 昨日 (6月6日) に Firefox の最新版であるバージョン 13 が正式リリースされました。
昨日 (6月6日) に Firefox の最新版であるバージョン 13 が正式リリースされました。
この Firefox 13 で実装された新機能や変更点に関しては下記の記事で紹介されていますが、
アクセシビリティコンサルティングを提供する Paciello Group の公式 Blog で、新しい Firefox 13 が canvas 要素のフォールバックコンテンツに対するフォーカスに対応したことに関する記事が上がっていましたので、紹介して見ようかと思います。
完全な対訳ではなく、わかりやすいようにポイントをかいつまみながら訳していますので、実際の内容は原文を見てください。内容的におかしいとか間違っているという部分に関しては愛のあるツッコミをお待ちしております。
それでは始めます。
The recently released Firefox 13 implements the HTML5 specification's canvas element fallback concept. This means that the content inside a canvas elements start and end tags is exposed to assistive technology users even when the browser supports canvas. It also means that any interactive elements, inside a canvas elements start and end tags such as links or form controls will be included in a documents default tab order even when the browser supports canvas.
HTML5 Canvas Accessibility in Firefox 13 : The Paciello Group Blog から引用
最新の Firefox 13 は、HTML5 の仕様における canvas 要素のフォールバックに関する仕様を実装しました。
このブラウザは、canvas をサポートしている場合でも、canvas 要素内 (つまり、canvas 要素の開始タグ~終了タグの間に記述された内容) のコンテンツが支援技術 (スクリーンリーダーなど) から利用できることを意味します。
また、canvas 要素内に含まれたリンクやフォームコントロールは、デフォルトのタブ順序 (Tab キーによるフォーカスの移動順序) に含まれることになります。
で、その HTML5 の仕様における canvas 要素のフォールバックに関する要件というのは、仕様書の下記の部分が該当します。
When a canvas element represents embedded content, the user can still focus descendants of the canvas element (in the fallback content). When an element is focused, it is the target of keyboard interaction events (even though the element itself is not visible). This allows authors to make an interactive canvas keyboard-accessible: authors should have a one-to-one mapping of interactive regions to focusable elements in the fallback content. (Focus has no effect on mouse interaction events.)
「canvas 要素が埋め込みコンテンツを表示できる場合でも、ユーザーは canvas 要素の子孫要素(フォールバックコンテンツ)にフォーカスすることができます。canvas 要素内の要素がフォーカスされたとき、その要素はキーボード操作イベントの対象になります (要素自体を見ることはできません)。
これにより制作者は、インタラクティブな canvas を、キーボードからアクセス可能にできます。制作者はフォールバックコンテンツにあるフォーカス可能な要素と、インタラクティブな領域を 1対1 で対応させる必要があります (フォーカスは、マウス操作イベントには影響しません)。」
どういうことかというと、下記のサンプルソースように canvas 要素内にフォールバックコンテンツを書いた場合、Firefox 12 までは canvas で埋め込まれたコンテンツを表示できる状況ではフォールバックコンテンツは無視されていましたが、Firefox 13 からは、フォールバックコンテンツが常に意味のあるものとなり、タブ順序に組み込まれ、リンクやフォームなどがキーボードから操作可能になります。
また、Firefox 13 で表示した canvas をスクリーンリーダーで読み上げた場合、フォールバックコンテンツも読み上げの対象になります。
ちなみに、Internet Explorer 9 は以前からこの動作を実装しています。今回、Firefox 13 が対応したことで、この動作をするブラウザは 2つになりました。
元記事ではサンプルを紹介していますが、英語なのでこれを簡単に翻訳したものを下記に置いておきました。Firefox 13、IE9 のいずれかでアクセスし、Tab キーを押してみてください。canvas 内の図版にフォーカスが当たると思います。

日本語訳したサンプルで使用している canvas 要素のソースコードは下記のようになります。
<canvas id="example" width="260" height="200">
<p>
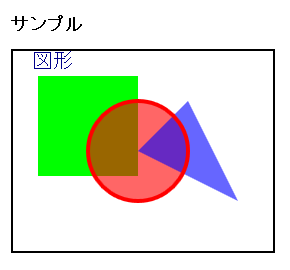
黒い枠線で囲まれた中に、
ピンクの背景色をした<a href="http://ja.wikipedia.org/wiki/円" onfocus="drawCircle();" onblur="drawPicture();">円</a>があります。
その円の一部に重なるように、緑色の背景色をした<a href="http://ja.wikipedia.org/wiki/正方形" onfocus="drawCircle();" onblur="drawPicture();">正方形</a>と
紫色の背景色をした<a href="http://ja.wikipedia.org/wiki/三角形" onfocus="drawCircle();" onblur="drawPicture();";>三角形</a>がありますが、
これらは半透明なので、下にある円はすべて見ることができます。
</p>
</canvas>
フォールバックコンテンツは canvas での埋め込みコンテンツ表示に対応していないブラウザに対しては代替えコンテンツとなるので、内容は、canvas に対応したブラウザで閲覧した場合に本来表示されるべき内容をわかりやすく記述してあげる必要があります。
サンプルでは、それぞれの図形がどういうものかという説明を Wikipedia でのリンクで補完しています。より詳しいソースコードはサンプルページのソースコードをご覧ください。
Some Potential Issues
- Where content is currently included in canvas, it is almost exclusively of the "get a better browser that supports canvas" variety, so screen reader users will encounter this when using Firefox 13 or IE9.
- Authors will most likely continue to provide useless information (for screen reader users) as the concept of "fallback content" in the HTML5 specification is not a suitable concept of what canvas content is for keyboard and AT users in browsers that support the canvas element.
- Keyboard focus is lost if interactive elements are included inside the canvas, because while elements inside the canvas element are focusable by default, there is no corresponding default indication of focus to identify where current focus is. This means that developers must provide pseudo focus rings that are displayed when an interactive element in the canvas sub DOM receives focus, an example of this is provided triggered by inline (for demo purposes only) onfocus/onblur event handlers. There is a proposal for dedicated canvas API methods for the display of focus rings, but these have not yet been agreed upon or implemented.
HTML5 Canvas Accessibility in Firefox 13 : The Paciello Group Blog から引用
いくつかの潜在的な問題点
- Firefox 13 または IE9 でスクリーンリーダーを使っているユーザーは、canvas 要素の場所でほぼ例外なく 「canvas をサポートしたもっといいブラウザを手に入れよう」 的な読み上げに遭遇しています。
- (↑の原因としてだと思いますが) 多くの制作者は HTML5 の仕様にあるフォールバックコンテンツの概念に合致した適切な情報ではなく、キーボードや支援技術のユーザーに対して役に立たない情報しか提供していません。
- canvas 要素内に対話型 (操作によって表示などが変わる) のものがあると、フォーカスが失なわれる場合があります。それは、フォーカスは可能ですが、現在のフォーカスがどこにあるかを識別するための仕組みがないからです。サンプルでは onfocus / onblur イベントハンドラを使用して疑似的にフォーカス状態をコントロールしています。canvas API でフォーカスされている状態を制御する仕様も策定中ですが(注:drawSystemFocusRing() とか)、まだ実装した例はありません。
Developers Be(a)ware
In Firefox 13+ and IE9+ HTML content inside the canvas element is now available at all times to assistive technology users and keyboard users can operate links and controls and they are included in the default tab order. So please provide alternatives to on screen canvas content and interactivity in the canvas sub DOM. DO NOT include a dumb message telling the user that they need to get a browser that supports canvas!
HTML5 Canvas Accessibility in Firefox 13 : The Paciello Group Blog から引用
開発者へのお願い
Firefox 13、および IE9 以降のブラウザは、canvas 要素内の HTML コンテンツに対してキーボードによる操作や支援技術によるアクセスが可能で、さらにリンクやフォームコントロールがデフォルトのタブ順序に含まれます。フォールバックコンテンツは canvas で埋め込む内容の代替えとなるものを提供してください。
「canvas に対応したブラウザをダウンロードしてください」 などといった、ばかげたメッセージを含めたりしないようにしましょう。
以上、翻訳は終わり。
まとめ
最後の部分が重要で、iframe 要素や canvas 要素など、フォールバックコンテンツを持てる要素に対して実際にそれを指定しようとすると、「iframe に対応したブラウザでご覧ください」 とか、「canvas 要素に対応したブラウザが必要です。ダウンロードはこちら」 とか書きたくなっちゃうんですが、そうではなくて、「そこに何が表示されているのか」 がわかるような内容を最優先に書く必要があります。
その上で、「対応ブラウザは○○ですよ」 と補足的に案内してあげるのは問題ないと思いますが、それはあくまで補足として。
HTML5 の仕様書でも、フォールバックコンテンツに関しては下記のように書かれています。
When authors use the canvas element, they must also provide content that, when presented to the user, conveys essentially the same function or purpose as the bitmap canvas. This content may be placed as content of the canvas element. The contents of the canvas element, if any, are the element's fallback content.
制作者が canvas 要素を使うときは、コンテンツも提供しなければいけません。コンテンツとは、ビットマップキャンバス (つまり canvas で描写された内容) と同じ機能や目的をユーザーに対して本質的に伝えるものです。…(以下略)
ユーザーは 「自分のブラウザが canvas に対応しているか」 や、「他のおすすめブラウザ」 を知りたいわけではなく、「そこにどんな情報が掲載されているのか」 が知りたいんだってことに意識を向ける必要があるということですね。
さらに、今回の記事で取り上げたように、Firefox 13 や IE9 は、canvas 内を問題なく描写できる状況でも、フォールバックコンテンツにアクセスできるようになりました。
他のブラウザでは、「canvas に対応したブラウザ」 + 「スクリーンリーダー」 の組み合わせだとフォールバックコンテンツは無視されるため、支援技術に頼るユーザーはそこに何があるのか知ることができませんでしたが、Firefox 13 や IE9 は canvas に対応しながらもフォールバックコンテンツを読み上げてくれるので、適切なフォールバックコンテンツが書かれていればアクセシビリティは大きく向上します。
今後は同様の実装をするブラウザが増えると思われますので注意が必要でしょう。








