 はてなブックマーク (はてブ) のリニューアル後、確かにさらーっと一覧を眺めたい場合には見づらくなりましたよね。サムネイル邪魔だとか、色々ありますけども、サービス提供側も色々理由があってデザインを直してるんでしょうし、デザインが大幅に変わったあとは今までのに慣れてた関係もあって使いづらいわ~的なお話が出てくるのは仕方ないこと。
はてなブックマーク (はてブ) のリニューアル後、確かにさらーっと一覧を眺めたい場合には見づらくなりましたよね。サムネイル邪魔だとか、色々ありますけども、サービス提供側も色々理由があってデザインを直してるんでしょうし、デザインが大幅に変わったあとは今までのに慣れてた関係もあって使いづらいわ~的なお話が出てくるのは仕方ないこと。
で、文句言っても元のデザインに戻るわけじゃなし、どうしても見づらいっていうなら自分で直しちゃえばいいじゃんってことで、はてブ用の User CSS 書きましたのでシェアします。
短時間でチャチャっと書いたので超適当ですが、余計なもの消して、元の見た目みたいに単純な縦並びにし、1ページ当たりの表示数を増やしてます。
下の CSS は Firefox で Stylish アドオンを使ってる自分の環境で書いたのをそのままコピペしただけですので、他の環境で使うときは適当に直してください。
@-moz-document domain("b.hatena.ne.jp") {
.entry-contents blockquote,
.thumbnail,
.shim-elem-for-height,
.tag,
.box-wrap.box3.mix .entry-data,
.box-wrap.box3.mix .entry-meta {
display: none !important;
}
.box-wrap,
.entry-vertical-3,
.entry-vertical-4 {
background: none !important;
position: relative;
}
.entry-unit {
display: block !important;
float: left !important;
width: 620px !important;
}
.users {
background: #ffefef !important;
border: none !important;
display: inline-block !important;
height: auto !important;
}
.users a {
color: #ff0754 !important;
font-size: 10px !important;
padding-right: 18px;
}
.users a span {
font-size: 12px !important;
font-weight: bold !important;
}
.entry-contents {
padding: 5px 10px 10px 10px !important;
}
.hb-entry-link-container {
margin-bottom: 0 !important;
}
.entry-link {
color: #00608d !important;
text-decoration: underline !important;
}
.entry-data,
.category,
.domain,
.favicon {
display: inline !important;
float: none !important;
}
.favicon {
vertical-align: middle;
}
.entry-meta {
border: none !important;
display: inline-block !important;
padding: 0 !important;
position: relative; !important;
left: 6.5em;
top: -2.1em;
}
.date {
float: right !important;
text-align: right;
width: 10em !important;
}
.ad-unit {
border-top: none !important;
width: 308px !important;
position: absolute;
top: 0;
right: 0;
}
}
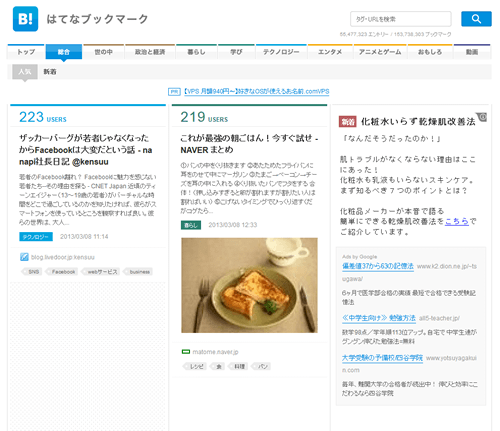
適用すると、通常では下記のようなデザインのはてブが、

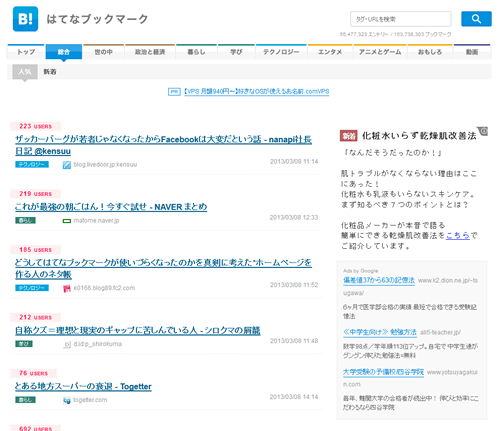
下記のようになります。

細かいところとか確認せずにとりあえずで書いてますので、どこかおかしくなっても知りません。参考までにお使いください。






