith
閲覧中の Web ページの HTML ソースを自分の好きなエディタで表示することができるアドオンです。私は秀丸エディタでソースコードを開きたいのでこれがないと困る感じ。エディタを複数登録しておけるだけでなく、閲覧中のページに読み込まれている CSS や JavaScript も自動的に認識してくれるので、それらを好きなエディタで簡単に開くことができます。
Web Developer
ページ内の HTML ソースを解析して指定した要素のアウトラインを表示したり、構文チェックをしたり、ユーザビリティチェックをしたりとその名の通り Web 制作者にとってはかなり便利な機能満載のアドオン。
Tab Catalog (タブカタログ)
開いているタブの一覧をサムネイル表示してくれるアドオン。いっぱいタブを開いて作業する人などには便利。
Search Station (検索ステーション)
サイドバーに検索 / 翻訳ツールを表示できるアドオン。個人的に検索機能は使っていませんが、翻訳の方はかなり使い倒しています。







