Firefox の最新版、Firefox 25 が正式リリースされ、自動更新も提供開始されました。
Firefox の最新版、Firefox 25 が正式リリースされ、自動更新も提供開始されました。
Web Audio API をサポートしたほか、iframe 要素の srcdoc 属性、CSS3 で追加された background-attachment プロパティの値 「local」 のサポートに加え、ECMAScript 6 関連の実装強化などが行われています。また、Android 版では、ゲストブラウジング機能が追加されました。

Web Audio API のサポート
Web Audio API の Firefox におけるサポートや、Web Audio API って何? という点に関しては、以前、Firefox での Web Audio API サポートが話題になったときに下記の記事を書いていますので参考まで。
iframe の srcdoc 属性
iframe の srcdoc 属性は iframe 要素で埋め込む HTML 文書の内容を指定します。つまり、表示したい HTML を属性値として直接入力するという属性になります。詳しくは下記参照。
実際のソースコードは例えば下記のようになります。
<iframe srcdoc="<p><dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn>とは...</p>"></iframe>
HTML において、title 要素は必須要素ですが、srcdoc 属性値に入る HTML 内では title 要素が省略可能です。
background-attachmentプロパティの値 「local」
background-attachmentプロパティは、背景画像を、その表示領域に対して固定するか否か、または固定の方法を指定するプロパティで、これ自体は以前からおなじみだと思いますが、このプロパティの値として、CSS3 では 「local」 という値が指定可能になりました。
仕様書は下記。
下記にデモを用意しました。background-attachment: local; に対応したブラウザの場合は各値による挙動の差を確認できると思います。Chrome はかなり前から対応していますので問題ないと思います。IE も IE9 で 「local」 値に対応しています。
Android 版 Firefox 25
過去、デスクトップ版の Firefox 23 のリリースが近づいていた時に書いた下記の記事で、SSL ページ上での非 SSL コンテンツが初期設定でブロックされるようになる件、書きましたが、Android 版でも、Firefox 25 から同様の動作をするようになりました。
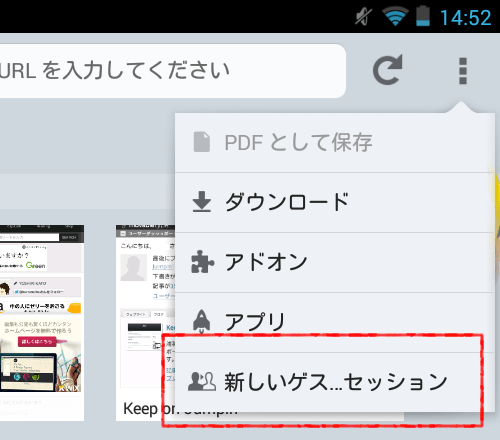
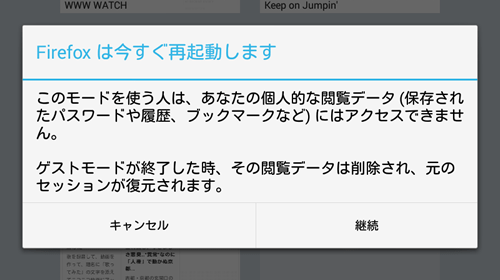
また、「ゲストブラウジング機能」 が実装され、例えばスマートフォンやタブレットを家族や友達に一時的に貸す際など、個人的なブックマークや閲覧履歴、パスワードなどにはアクセスさせずに、ゲスト用のセッションを立ち上げることができます。自分が見ている前でちょこっと貸す場合ならこの機能を使えばいいと思います。
ゲストブラウジング機能の開始は、ツールメニューから。


終了はメニューから 「ゲストセッションを終了」 を選択 (ちょっとこのダイアログのラベルわかりにくい...... )。