 さっき何となく Firefox Nightly (Firefox 28) いじってて気がついたんですが、インスペクタ (Inspector) で HTML の編集ができるようになったみたいですね。
さっき何となく Firefox Nightly (Firefox 28) いじってて気がついたんですが、インスペクタ (Inspector) で HTML の編集ができるようになったみたいですね。
で、調べてみたら Firefox 27 から機能追加されたそうで、ちょうど、Mozilla Hacks でもこの機能改善について取り上げられてました。
Mozilla Hacks の記事ではデバッガ (JS Debugger) の新機能についてなども書かれていますが、ここではとりあえずインスペクタの件だけ簡単に触れておきます。
HTML の編集機能が付いたよ
インスペクタから要素を選択して、スタイルをいじったりは今までもできました。でも、HTML を編集しようとするとできることが少なかったんですが、今回のアップデートでかなり自由に HTML を編集してということができるようになりました。
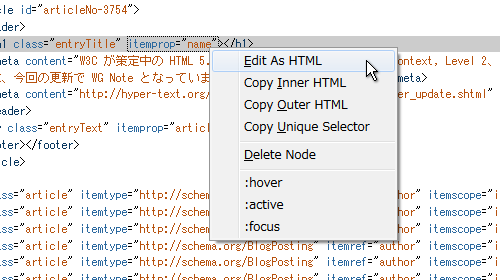
要素を選択してコンテキストメニューから、「Edit As HTML」 を選択すると、

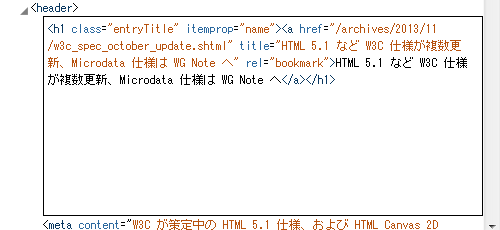
下記のような感じで編集できます。要素を複製したり、色々簡単にできます。

CSS ルールのパネルでカラーの表示が
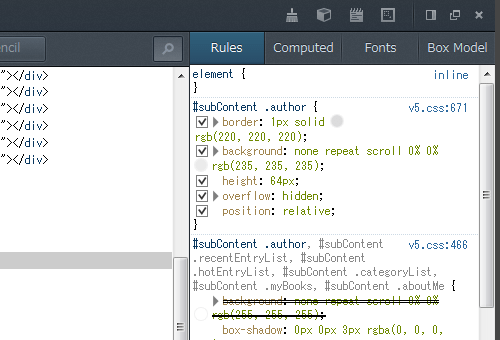
要素に対して適用されている CSS のスタイル規則を確認する 「ルール (Rules)」 パネルで、色関連のスタイルに関しては、実際の色が表示されるようになりました。

画像のプレビュー表示も
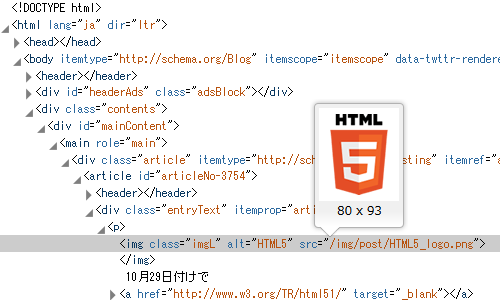
インスペクタ上で、img 要素などに指定されている画像の URI にマウスオンすると、画像のプレビューが表示されるようになりました。

これは、サイドの CSS ルールパネル内の、background-image などでも同様です。地味に便利。
インスペクタの設定項目も強化
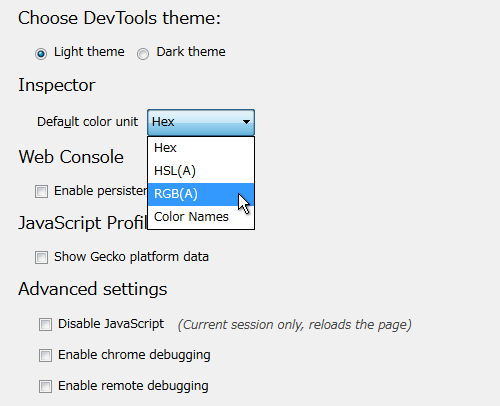
ルールパネルで表示されるカラーの表示形式ですが、今までは RGB(A) 形式で固定でしたが、これを Hex (色コード)、HSL(A)、RGB(A)、カラーネームの 4つから選択可能になりました。

ということで、Firefox 27 は現在 Aurora channel、正式リリース予定は約 1ヶ月後、12月10日の週です。







