 1つ前の記事で picture 要素 や srcset 属性に関して書いた課程で知ったんですが、Firefox (テストしたのは Firefox Nightly 34.0a1) の srcset 属性実装に関して、sizes 属性を省略したときに正しく動作しない問題があるようです。Bugzilla@Mozilla に報告されていました。
1つ前の記事で picture 要素 や srcset 属性に関して書いた課程で知ったんですが、Firefox (テストしたのは Firefox Nightly 34.0a1) の srcset 属性実装に関して、sizes 属性を省略したときに正しく動作しない問題があるようです。Bugzilla@Mozilla に報告されていました。
srcset 属性の実装状況
srcset 属性は、近々正式リリースされる、Firefox 32 で試験的に実装されていますが、今回テストしたのは Firefox Nightly (34.0a1) です。まだ試験的な実装のため、dom.image.srcset.enabled および dom.image.picture.enabled を true にする必要があります。
Firefox 以外でも、Google Chrome Canary (現在 v38.0.2125.0) や Opera Developer (現在 v25.0.1592.0) ではデフォルトでサポートされているほか、WebKit (Nightly Builds) も実装済み。
まだ、各ブラウザでの実装は開発者向けバージョンにおける実装ではありますが、近いうちには正式リリース版でも利用可能になりそうです (ちなみに Internet Explorer は実装を検討中という状態)。
Firefox での問題の挙動
実験的な実装段階であれこれ言うのもなんですが、報告されていた問題の挙動は下記の通りです。
まず、下記のようなサンプルソースを用意して、対応するブラウザで表示したとします。
<img src="default.png" srcset="small.png 480w, medium.png 640w, large.png 1440w" alt="Sample Picture" />
この時、期待される動作としては、
- srcset 属性に対応していない場合は default.png を表示
- Viewport が 480px 以下の場合、small.png を表示
- Viewport が 640px 以下の場合、medium.png を表示
- Viewport が 1440px 以下の場合、large.png を表示 (これ以上の指定がないので、1440px 以上は large.png を表示)
となります。実際に、Chrome Canary 等では意図した通りの表示に。
また、サンプルソースのように sizes 属性が省略された際は、仕様上、100vw がデフォルト値となりますが、これも意図した通りに表示されています。
しかし、Firefox の場合は、sizes 属性が省略されると、srcset 属性の指定に関係なく、srcset 属性値に最初に記述された画像が表示されてしまうようです。
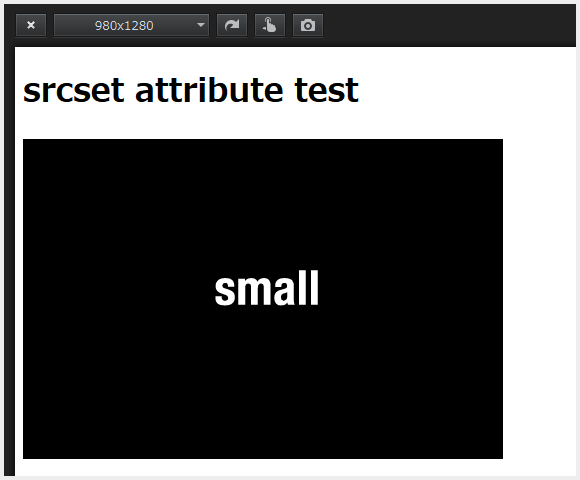
下記のように Viewport が 980px の場合、期待されるのは large.png が表示されることなんですが、small.png が表示された状態で固定されてしまいます。

試しに下記のように small.png と medium.png の指定を入れ替えてみましたが、今度は medium.png が Viewport に関係なく表示されるようになりましたので、「srcset 属性値に最初に記述された画像が表示されてしまう」 という挙動で間違いなさそう。
<img src="default.png" srcset="medium.png 640w, small.png 480w, large.png 1440w" alt="Sample Picture" />
ちなみに、下記のように、sizes 属性を指定すると、他のブラウザ同様、意図した通りに動作するようになります。
<img src="default.png" srcset="small.png 480w, medium.png 640w, large.png 1440w" sizes="100vw" alt="Sample Picture" />
下記にテストページが用意されていますので、実際の挙動を確認できます。








