![]() 先日、Facebook がウォールの投稿を外部サイトに埋め込む機能を、一部の大手メディアに限定して提供開始したっていうニュースがあったんですけども、どうやら一般に公開され、誰でも使えるようになったみたいですね。
先日、Facebook がウォールの投稿を外部サイトに埋め込む機能を、一部の大手メディアに限定して提供開始したっていうニュースがあったんですけども、どうやら一般に公開され、誰でも使えるようになったみたいですね。
Facebook で一般公開としてウォールに投稿された内容を、外部 Web サイトなどに埋め込むことが可能で、さらに、埋め込んだ投稿対して直接いいねしたり、シェアしたりすることもできます。Twitter の投稿を埋め込むのと同じような感じで利用できます。
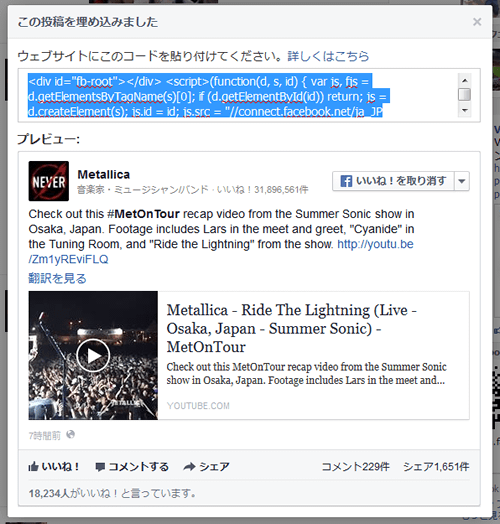
埋め込み方は簡単で、ウォールに投稿された内容の右上にある、矢印をクリックし、「埋め込み投稿」 を選択。

表示されたソースコードを埋め込みたい場所に貼り付けるだけ。

実際のソースコードは下記のような感じです (見やすいように改行を入れています)。
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-post" data-href="https://www.facebook.com/example/posts/****">
<div class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/example/posts/****">投稿</a> by <a href="https://www.facebook.com/example/posts/****">example</a>.</div>
</div>
このうち、
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
の部分は、Facebook SDK の読み込み部分ですので、埋め込まれるページですでに Facebook の 「いいね」 ボタンなどが導入されている場合は、省略しても大丈夫。
ということで、実際に埋め込んでみたのが下記です。





