![]() CSS Property Advent Calendar 2013、6日目の記事です。「
CSS Property Advent Calendar 2013、6日目の記事です。「CSS のプロパティに関することだったら何でも OK です
」 とのことでしたが、広く使われているプロパティについて今さら書いても仕方ないし、多分他の人とかぶるしってことで、最近になってブラウザが対応したあまり一般的じゃないプロパティを選択してみました。
それが今回取り上げる、background-blend-mode プロパティです。
background-blend-mode プロパティとは?
background-blend-mode プロパティは現在策定中の Compositing and Blending Level 1 で定義されているプロパティで、背景色と背景画像をブレンドするためのプロパティです。
ブレンドモードというと、普段 Photoshop のような画像編集ソフトウェアを利用していたり、グラフィックデザインをされている方々には馴染みのある分野かと思いますが、今までであれば、加工済みの画像を使用するしかなかったような効果が、CSS だけで手軽に再現できます。また、CSS を使用することで動的に効果を切り替えたりといったことも容易になります。
ブラウザの対応状況
この記事を書いている時点でのブラウザ対応状況ですが、Google Chrome の Canary build (enable-experimental-web-platform-features を有効に)、もしくは、Firefox Aurora / Firefox Nightly、WebKit Nightly が background-blend-mode プロパティに対応し、利用することができます (WebKit Nightly は -webkit- ベンダプレフィックスが必要)。
サンプルソース
背景画像と背景色をブレンドしてみましょう。例えば、下記のようなソースで実現できます。
div {
width: 200px;
height: 200px;
background-size: 200px 200px;
background-repeat: no-repeat;
background-color: green;
background-image: url(sample.png);
background-blend-mode: overlay;
}
わかりやすいようにショートハンドではなく個別にプロパティを並べていますが、background-color プロパティで指定した背景色と background-image プロパティで指定した背景画像を background-blend-mode プロパティで指定したブレンドモードでブレンドします。
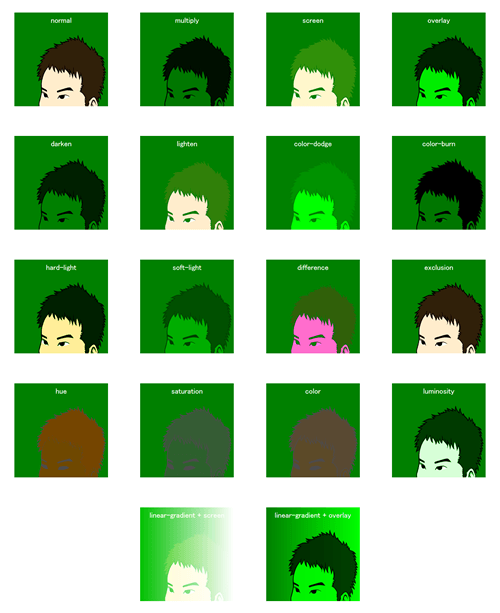
background-blend-mode プロパティに指定可能な値は下記の通りです。
- normal : 初期値 / ブレンドされません
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
実際に、各値がどのような効果になるのかは、サンプルを見てもらった方が早いと思いますので、下記にサンプルを置いてあります。
上述した対応ブラウザであれば動作が確認できます。
2013年12月6日 11:00 追記
スクリーンショットないと対応ブラウザ以外の人がわからないじゃんってことで、Firefox Nightly での画面を下記に。

ついでに mix-blend-mode プロパティも
同じ、Compositing and Blending Level 1 では、mix-blend-mode プロパティという、要素同士を合成するためのプロパティも用意されています。例えば img 要素で配置された画像と、親要素の背景画像を合成したり、重なり合う要素同士を合成したりといったことが可能です。
上で紹介したサンプルの下部には、この mix-blend-mode プロパティを使用したサンプルも 2つ掲載してあります。
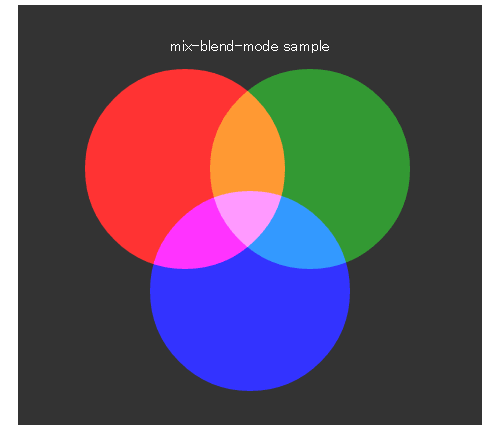
こちらは、現状で Google Chrome の Canary build のみでしか動作しませんが、1つ目のサンプルではそれぞれ異なる背景色を指定した 3つの円が、合成され、重なり合った部分が中間色になっているのがわかると思います。
また、3つ目のサンプルでは、テキストを背景と合成しています。一見、背景のテクスチャに文字が溶け込んだ感じになっていると思いますが、このような効果を CSS のみで実現可能です。
2013年12月6日 13:00 追記
mix-blend-mode プロパティのサンプルも。こちらは Chrome Canary build (enable-experimental-web-platform-features 有効) での画面。
3つのサークルが重なっている部分が中間色になっていますね。

こっちは、テキストが背景に溶け込んだ感じに。

対応していないブラウザと見比べてみるとわかりやすいと思いますよ。






